mvc三个字母分别代表model, view, control.
下面从三个单词来扩展说,
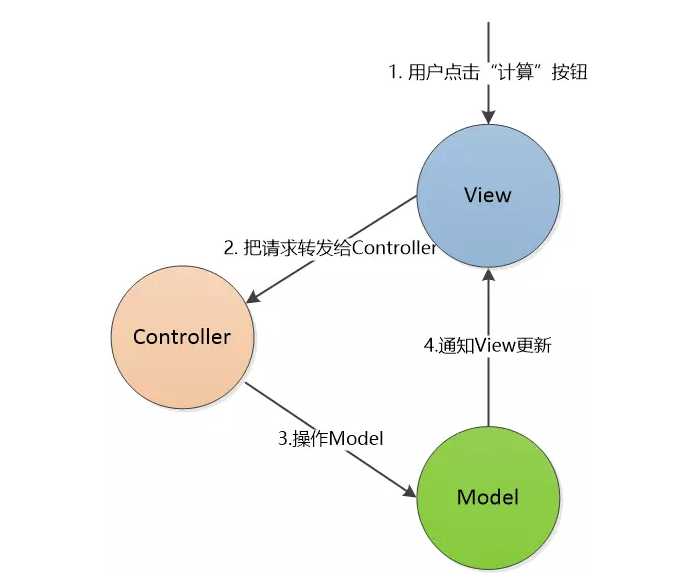
view顾名思义就是一个项目的图形界面, gui部分.用户可以看到的, 进行操作的都在这上面.有图形化界面的应用一般要求对用户友好的, 简单易用无故障的.但是最主要的是让用户通过界面操作去实现功能. 所以实现功能的部分需要一些操作, 包含操作过程中的逻辑部分, 甚至是业务逻辑部分.那么这部分就交给model去处理 ,但是这中间需要一个协调者, 去将不同的逻辑请求分给不同的model, 这个协调者就是controller. 所以综上所述, view层进行操作之后, 调用请求给controller, controller会找到相应的model去实现业务逻辑, model进行逻辑层处理之后, 会通知view层去将处理结果显示给用户.在这里一般view层会有一个result结果集去接收model的处理的数据. 这就是一个典型的MVC结构.
如下图:

但是这里的mvc结构过于耦合, 彼此之间的依赖关系太多.不便于开发进行单元测试. 于是下面介绍一个新的架构, MVVM.
MVVM的核心是 view层的显示变化是根据一个数据结构关联绑定的. 这个数据结构一旦变化, 则view层显示就会跟着相应的变化.所以这个view层和model层之间绑定的数据结构被称为VM.
通常来说VM被设计成为一个属性类.
图以后补上.
随着技术发展, 越来越多的B/S架构的产品应运而生. 很多view层现在已经进入到了browser里面. 用户一般通过browser去进行一些操作.
而browser的操作一般都是通过get post的http去访问server的指定url中的资源. 所以由于编程模式的改变, 框架结构也发生了巨变.
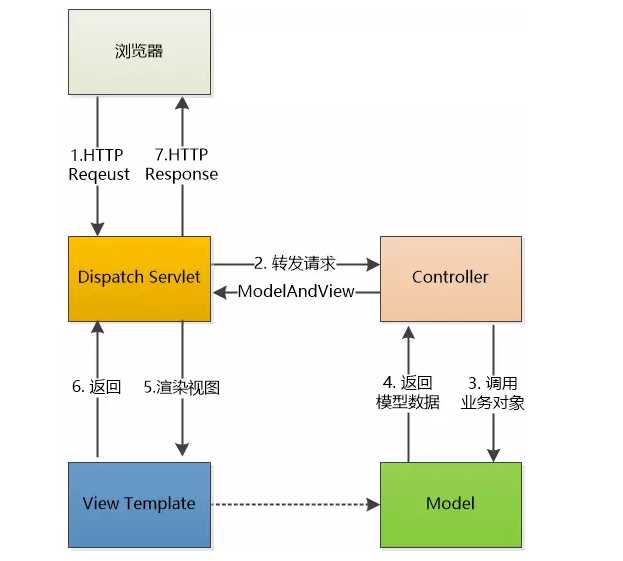
如果把HTML页面比作原来桌面应用程序的View, 服务器无论是Controller还是Model都是无法远程遥控这个View进行处理的。传统的MVC已经不能满足这种应用.经过研究后, 产生了下面的这种结构:

不像桌面应用的MVC, 这里的Model没法给View 发通知。
实际上Controller 会选择一个View, 然后把模型数据“丢过去”渲染。
原来的View 变成了 View Template(例如JSP , Velocity等等), 经过渲染后变成HTML发给浏览器展示给用户。
有人把这种MVC称为 基于Web的 MVC,以便和之前的MVC区别开来。
是不是非常的赞.
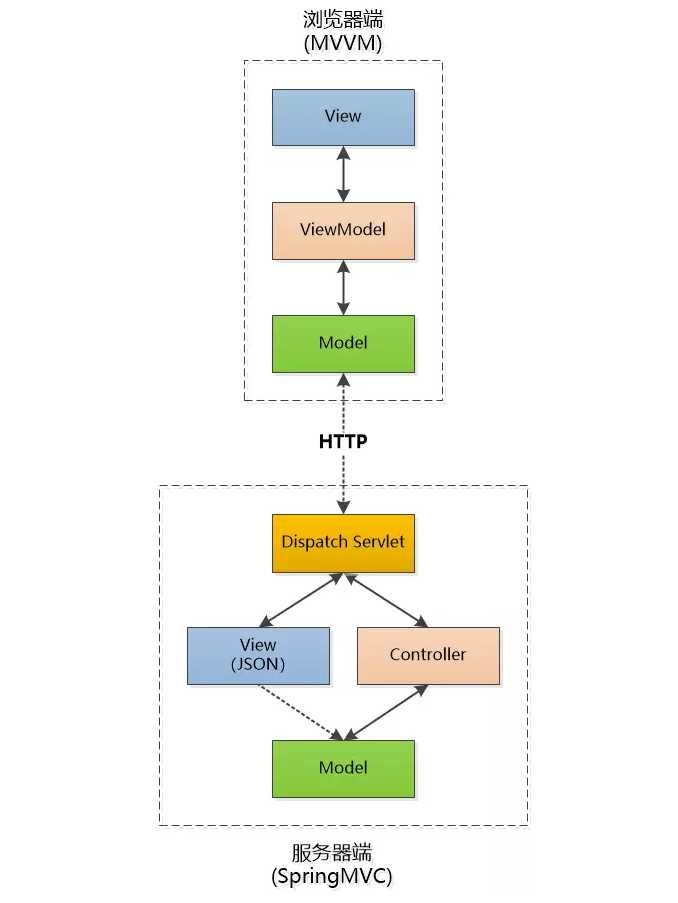
后来由于浏览器端的业务也变得逐渐复杂起来, 从全局刷新到局部刷新, 和单页面应用程序等, 浏览器端也可以使用框架.所以浏览器可以使用一个框架, 服务器使用另一个框架,
实现前端和后端完全分离: