在看本篇之前请先去了解一下EF以及如何利用模型生成数据库 https://i.cnblogs.com/posts?categoryid=1107227 看Code First就可以了。
等你了解了EF以后
①在Models里面创建3个类 Genre,Artist,Album

public class Album //专辑 { public virtual int AlbumId { get; set; } public virtual int GenreId { get; set; } //外键属性 一个流派可能存在多张专辑 public virtual int ArtistId { get; set; } //一个艺术家可能存在多张专辑 public virtual string Title { get; set; } public virtual dynamic Price { get; set; } public virtual string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } //导航属性 public virtual Artist Artist { get; set; } }

public class Genre { public virtual int GenreId { get; set; } public virtual string Name { get; set; } public virtual string Description { get; set; } public virtual List<Album> Albums { get; set; } // }

public class Artist //艺术家 { public virtual int ArtistId { get; set; } public virtual string Name { get; set; } }
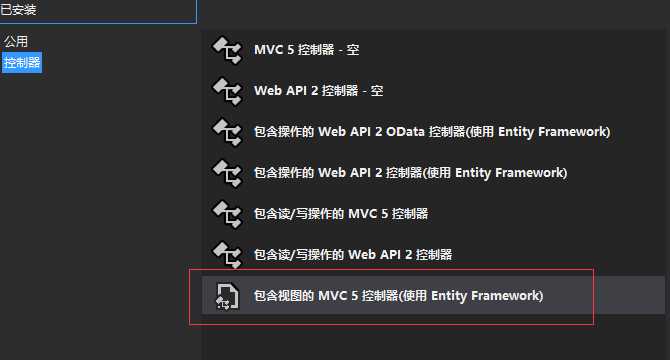
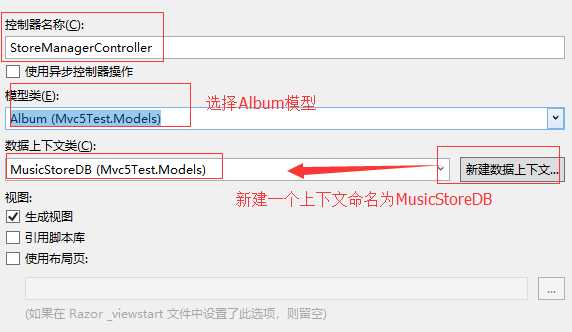
②添加一个控制器 这里是自动生成EF,你也可以自己动手去生成EF



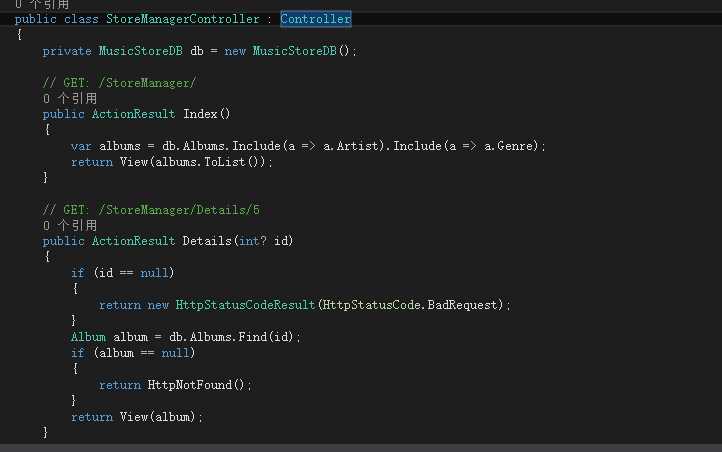
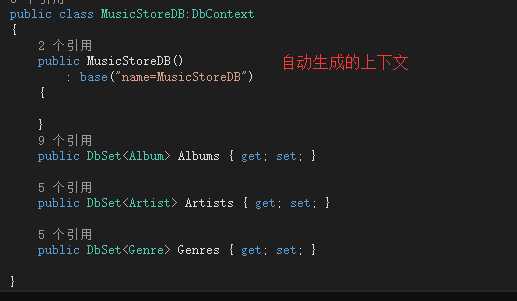
然后,它会自己生成一个控制器带一些方法,视图,代码都是自动生成的。

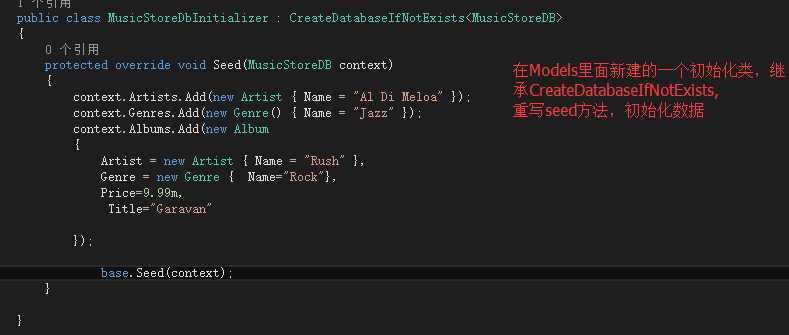
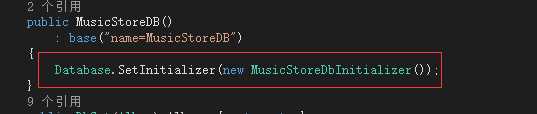
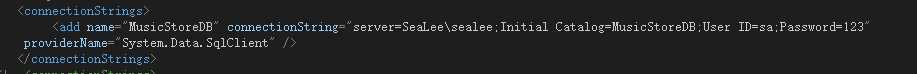
③添加连接字符串,以及数据库的初始化



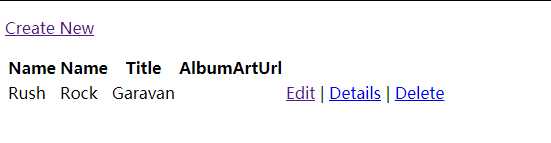
④运行我们的Index页面

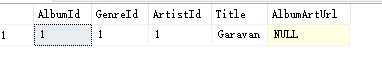
随着页面运行成功,数据库也会创建以及添加数据。




我们的准备工作完成了,接下来就是我们的控制器和视图了。
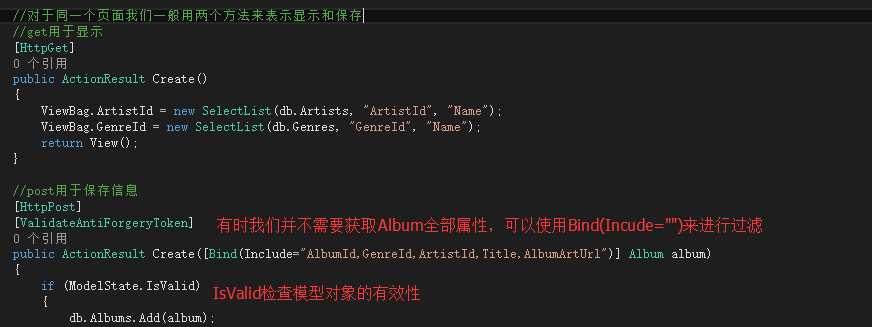
下面主要看看自动生成的控制器中如何跟模型连接起来。
列如: 添加

你会注意到Post提交上面有个  ,它是与页面上的
,它是与页面上的 对应的。
对应的。
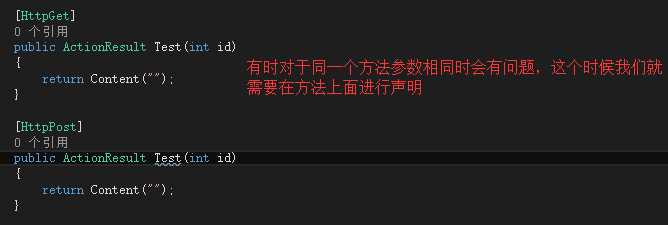
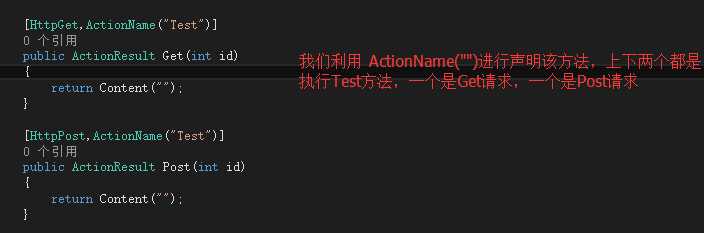
问题:


我们在方法里面改如何进行数据的保存,修改,删除请查看EF知识,这里不做解释了。

