我在学习过程中遇到的,我保存主题色为string,但在我想让StatusBar随着主题色变化时发现没法使用。
1 ThemeColorHelper tc = new ThemeColorHelper(); 2 StatusBar statusbar = StatusBar.GetForCurrentView(); 3 statusbar.BackgroundColor = (Color)tc.ThemeColor; 4 statusbar.BackgroundOpacity = 1; 5 statusbar.ForegroundColor = Colors.Black;
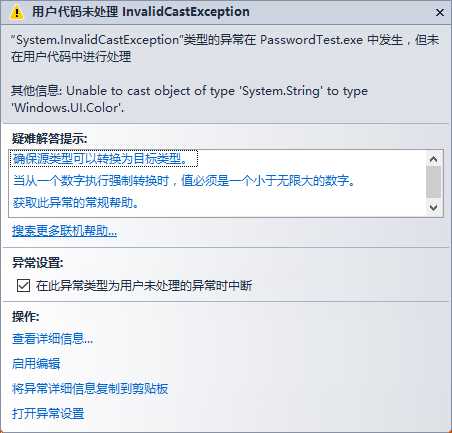
这样一运行就会报错,

苦恼了很久都没有解决,最后求助大神说通过创建Dictionary来解决。
1 if (ApiInformation.IsTypePresent("Windows.Phone.UI.Input.HardwareButtons")) 2 { 3 Dictionary<string, Color> color = new Dictionary<string, Color>() 4 { 5 ["SkyBlue"] = Colors.SkyBlue, 6 ["Pink"] = Colors.Pink, 7 ["LightGreen"] = Colors.LightGreen 8 }; 9 ThemeColorHelper tc = new ThemeColorHelper(); 10 StatusBar statusbar = StatusBar.GetForCurrentView(); 11 statusbar.BackgroundColor = color[tc.ThemeColor.ToString()]; 12 statusbar.BackgroundOpacity = 1; 13 statusbar.ForegroundColor = Colors.Black; 14 }
这样有点麻烦,所以大神有说了另一种方法。
if(ApiInformation.IsTypePresent("Windows.Phone.UI.Input.HardwareButtons")) { ThemeColorHelper tc = new ThemeColorHelper(); Color color = (Color)typeof(Colors).GetProperty(tc.ThemeColor.ToString()).GetValue(this); StatusBar statusbar = StatusBar.GetForCurrentView(); statusbar.BackgroundColor = color; statusbar.BackgroundOpacity = 1; statusbar.ForegroundColor = Colors.Black; }
完美解决。但需要注意这个需要引用 using System.Reflection;并且必须使用colors里面有的颜色。否则会报错。
