1. 变量命名
(1)变量名不应以短巧为荣

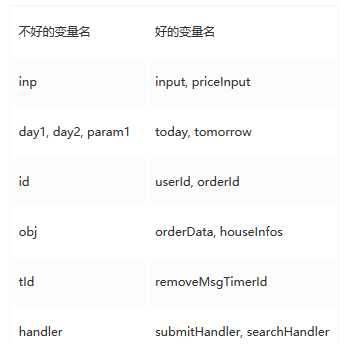
左边的变量名都不太清楚,代码的扩展性不好,一旦代码需要加功能的话,就容易出现obj1、obj2、obj3这种很抽象的命名方式。所以一开始就要把变量的名字起得真实有意义,不要搞一些很短很通用的名字。
(2)bool变量
建议布尔变量不用以is/do之类的开头
var isMobile = true, isError = true, doUpdate = false;
可改成:
var mobile = true, error = true, updated = false;
还有其它一些常用的名称如done/found/successs/ok/available/complete等,结合具体的语境
var ajaxDone = true, fileFound = false, resourceUpdated = true;
2. 声明变量时要赋值
如下声明三个变量
var registerForm, question, calculateResult;
以上绝对是合法JS语法,但是这三个变量的用途会让人比较困惑,特别是中间第二个question,问题是什么。但是当你把上面的变量赋一个初始值的时候:
var registerForm = null, question = "", calculateResult = 0;
就让人豁然开朗了,原来question是一个问题的字符串,而result是一个数字,form是一个对象。这也有利于JS解释器提前做一些优化处理,不用等到使用的时候才知道这些变量是什么类型的
