font字体标签
font标签是字体标签。它可以用来显示文本内容。还可以简单的修改文本的字体,大小,以及颜色。
需求1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
1 <body> 2 3 <!-- 字体标签 4 5 需求1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。 6 7 font标签是字体标签, 8 9 face属性,是修改文本的字体 10 11 color属性,是修改文本的颜色 12 13 size属性是修改文本的大小 14 15 --> 16 17 <font face="宋体" color="red" size="7">我是字体标签</font> 18 19 </body>
特殊字符



1 <body> 2 3 <!-- 特殊字符 4 < 特殊字符: < 5 > 特殊字符: > 6 空格特殊字符: 7 --> 8 这是<br>内 容 9 </body>
标题标签
<h1>---<h6>
需求1:演示标题1到 标题6的
1 <body> 2 <!-- 标题标签 3 h1 - h6 都是标题标签 4 h1 最大 5 h6 最小 6 align属性是对齐 属性。 7 默认是left 8 right是右对齐 9 center是居中对象 10 --> 11 <h1 align="left">标题1</h1> 12 <h2 align="right">标题2</h2> 13 <h3 align="center">标题3</h3> 14 <h4>标题4</h4> 15 <h5>标题5</h5> 16 <h6>标题6</h6> 17 </body>
超链接 ( **** 重 点 ,必 须 掌 握 * )
需求1:普通的 超连接。
<a>
1 <body> 2 <!-- 超链接 3 a标签是超连接标签 4 href属性连接的地址 5 target属性设置连接的目标对象 6 默认是_self 7 _blank 表示打开一个新窗口去跳转 8 --> 9 <a href="http://www.baidu.com/">百度</a> 10 <a href="http://www.baidu.com/" target="_blank">百度(新窗口)</a> 11 </body>
列表标签
需求1:使用无序,列表方式,把东北F4,小沈阳 ,赵四,刘能,宋小宝 。展示出来
ul - li
ul 是列表序列
li 是列表中的每一项
1 <body> 2 <!-- 3 需求1:使用无序,列表方式,把东北F4,小沈阳 ,赵四,刘能,宋小宝 。展示出来 4 ul 是无序列表 5 li 是列表项 6 type是设置列表项前面的符号 7 --> 8 <h2>东北F4</h2> 9 <ul type="none"> 10 <li>小沈阳</li> 11 <li>赵四</li> 12 <li>刘能</li> 13 <li>宋小宝</li> 14 </ul> 15 </body>
img标签
img标签可以用来显示图像
alt 当图片找不到的时候,用来替代图片显示的文本内容
src 要显示的图片的url地址
需求1:使用img标签显示一张美女的照片。并修改宽高,和边框属性
<body> <!-- 需求1:使用img标签显示一张美女的照片。并修改宽高,和边框属性 src 图片的地址 width 图片的宽度 height 图片的高度 border 是图片的边框大小 地址分为相对路径和绝对路径两种。 相对路径 . 当前目录 .. 上一级目录 文件名 相当于 当前目录下的文件(相当于./文件名) 绝对路径: c:\\xxx\\文件名 错误 http://ip:port/工程名/资源名 正确 http://localhost:8080/img/14.jpg --> <img alt="这是美女1号" src="1.jpg" width="100" height="130" border="1"/> <img alt="这是美女2号" src="../2.jpg" width="100" height="130" border="1"/> <img alt="这是美女3号" src="../imgs/3.jpg" width="100" height="130" border="1"/> <img alt="这是美女4号" src="../imgs/4.jpg" width="100" height="130" border="1"/> <img alt="这是美女5号" src="http://192.168.10.168:8080/img/14.jpg" width="100" height="130" border="1"/> </body>
表格标签( **** 重点,必须掌握 * )
需求1:做一个带表头的,三行,三列的表格,并显示边框
需求2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
<body> <!-- 需求1:做一个 带表头的 ,三行,三列的表格,并显示边框 表格 是table border是边框 表格的行 是tr 一行中的每一个列叫单元格 td 表头使用 th center标签包含的内容都是居中显示 b标签是字体加粗效果 cellspacing 设置单元格的间距 (0挨到一起) cellpadding 设置单元格的内边距 --> <!-- 需求2:修改表格的宽度,高度,表格的对齐方式,单元格间距。 --> <center> <h1>这是标题1</h1> <table border="1" width="500" height="400" cellspacing="0" cellpadding="10"> <tr> <th>1.1</th> <th>1.2</th> <th>1.3</th> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table> </center> </body>
跨行跨列表格 (* 次重点,必须掌握 *)
需求1:新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
1 <body> 2 <!-- 需求1:新建一个五行,五列的表格, 3 第一行,第一列的单元格要跨两列, 4 第二行第一列的单元格跨两行, 5 第四行第四列的单元格跨两行两列。 6 7 colspan 设置跨列 8 rowspan 设置跨行 9 --> 10 11 <table border="1" cellspacing="0" width="500" height="500"> 12 <tr> 13 <td colspan="2">1.1</td> 14 <td>1.3</td> 15 <td>1.4</td> 16 <td>1.5</td> 17 </tr> 18 <tr> 19 <td rowspan="2">2.1</td> 20 <td>2.2</td> 21 <td>2.3</td> 22 <td>2.4</td> 23 <td>2.5</td> 24 </tr> 25 <tr> 26 <td>3.2</td> 27 <td>3.3</td> 28 <td>3.4</td> 29 <td>3.5</td> 30 </tr> 31 <tr> 32 <td>4.1</td> 33 <td>4.2</td> 34 <td>4.3</td> 35 <td colspan="2" rowspan="2">4.4</td> 36 </tr> 37 <tr> 38 <td>5.1</td> 39 <td>5.2</td> 40 <td>5.3</td> 41 </tr> 42 </table> 43 </body>
了解iframe框架标签 (内嵌窗口)
iframe可以在一个大的页面中。内嵌一个小的页面。
1 <body> 2 这是大页面<br/> 3 <!-- 4 iframe内嵌的小页面。 5 src属性设置这个小页面引用的页面的地址 6 7 8 iframe和a标签组合使用的步骤: 9 1.需要在iframe标签中使用name属性。给自己定义一个名称 10 2.在a标签的target属性中,设置iframe的name属性值。 11 --> 12 <iframe src="5.img标签.html" width="600" height="200" name="abc"></iframe> 13 <br/> 14 <a href="3.标题标签.html" target="abc">3.标题标签.html</a><br/> 15 <a href="4.超链接.html" target="abc">4.超链接.html</a> <br/> 16 <a href="6.表格标签.html" target="abc">6.表格标签.html</a> <br/> 17 </body>
表单标签 ( ***** 重点 ,必须掌握 * )

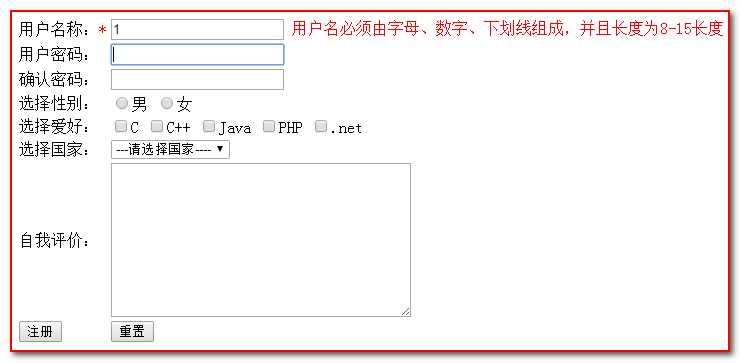
需求1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),性趣爱好(多选),国籍(下拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。
1 <body> 2 3 <!-- 需求1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),性趣爱好(多选),国籍(下拉列表)。 --> 4 <!-- 隐藏域,自我评价(多行文本域)。重置,提交。 --> 5 6 <!-- 7 form标签是表单标签 8 9 input type=text 是文本输入框 value默认值 10 input type=password 是密码输入框 11 input type=radio 单选框 name属性可以设置分组。checked="checked"表示默认选中 12 input type=checkbox 复选框 checked="checked"表示默认选中 13 input type=file 文件上传域 14 input type=button 是按钮 value是按钮上的文本 15 input type=hidden 是隐藏域 16 input type=reset 是重置按钮 17 input type=submit 是提交按钮 18 19 多行文本输入框textarea rows是高度 cols是宽度 20 21 下拉列表 select 下拉列表中的选项是option selected="selected" 表示默认选中 22 --> 23 <form action="http://www.baidu.com"> 24 用户名:<input name="asdf" type="text" value="这是文本框的默认值"/> <br/> 25 密码:<input type="password" value="1234"/> <br/> 26 性别: 27 <input name="sex" type="radio" checked="checked" value="boy"/>男 28 <input name="sex" type="radio" value="girl"/>女<br/> 29 兴趣爱好: <input type="checkbox" checked="checked" value="java"/>java 30 <input type="checkbox" checked="checked" value="cpp"/>C++ 31 <input type="checkbox" value="js"/>javaScript<br/> 32 选择国籍:<select> 33 <option value="none">--请选择国籍--</option> 34 <option selected="selected" value="cn">中国</option> 35 <option value="usa">USA</option> 36 </select><br/> 37 自我评价:<textarea rows="10" cols="30">zzzzzzz中国甘要</textarea><br/> 38 <input type="hidden" /> 39 <input type="reset" value="恢复默认"/> <input type="submit" value="注册"/> 40 </form> 41 </body>
<!--
form 标签
action 设置表单提交的服务器地址
method 设置表单提交的方式 GET 或 POST
提交表单,表单项没有提交到服务器的原因:
1.表单项中,没有name属性
2.表单项没有在提交的form标签中
隐藏域是我们需要给服务器发送额外数据的时候。使用表单项。
GET请求的特点:
1.不安全
2.所有的表单项。都会以name=value&name=value进行拼接。然后追加到请求地址的后面
完整的格式是:
action?name=value&name=value
3.它有长度的限制
POST请求的特点:
1.安全(相对)
2.浏览器地址栏中只有action的属性值。
3.它提交的数据没有长度限制
-->
其他标签
需求1:div、span、p标签的演示
div标签 块标签,
span标签 内联标签
p标签 段落标签
1 <body> 2 <!-- div标签 块标签 默认独占一行 (主要是布局) --> 3 <div>div1标签</div> 4 <div>div2标签</div> 5 <!-- span标签 内联标签 主要用来封装文本 --> 6 <span>这是span1标签</span> 7 <span>这是span2标签</span> 8 <!-- p标签 段落标签 段落标签默认会在段落的上方和下行,各空出一行 --> 9 <p>段落1</p> 10 <p>段落2</p> 11 </body>
