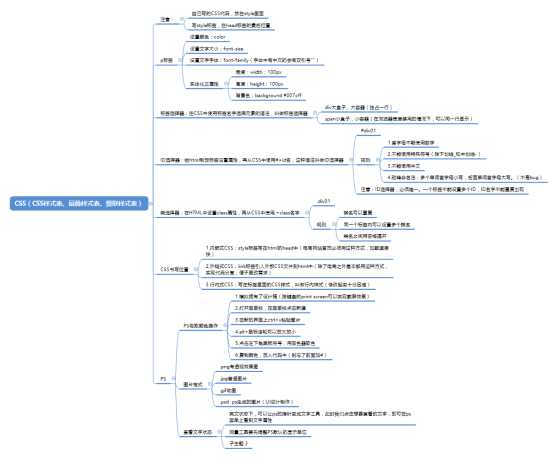
CSS

一、 css定义
css样式表、层叠样式表,级联样式表
二、 css基础语法
1、 写style标签,放在head标签里面的最后位置
2、 自己写的css代码,放在style标签里面
三、 css常用属性
1、color: red; 设置文字颜色
2、font-size: 50px; 设置文字大小
3、font-family: “黑体”; 设置字体(如果设置的是中文字体,要加双引号!)
4、width: 100px; 设置宽度
5、height: 100px; 设置高度
6、background: red; 设置背景色
四、 标签选择器
在css语法中使用标签名字来选择元素的语法就叫标签选择器;
div标签代表大盒子、容器、放内容的(独占一行)
span标签代表小盒子、容器、放内容的(多个小盒子,在浏览器宽度够用的前提下,可以同一行显示)
五、 id选择器
给html指定标签设置id属性,再从css语法中使用#指定id的名字,实现的id选择器;
例:
#div01{}
<div id=”div01”></div>
命名细节:
1、 不能使用数字开头
2、 不能使用中文
3、 不能使用特殊字符(除了下划线_和中划线-)
4、 可以使用驼峰命名法:首单词小写,后面的单词首字母都大写
例: myDivRed
注意:此种命名方式是程序员之间约定俗成的,首单词大写不是错误!
注意:id选择器必须是唯一的!一个标签不能设置多个id名;id的名字也不能出现重复的清空
六、 类选择器
在html中设置class属性,在css中使用.class的名字
例:
.div01{ xxx}
<div class=”div01”>xx</div>
注意:类名可以重复使用,同一个标签可以设置多个类名属性,中间使用空格分隔
七、 ps吸取颜色
1、 模拟拥有了一个设计稿(按键盘的print screen 或prtsc)可以实现截屏效果
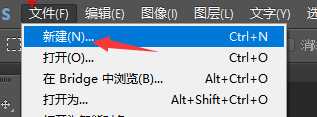
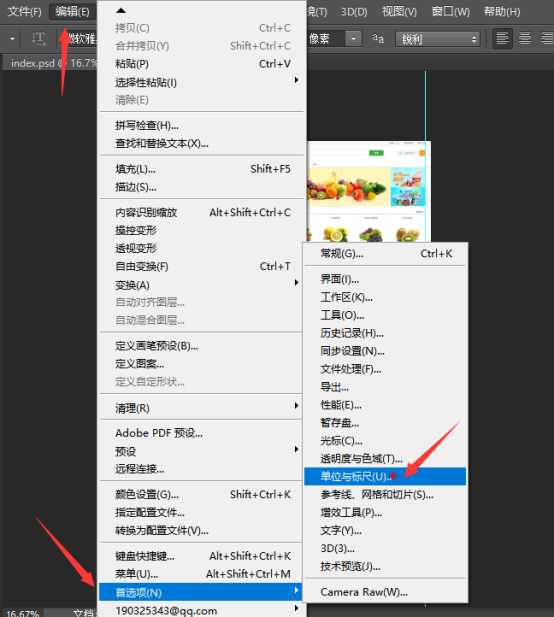
2、 打开ps,在菜单栏点击“文件-新建”

3、 弹出窗口直接点击确定,ctrl+v即可把之前截屏的图放入ps中
4、 Alt+鼠标滚轮可以放大缩小
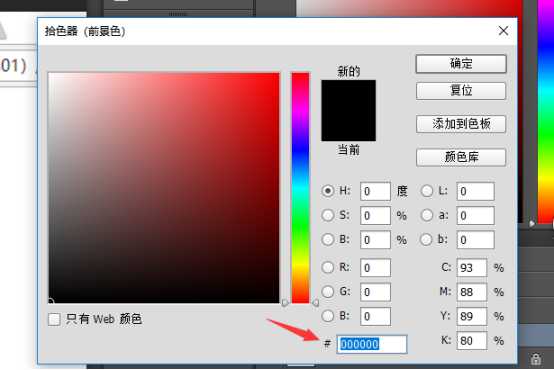
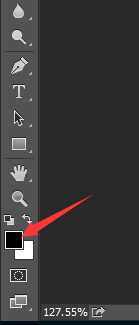
5、 点击左下角的图标,鼠标就会变为吸管,点击鼠标左键即可吸取颜色;
6、 复制数值,放在代码中,别忘了自己添加井号!



八、图片格式
1、.png 可以有透明效果的图
2、.jpg 普通的图片
3、.gif 动图
4、.psd ps软件生成出来的图(ui设计师制作的)
九、ps常用操作
1、英文状态下按键盘t,可以让ps指针变为文字工具,此时我们点击想要查看的文字即可在ps菜单栏上看到所有样式属性。

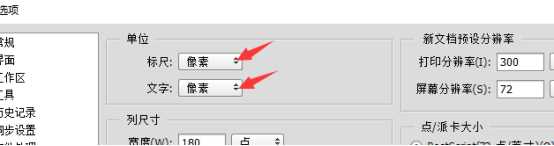
2、测量工具(先要改变ps的默认显示单位);


 此工具就是测量间距用的,点击之后,按住鼠标左键拖拽,即可看到宽、高属性
此工具就是测量间距用的,点击之后,按住鼠标左键拖拽,即可看到宽、高属性
十、css的书写位置
1、style标签写在html文件中,叫内嵌式css;(电商网站的首页,必须使用此种方式,因为加载速度最快)
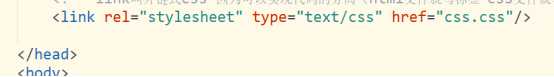
2、link标签引入外部的css文件到html文件中,叫外链式(除了电商首页外的页面,都要使用此种形式,因为实现了代码的分离,方便修改)

3、 写在标签里面的css样式,叫行内css(千万不要使用,修改起来非常困难)

