说明:最近工作中需要用到react前端框架使得可以前后分离,在安装react之前呢我是需要先安装node,和npm的
由于npm是依赖于node 的,所以我这边只要安装了node后,npm也就安装完成了!
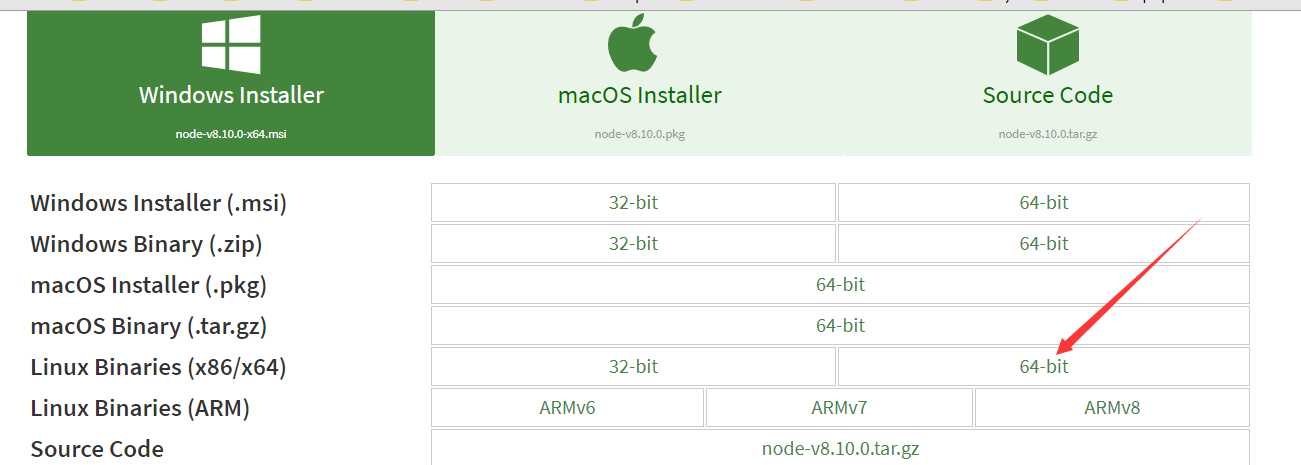
一、下载Node
官网下载链接:https://nodejs.org/zh-cn/download/

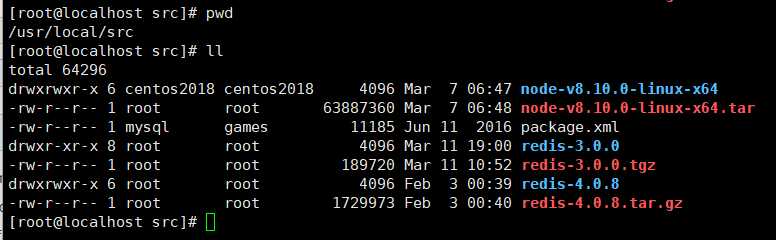
我这边是将下载的软件包放在/usr/local/src目录下的

加压Node,由于node下载完成的是已经执行过的包,所以这边不需要做任何的执行操作;
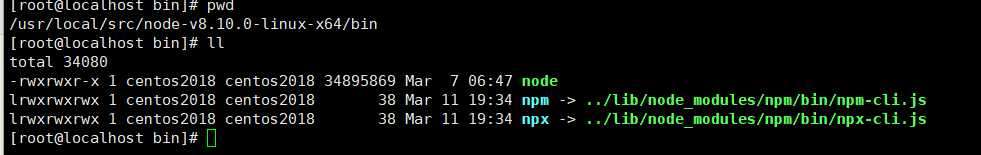
在这里我们可以看到bin目录下有一个node,npm,可见是真的已经安装过了。

这里想要全局使用npm 和 node,就需要做相关软链,如下!
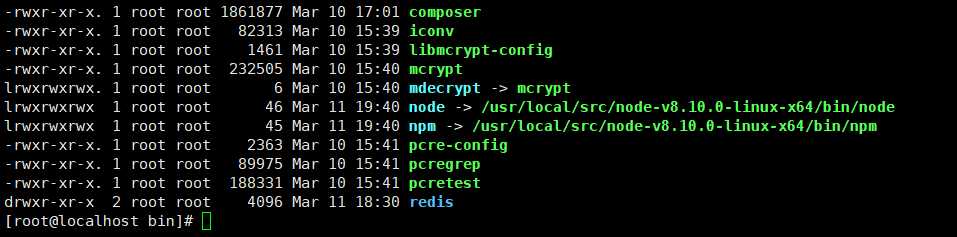
进入到/usr/local/bin目录执行如下命令
[root@localhost bin]# ln -s /usr/local/src/node-v8.10.0-linux-x64/bin/npm [root@localhost bin]# ln -s /usr/local/src/node-v8.10.0-linux-x64/bin/node
此时即可看到如下状态

然后即可在任意位置执行 node -v npm -v 查看相应的版本,则安装完成!
二、使用淘宝镜像
执行如下命令
npm config set registry https://registry.npm.taobao.org
或者查看淘宝镜像资源:https://npm.taobao.org/
执行如下命令:
alias cnpm="npm --registry=https://registry.npm.taobao.org --cache=$HOME/.npm/.cache/cnpm --disturl=https://npm.taobao.org/dist --userconfig=$HOME/.cnpmrc"
即可使用 cnpm -v 查看版本,然后操作相关流程!
