Homework2:http://my.ss.sysu.edu.cn/wiki/display/WEB/Homework+2+-+Movie+Review
这份作业跟布局相关,因此很多都是布局的知识:
1.display属性的block,inline-block,inline值的区分
其实真正需要区分的是inline-block和inline。都是在同一行内,怎么区分他们呢?首先要明白块元素和行内元素很重要的一点区别:块元素的高度和宽度我们都是可以控制的,而行内元素是不可以的。block对应的就是块元素,inline对应的是行内元素,inline-block叫作“行内块元素”(既具有block的宽度高度特性又具有inline的同行特性),画个图就懂了:
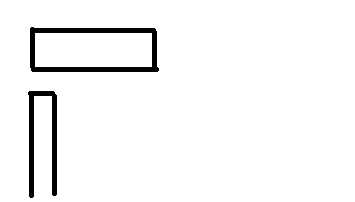
两个高度不同的block:

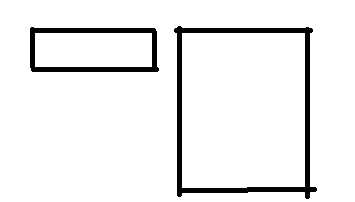
两个高度不同的inline-block:

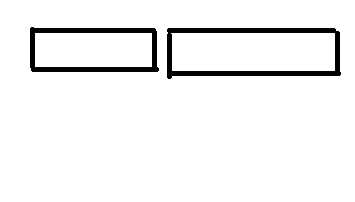
两个inline:
2.关于margin:
有些元素的margin默认值并不是0,比如body,是取决于浏览器的类型的。
3.float
我们可以利用float来实现文字围绕图片的效果,像这样:

只需要将左边的图片设置为float:left,虽然float设置过的元素不属于普通流,但那些文字不会覆盖掉图片,而是会围绕着图片。
4.一个未解的问题:
写这份作业的时候遇到一个很奇怪的问题,出现了这样一种情况:

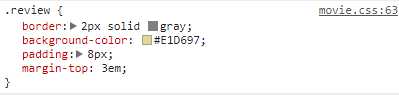
相应的代码如下:

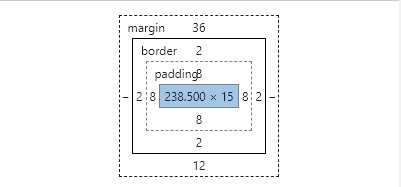
盒子模型如下:

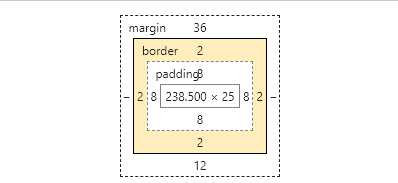
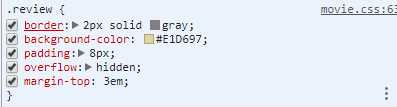
但把overflow设置为hidden后,就解决了这个问题:


代码:

在网上搜了一下,有知乎上有解释:https://www.zhihu.com/question/30938856,但自己看不太懂,先在这里挖个坑吧,以后再填。
