1 Angular 编程软件: webstorm
2 Angular 环境搭建 Nodejs, Angular CLI,WebStorm
nodejs 安装完之后 npm -v 可以看到nodejs 的版本
sudo npm install -g @angular/cli (安装angular 命令行工具)
ng -v (查看angular 命令行工具版本)
3 angular 项目文件解释
angular-cli.json 命令行工具配置文件,引用第三方包(boostrap,jquery)要修改这个文件
package.json 应用的第三方依赖包
karma.conf.js protractor.conf.js 是用来作自动化测试的配置文件
tslint.json 代码质量检查
app 文件夹 我们写的代码都要放在这个文件夹里
assets 放图片等网站相关资源
enviroments 多环境开发支持配置
index.html 整个应用的根html, 系统启动用的文件
main.ts 整个web应用脚本的入口点
polyfill.ts 导入一些库 让angular 可以在老版本的浏览器可以运行
test.ts 用来做自动化测试
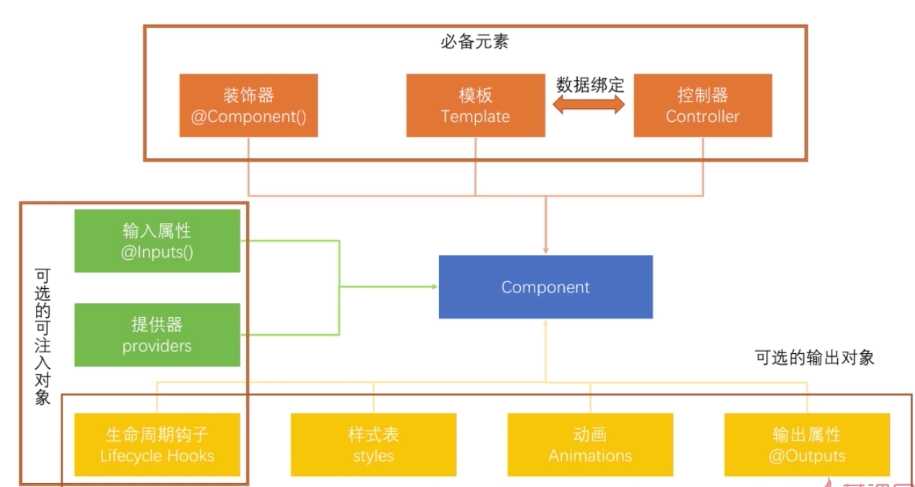
4 angular 的component 三要素,组件必备三要素
@component() 装饰器, Template 模板,controller 控制器
控制器包含组件的所有属性和方法 并把数据绑定在模板上

5 angular 项目的启动
代码格式化 option+alt+l
ng serve
创建组件 ng g component xxx
创建服务 ng g service
然后打开 http://localhost:4200
Control+c stop terminal
