1.单行超出显示...
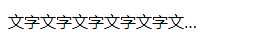
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> p{ width: 200px; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; }
效果:

2.多行超出显示...
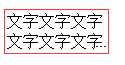
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> p { width: 100px; /*限制宽度*/ position: relative; line-height: 20px; max-height: 40px; overflow: hidden; } p::after { content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%); }
效果:

在ie9下效果:

注:
1. 如果文字未超出行的情况下也会出现省略号,需要配合js进行优化(后期更新方法)
2. 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
