文章来源:https://www.cnblogs.com/donaldtdz/p/7802096.html
在ABP官网创建一个.Net Core项目编译完成
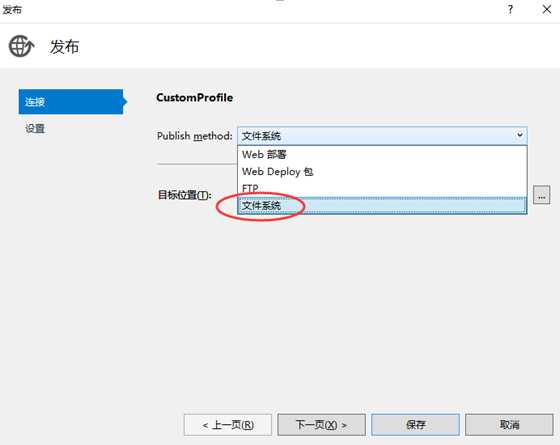
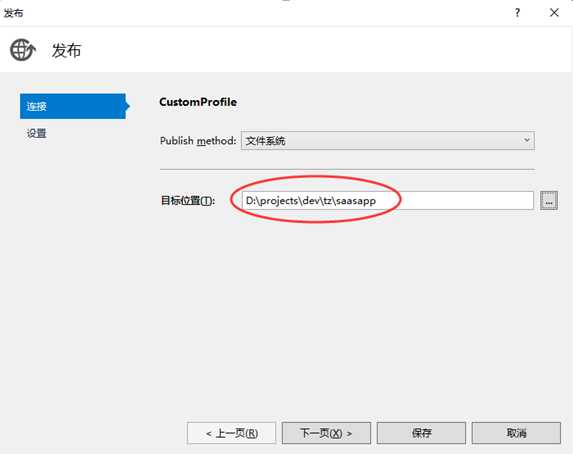
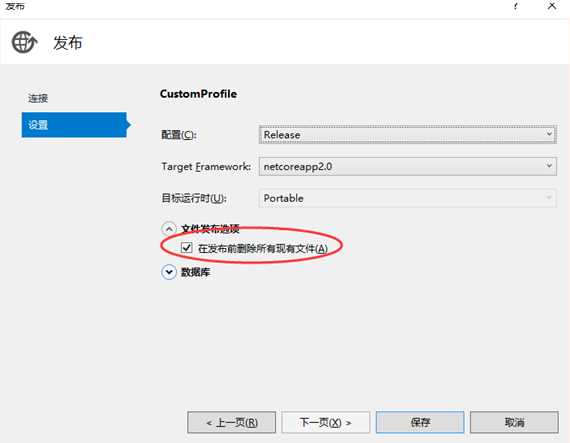
1、 发布网站



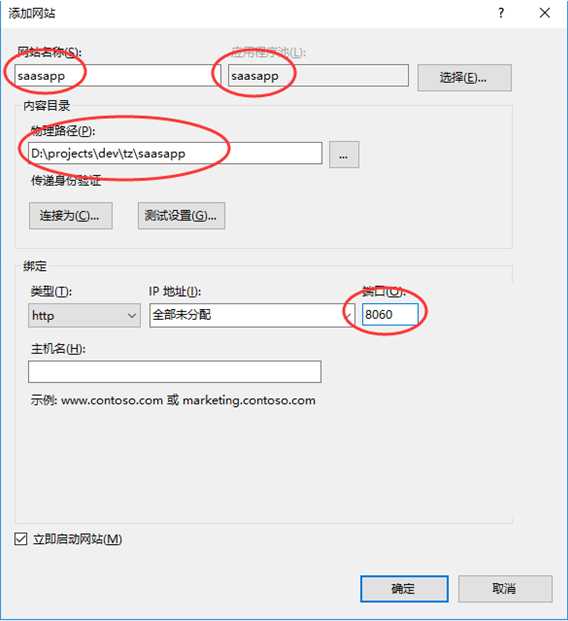
2、 IIS新建站点
目录指向发布的目录

3、安装WindowsHosting
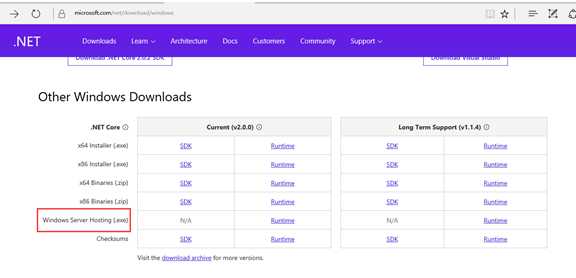
IIS安装服务器上安装DotNetCore.X.X.X-WindowsHosting安装成功后重启IIS服务器。根据版本选择下载
下载地址:https://www.microsoft.com/net/download/windows 。
上面官网下载没整成功,然后去网上找了个下载整成功了。
http://download.csdn.net/download/fushangde123/10272240

如果没有安装SDK 需要安装.Net Core SDK
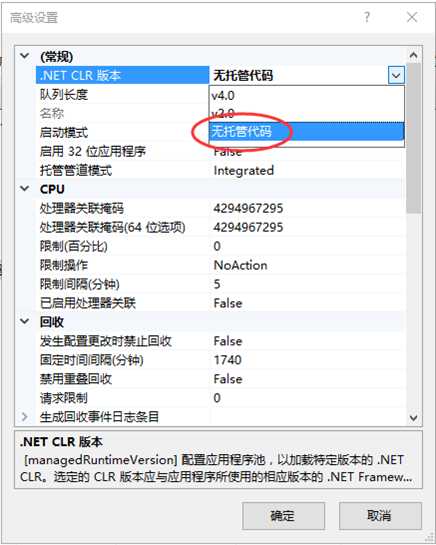
4、 修改application pool应用程序池 选择无托管代码

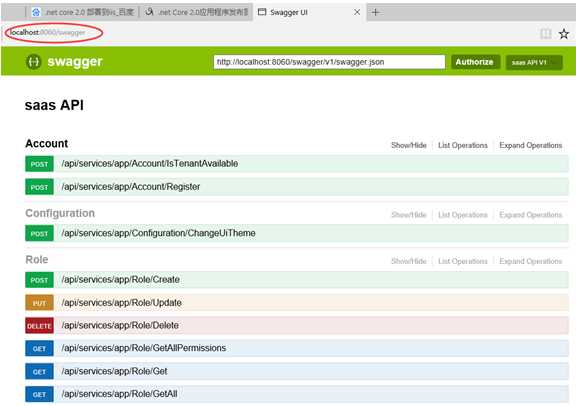
5、 浏览程序
报错如下:
An error occurred while starting the application.
看不到详细信息需要修改web.config 查看详细信息 将stdoutLogEnabled的修改为 true,并在应用程序根目录添加 logs 文件夹
<aspNetCore processPath="dotnet" arguments=".\tzky.saas.Web.Host.dll" stdoutLogEnabled="true" stdoutLogFile=".\logs\stdout" forwardWindowsAuthToken="false" />
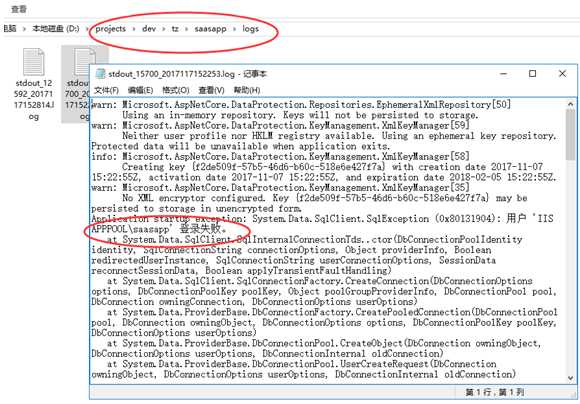
再浏览网站,当然还是报错,现在到logs目录查看报错详细信息
错误信息:用户 ‘IIS APPPOOL\saasapp‘ 登录失败

6、错误诊断与解决
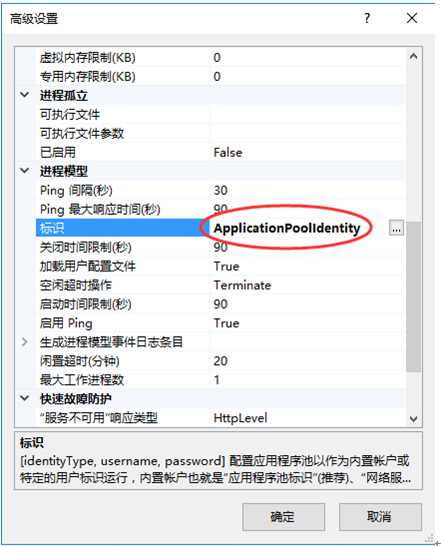
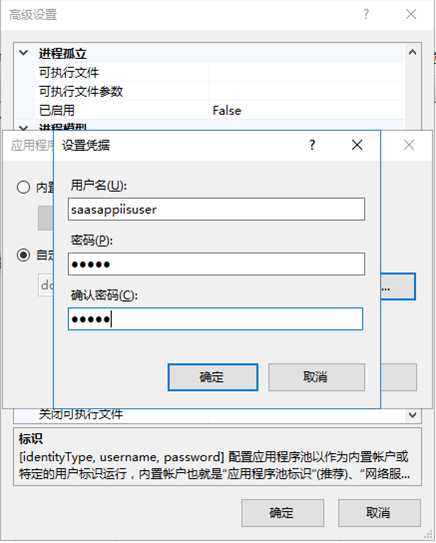
错误分析很显然是应用程序权限问题,只要到application pool应用池-> 高级 -> 标识 将原来ApplicationPoolIdentity改为对数据库有访问权限和网站文件有读写权限的Windows用户(这里需要确定这个Windows用户可以登录数据库,不行可以在数据库安全设置添加。当然你也可以将数据库连接字符窜改为数据库用户和密码访问,比如:sa),然后重启应用池,重启网站浏览


启动运行成功

7、总结
.Net Core 和 传统的.Net 程序IIS部署主要注意以下几点:
- 安装DotNetCore.X.X.X-WindowsHosting和.Net Core SDK
- 应用池配置为无托管代码(网上解释:ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。而配置文件和过程都会由些许调整,中间最重要的角色便是AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,所以这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已)
- 如果需要读写根目录权限,要更改应用池 ApplicationPoolIdentity
- 网站报错,通过修改web.config 启用错误日志查看详细错误信息
来源:https://www.cnblogs.com/donaldtdz/p/7802096.html
