一、需要有微信公众号
这一步不多说了,百度搜索微信公众号注册。
二、申请小程序账号
(下面选自https://mp.weixin.qq.com/debug/wxadoc/dev/quickstart/basic/getting-started.html#编译预览)
开发小程序,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
申请帐号
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
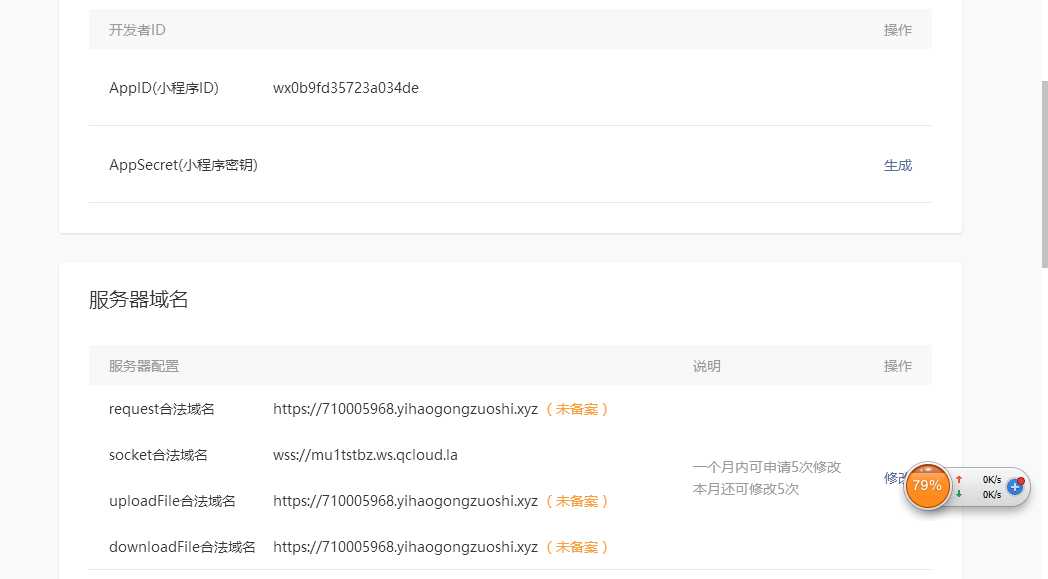
登录 https://mp.weixin.qq.com ,我们可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
三、安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
四、绑定开发者微信号
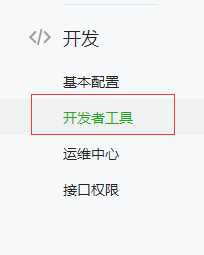
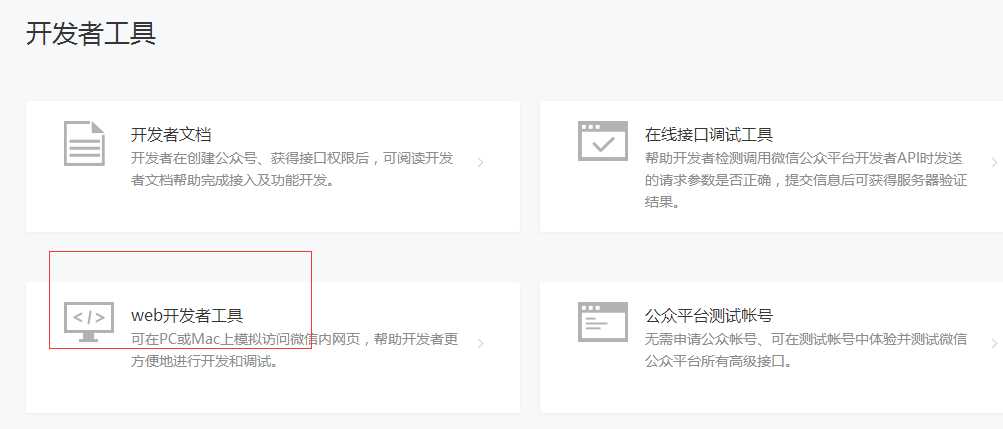
登录微信公众号——》开发者工具——》web开发者工具



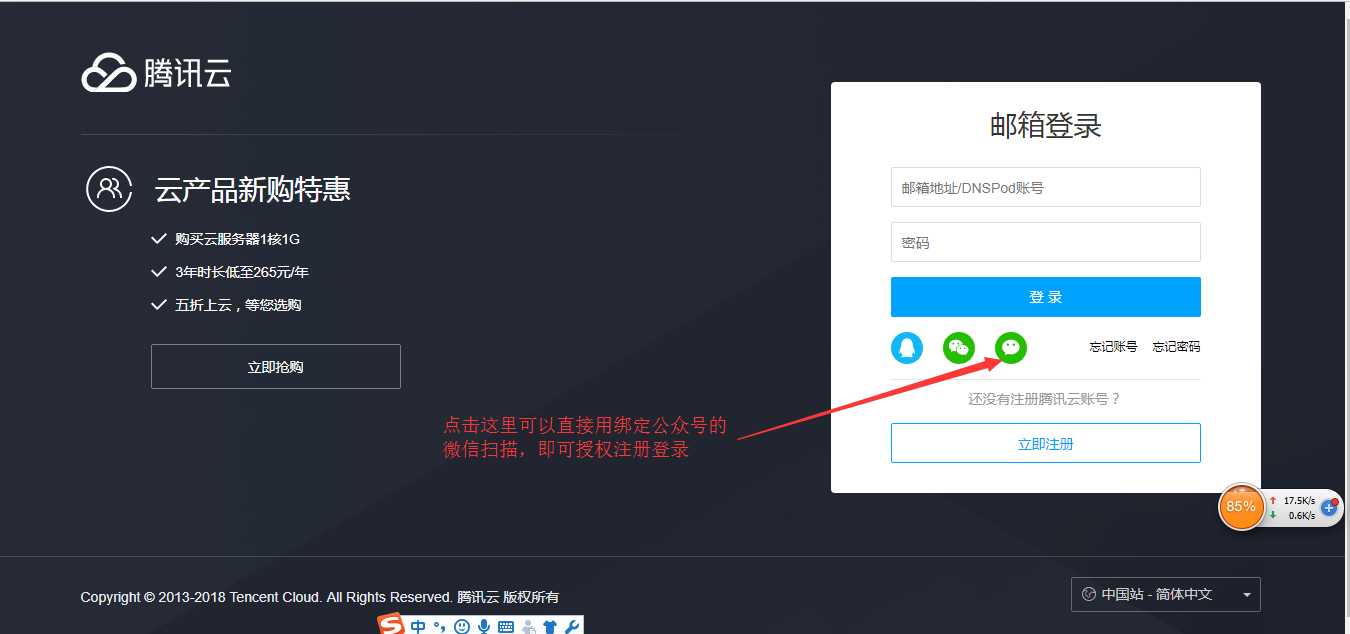
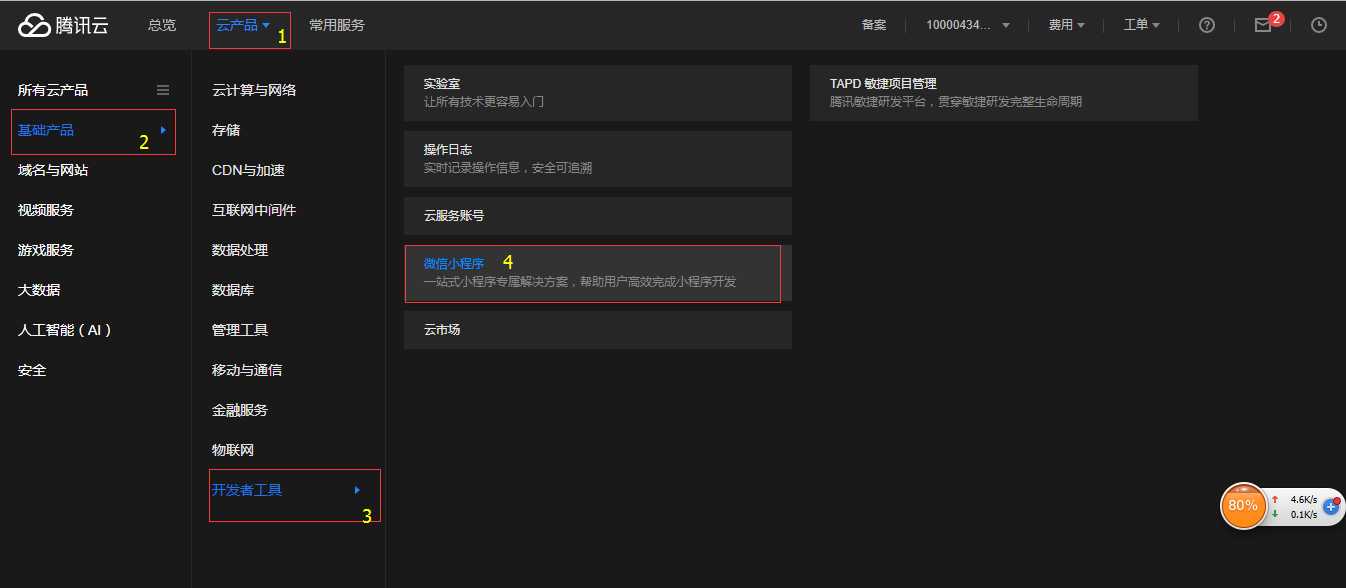
五、注册腾讯云
打开网址https://cloud.tencent.com/login?s_url=https%3A%2F%2Fconsole.cloud.tencent.com%2F




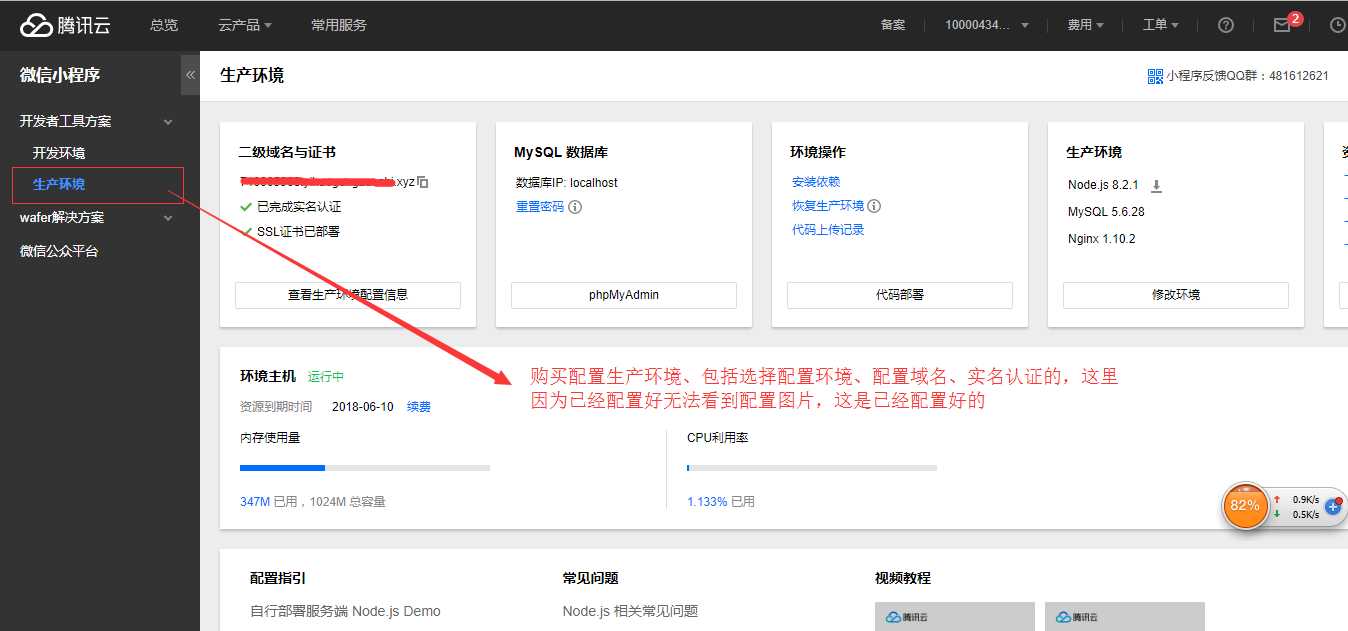
以上配置好,在小程序的“配置”——》“开发设置”,会自动配置好如下选项:

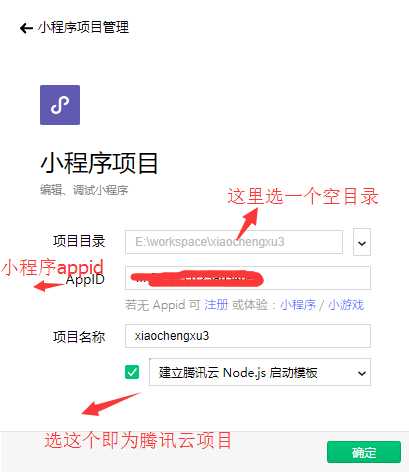
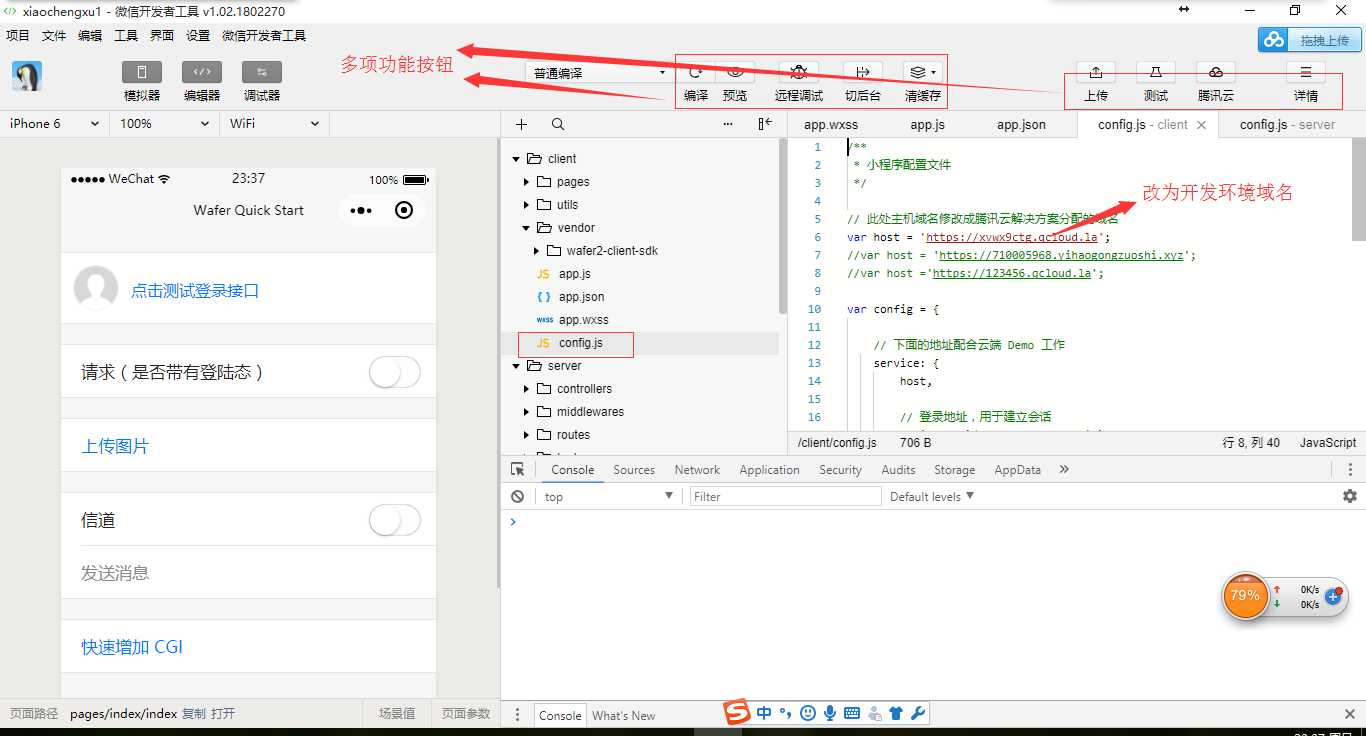
六、打开微信web开发者工具
如图:


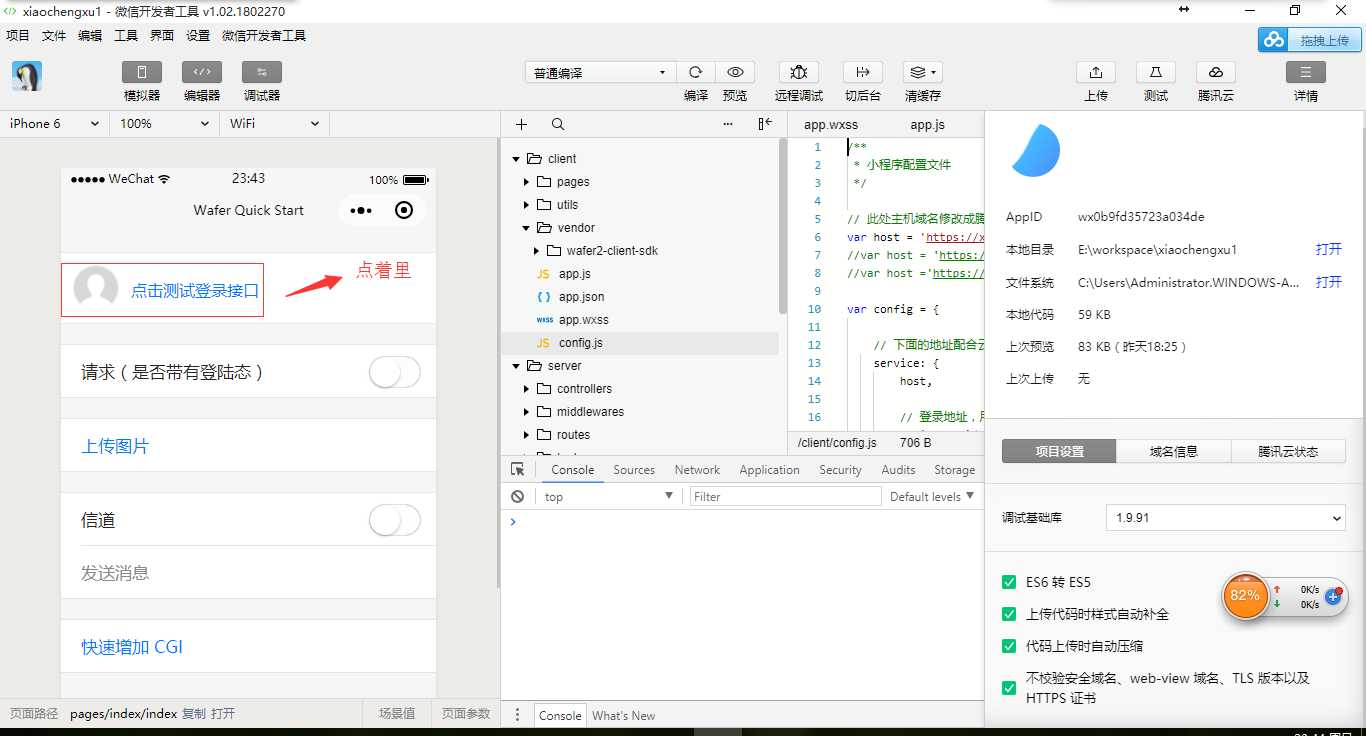
确定后,默认生成一个实例:

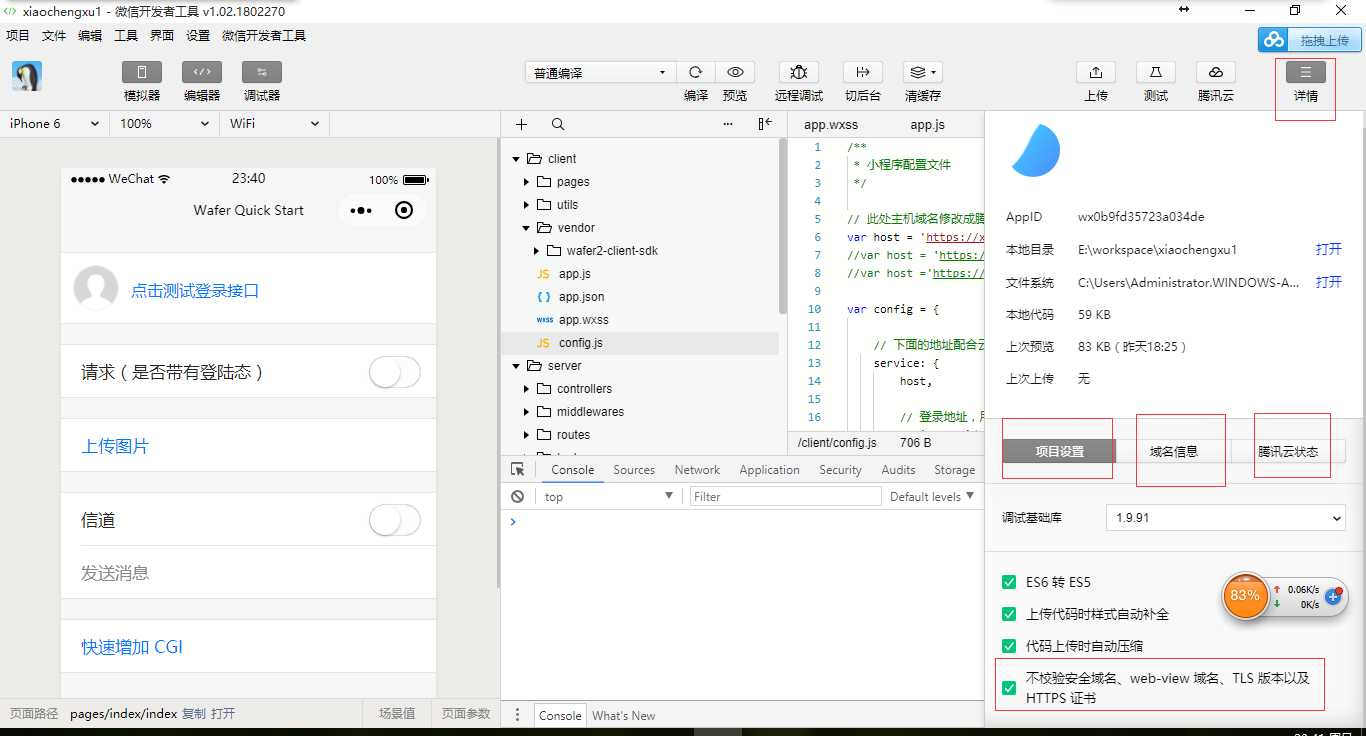
“详情按钮”:

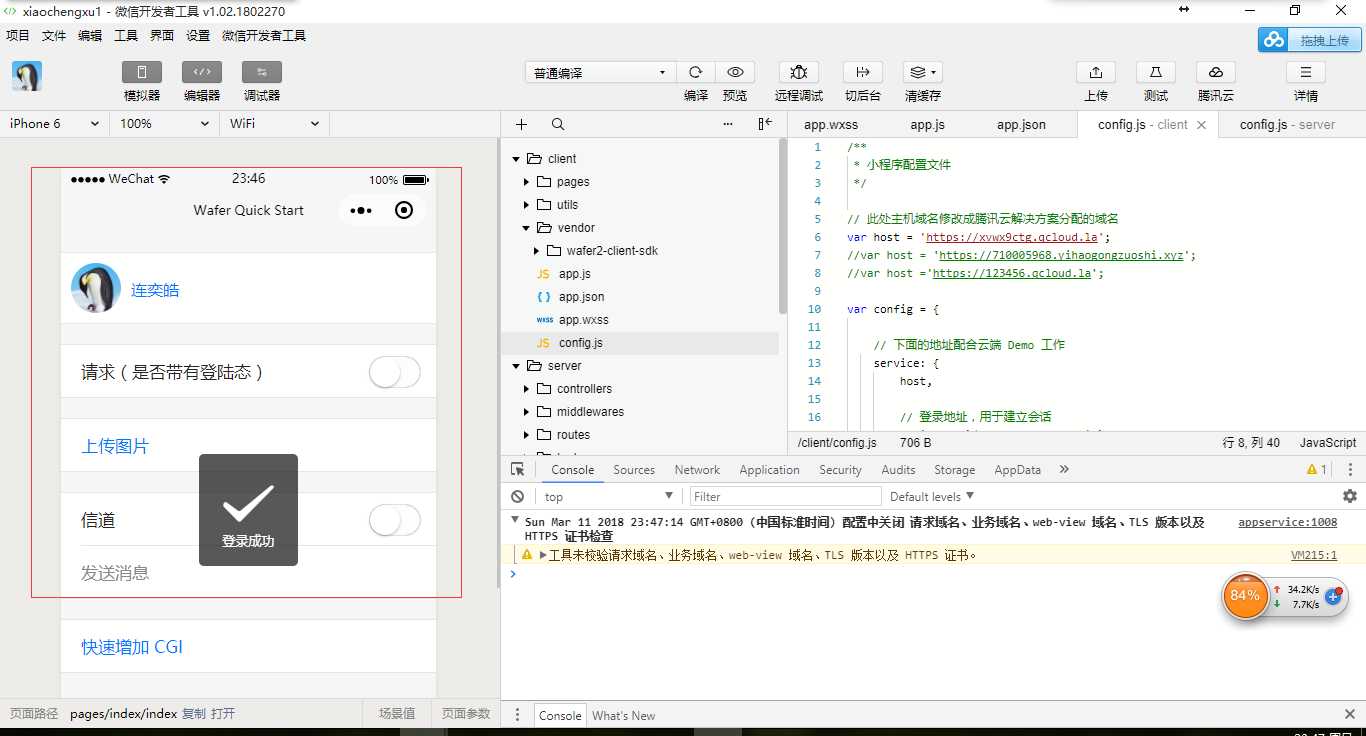
到此为止,实例可以正常运行了:


参考网址:
https://www.zhihu.com/question/50907897
http://www.wxapp-union.com/forum.php?mod=viewthread&tid=1989
http://www.runoob.com/w3cnote/wx-xcx-repo.html#id1
