一,css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二,CSS语法
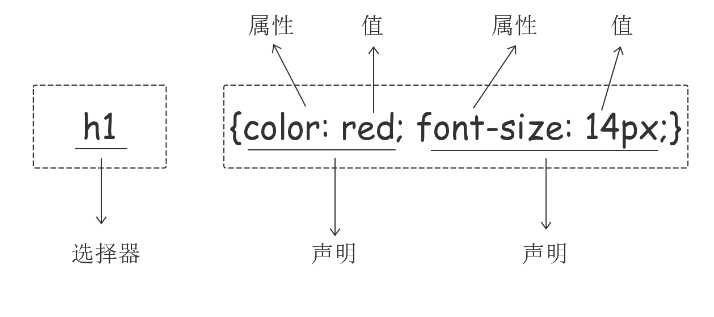
1,每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

2,CSS的三种引入方式
1)行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2)内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3)外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3,css选择器
1)基本选择器
(1)元素选择器
p {color: "red";}
(2)ID选择器
#i1 {
background-color: red;
}
(3)类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
#注意:
#样式类名不要用数字开头(有的浏览器不认)。
#标签中的class属性如果有多个,要用空格分隔。
(4)通用选择器
* {
color: white;
}
2)组合选择器
(1)后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
(2)儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
(3)毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
(4)弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
3)属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}

/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
不怎么常用的属性选择器
4),分组与嵌套
(1)分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div,
p {
color: red;
}
(2)嵌套
多种选择器可以混合起来使用
.c1 p {
color: red;
}
5)伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
6)伪元素选择器
(1)first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
(2)before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
(3)after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
7)选择器的优先级
(1)css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承
(2)选择器的优先级
内联样式权重:1000
id选择器权重:100
类选择器权重:10
元素选择器权重:1
3,css属性相关
1)字体属性
(1)文字字体
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
(2)字体大小
p {
font-size: 14px;
}
(3)字重
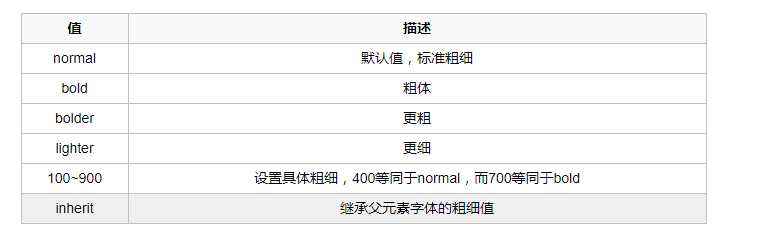
font-weight用来设置字体的字重(粗细)。

(4)文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
2)文字属性
(1)文字对齐
text-align 属性规定元素中的文本的水平对齐方式。

(2)文字装饰
text-decoration 属性用来给文字添加特殊效果。

常用的为去掉a标签默认的自划线:
p {
text-indent: 32px;
}
(3)首行缩进
p {
text-indent: 32px;
}
3,)背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url(‘1.jpg‘);
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top(20px 20px);
#简写:
background:#ffffff url(‘1.png‘) no-repeat right top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
4)边框
(1)边框属性
- border-width
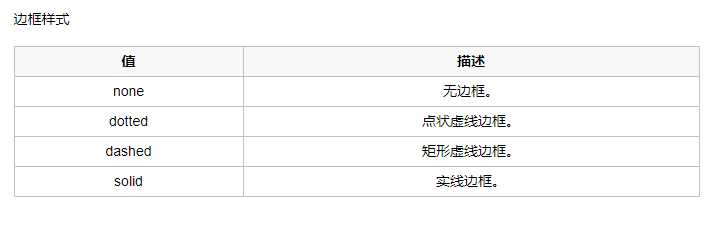
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
#简写
#i1 {
border: 2px solid red;
}


#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
(2)border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
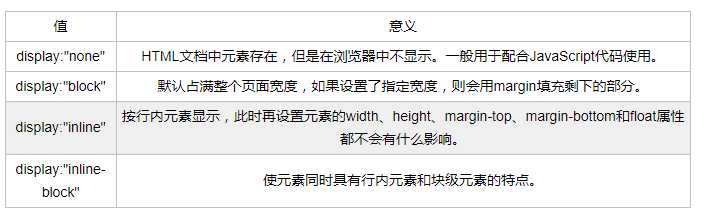
(3)display 属性

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
5)css盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

(1)margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
(2)padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
(3)float
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
float三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
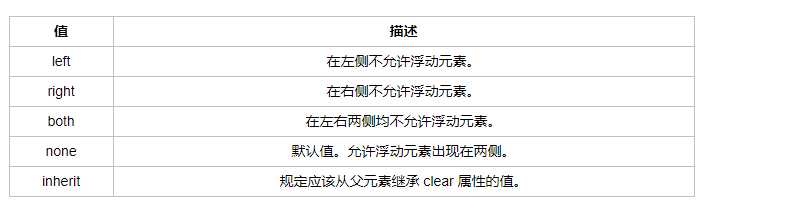
(4)clear

注意:clear属性只会对自身起作用,而不会影响其他元素。
(5)父标签塌陷解决方法:
.clearfix:after {
content: "";
display: block;
clear: both;
}
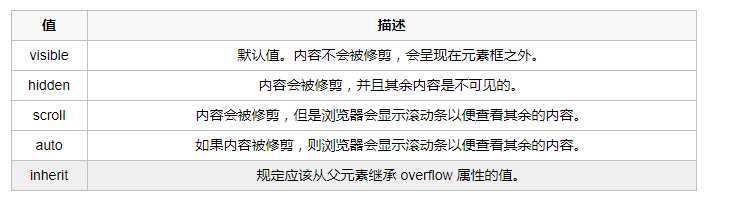
6)overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
7)定位(position)
(1)static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
(2)relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
(3)absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
(4)fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

