JavaScript 标准参考教程(alpha)笔记
http://javascript.ruanyifeng.com/#introduction
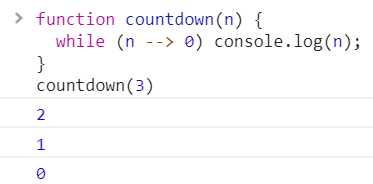
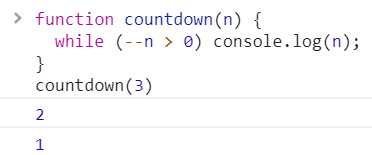
2.1.4 n--: 先使用n再执行n=n-1; --n: 在使用n之前先执行n=n-1;


2.1.5 区块( { } )对于var命令不构成单独的作用域,与不使用区块的情况没有任何区别。
2.1.6.3 若switch结构中case代码块内部没有break语句,否则就会接下去执行下一个case代码。
需要注意的是,switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
2.1.6.4 表达式一定返回一个值——(https://www.zhihu.com/question/39420977/answer/81250170)
2.1.7.4 break语句用于跳出代码块或循环。continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
如果存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
break语句和continue语句怎么带参数:在 break / continue 后面添加一个 数字/标签 来表示跳出 几重循环/标签循环,eg:break 2; /* 跳出2重循环*/;(http://wanlimm.com/77201406202191.html)
(关于语句笔记的一个链接:https://www.jianshu.com/p/0ec3434f7781)
2.1.7.5 标签相当于定位符,可以是任意的标识符,通常配合break和continue使用。
对象文字是JavaScript的突出特点之一:它们允许您直接创建对象 - 不需要任何类。
- 对象:对象将数据存储在属性中。每个属性都有一个名称和一个值。
var obj = { propName1: 123, propName2: "abc" } obj.propName1 = 456; obj["propName1"] = 456; //与前面的语句相同
- 阵列
var arr = [true, "abc", 123]; console.log(arr[1]); // abc console.log(arr.length); // 3
注意:函数和数组都是对象。例如,他们可以有属性:
function foo() {} foo.bar = 123;
instanceof是一个二元操作符(运算符),它的作用是判断其左边对象是否为其右边类的实例,返回boolean类型的数据。
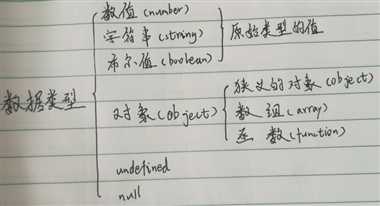
数据类型

2.2.2 JavaScript 有三种方法,可以确定一个值到底是什么类型。
typeof运算符(注意null返回object)instanceof运算符Object.prototype.toString方法
2.2.3var 语句没有返回值。因为 var a = 1; 是声明语句,声明语句不返回任何东西,所以没有返回值。然后 a = 1; 是赋值语句,返回1。
2.2.4 如果 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值。转换规则是除了下面六个值被转为false,其他值都视为true。
undefinednullfalse0NaN""或‘‘(空字符串)
注意,空数组([])和空对象({})对应的布尔值,都是true。
