标签:style blog class code java c
今天遇到几个css中的重要的知识点,记得这些都是以前看过的:margin、padding、border和position。可是用起来还是有很多的问题,以前自己看过去总是懒得记录,等到用起来了都不知道自己记忆中的那些是在那里看到的,找起来特别的麻烦,还是老老实实的写博客写下来吧!本着既然打算写成博客就费点时间写点自己觉得有质量的,要不对不起看我博客的人更对不起自己,有些事情还是要告诉自己,不能急得花点时间,就像学这些技术。踏踏实实一点一点积累,还是要舍得花时间。
本人大四即将毕业生一枚,总是觉得有好多东西要学习。以至于什么都想学,可是什么都是学几天就急躁的不行。总是觉得这样的学习太慢了,时间久了都觉得写博客太费时间了。其实自己只是太着急了,技术这种东西需要的是:学习->时间->总结->记录->遗忘->查看->回忆,这样的一种渐进式的学习积累过程,而不能只有学习,我们记录是为了让自己以后忘记的时候可以迅速的找的以前学习的记忆。所以还是要不断的告诫自己:什么东西想要有收获,就得舍得花时间。
好了,开始我今天关于margin、padding、border和position的探索吧!(关于这些css样式具体什么用法这里不做记录,可以去http://www.w3school.com.cn/学习)
margin:外边框
padding:
内边框
border:
边框
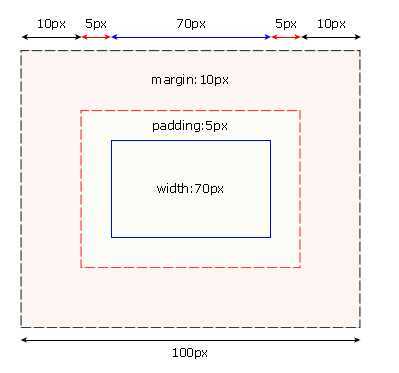
关于这三个在盒子模型中的什么位置,我们就不具体探究了,这里就用一张图来解释:

1、margin
margin默认(也就是在没有定义)情况下是 margin: 0px;
并且margin是透明的。
就我遇到的情况中有这么三方面需要注意:
I、到我们设定一个div,给这个div一个css样式
<!--给定div--> <div class="marg">margin外边框测试</div> <!--给定这个div一个css样式--> .marg { width: 300px; height: 200px; background: red; margin: 20px; }

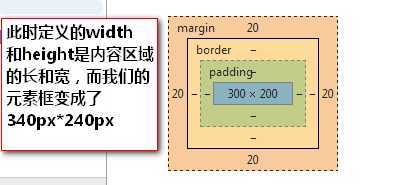
注意:
此时我们设置的width和height其实是指内容区域的长和高,所以我们的元素框div并不是300px*200px,而是340px*240px
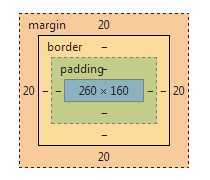
如果我们需要设置一个300px*200px的元素框且外边距需要20px时,我们就需要这样设置
.marg { width: 260px; height: 160px; background: red; margin: 20px; }
效果:

从上面的例子我们就可以看出:当我们设置div的css样式的width和height时,实际上是指内容区域的长和高。
更一般的规律是:
width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
兼容问题
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。(摘自w3school)
II、:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
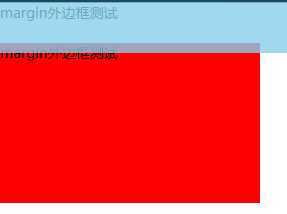
<html> <head> <META http-equiv="content-type" content="text/html;charset=utf-8"/> <style> .marg { width: 260px; height: 160px; background: red; /*当设置正常的外边距时 margin: 10px; */ margin: -10px; } </style> </head> <body> <div style="height:50px;">margin外边框测试</div> <div class="marg">margin外边框测试</div> <div id="date"></div> </body> </html>
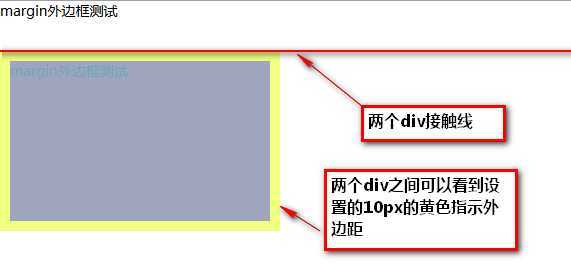
设置外边距为10px时效果:

当我们设置margin:-10px时:

可以看到两个div之间发生了重叠,对于负的margin就相当于以margin:0px 为基准向外扩展既是正值向内就是负值;
注意:margin可以是负值、但是padding不能是负值
III、外边距重叠合并
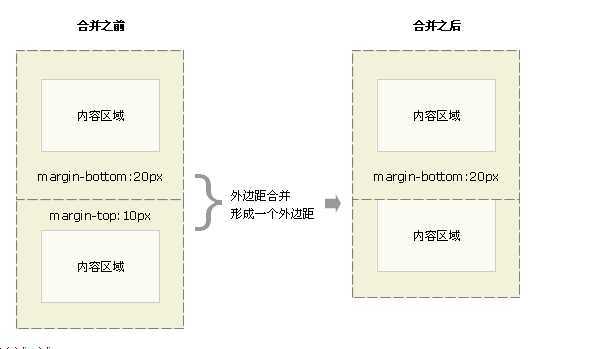
当两个相邻的div同时都拥有自己的margin的css样式是,这两个div链接处的div的外边距会自动进行合并:合并后的外边距是这两的div的margin中大的那个值。

本图剪自w3school/margin
测试:
<html> <head> <META http-equiv="content-type" content="text/html;charset=utf-8"/> <style> #pageHeader { background: #FF99FF; width: 300px; height: 100px; margin: 50px 0px; } #bigBox { width: 200px; height: 200px; /* 当不给第二个div外边距时 margin: 0px; */ //当给第二个div以上下20px外边距 margin: 20px 0px; } </style> </head> <body> <h1>测试margin合并</h1> <div id="pageHeader"> <h1><span>第一个DIV</span></h1> </div> <div id="bigBox">第二个DIV</div> </body> </html>
效果:
当第二个div margin:0px时

当给第二个div margin:20px 0px;

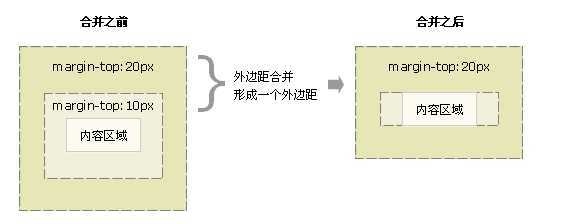
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并

本图剪自w3school/margin
有些情况下外边距甚至可以与自身发生合并

本图剪自w3school/margin
这两种情况其实和第一种情况都是同一个原理:当div之间相遇时,他们的外边距会自动进行合并,并以较大的那个外边距形式显示到页面
IV、在CSS和DIV布局中使用margin进行居中对齐
通常,我们在定义文本对齐可以使用:
a、使用HTML中的align属性
b、使用CSS中的text-align: left|right|center|justify(两端对齐)
text-align是一个块级属性,只能用于<div> <p> <ul> <h1>~<h6>等
c、使用margin,margin: 0px auto; 或者使用等效的 {margin-left:auto;margin-right:auto;}
这里顺便记录一下垂直对齐方式:
a、表格中的对齐方式:valign <td valign="center"></td>
b、CSS中使用vertical-align: auto|baseline|sub|super|top|text-top|middle|bottom|text-bottom|length
现在测试使用margin居中的c方法:

当我们改变浏览器的大小或者改变屏幕分辨率时,还是居中对齐

现在,我们在进行一项测试:
给这个居中的div一个包含它的div
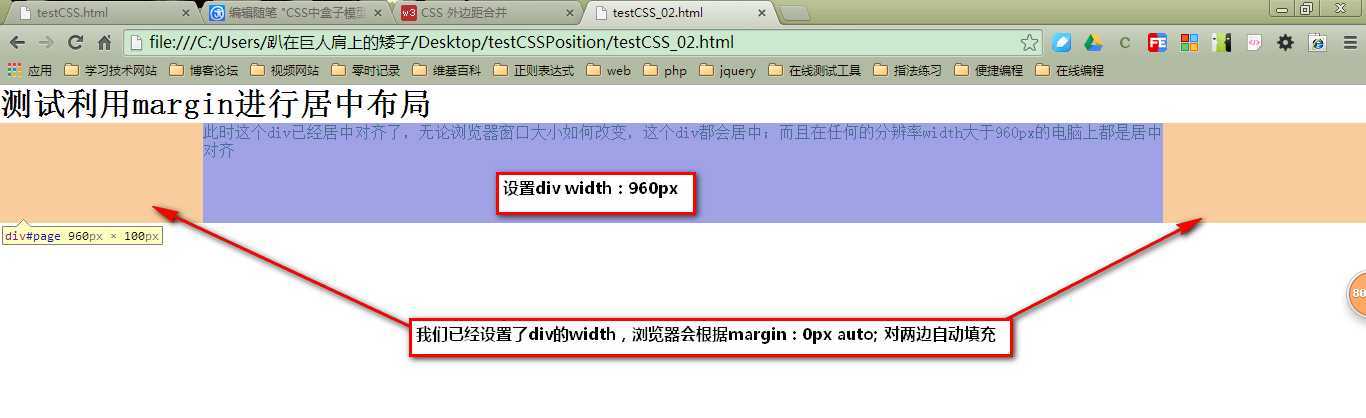
<html> <head> <META http-equiv="content-type" content="text/html;charset=utf-8"/> <style> * { margin: 0px; padding: 0px; } #box { /* * 第一种情况:给予包含div一个确定的width * width:1000px; * 第二种情况:给予包含div一个相对100% * width:100%; */ width:1000px; height: 800px; background: green; } #page { background: #FF99FF; width: 960px; height: 100px; margin: 0px auto; } </style> </head> <body> <h1>测试利用margin进行居中布局</h1> <div id="box"> <div id="page">此时这个div已经居中对齐了,无论浏览器窗口大小如何改变,这个div都会居中;而且在任何的分辨率width大于960px的电脑上都是居中对齐</div> </div> </body> </html>
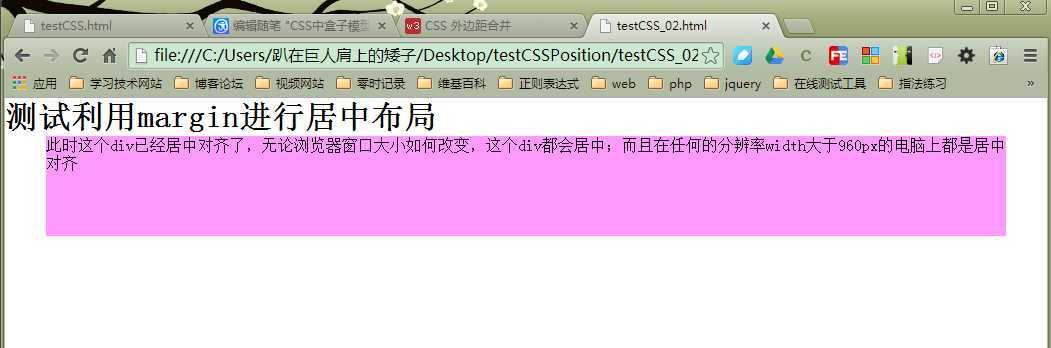
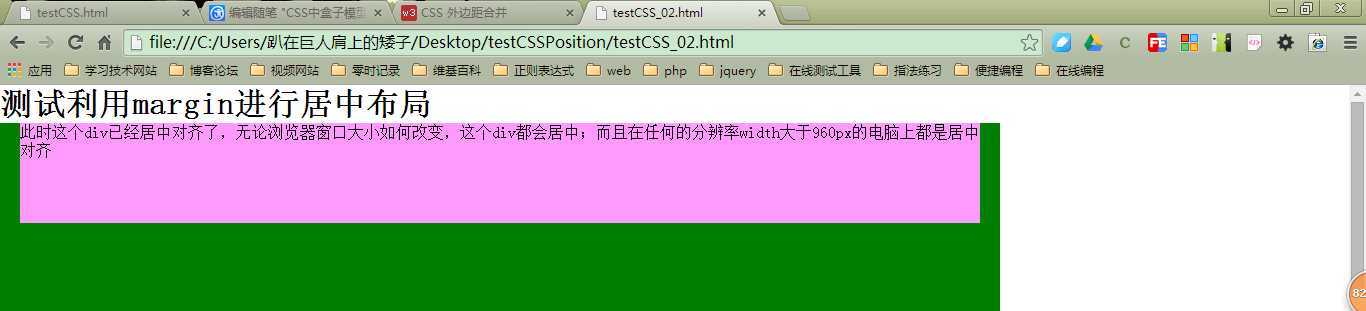
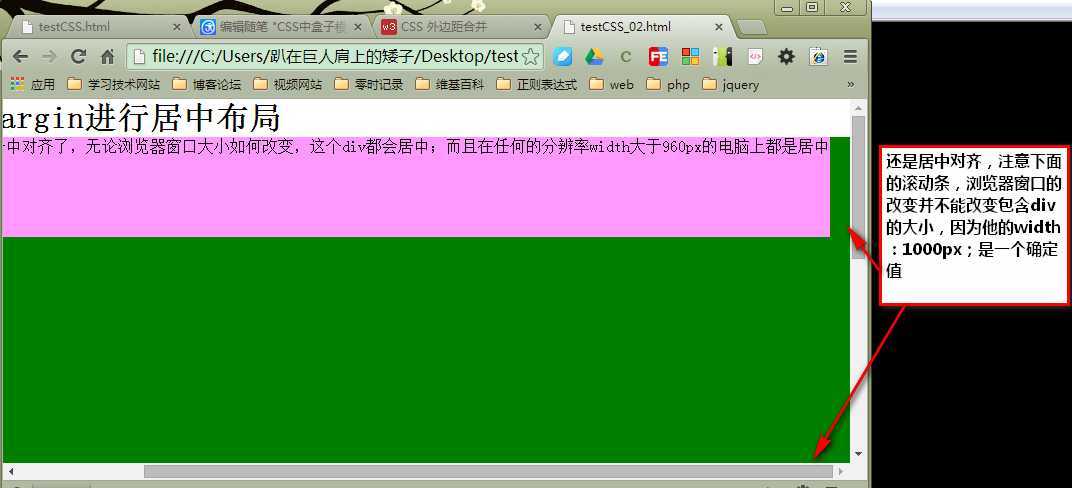
测试结果
1.width:1000px;
浏览器最大化

浏览器缩小后

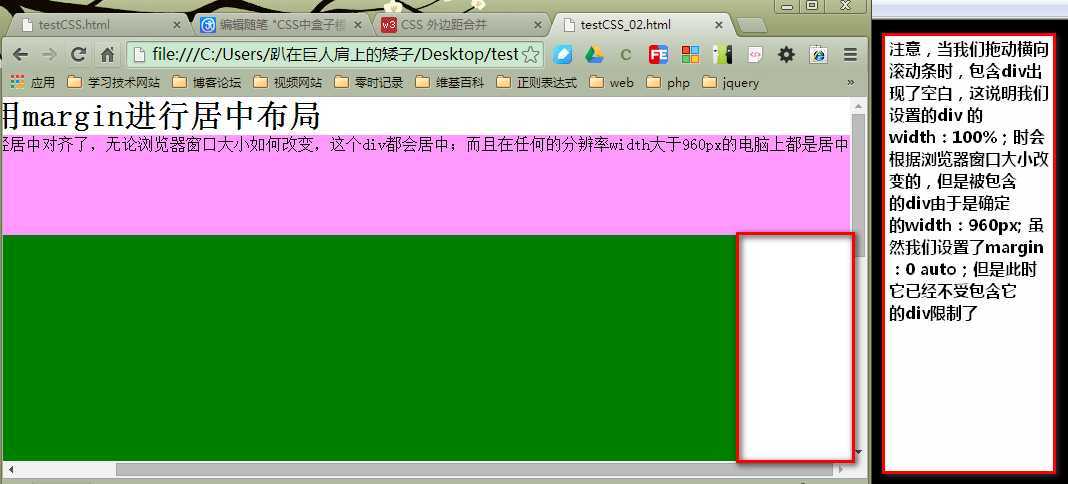
2.当我们设置width:100%;

好了,本博客只是本人学习探索时记录,描述不一定准确,测试的浏览器也只是chrome、IE、Firefox,只供大家参考。
博客中也许有许多的描述不清的地方,但我已经尽了自己的努力去认真地测试、编写;欢迎大家指正错误,轻喷!
本来想着都写得,结果做起来太慢了,写的过程中都想放弃不写了,但是还是告诉自己:一定要写完,要舍得花时间。最后没办法就想着,一点一点些吧,这个就算是开头了。
剩下的陆续学习、记录。虽然自己工作中也会用,但总是感觉没有系统的学习这些重点的知识,花点时间慢慢记录。
欢迎转载,表明出处!
CSS中盒子模型和position(一),布布扣,bubuko.com
标签:style blog class code java c
原文地址:http://www.cnblogs.com/wxb0328/p/3721221.html