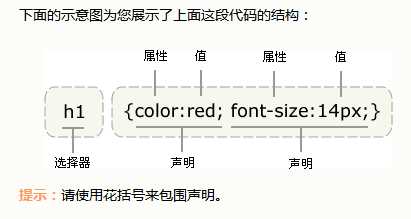
css规则有两个主要部分构成:选择器,以及一条或多条声明。

值的不同写法和单位:
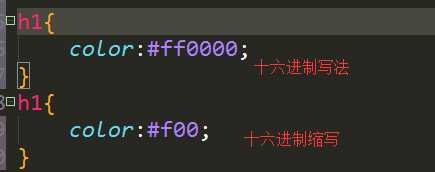
可以使用十六进制设置颜色值:#ff0000; 为节约字节,使用css缩写形式:#f00;

类选择器:以一个点号显示。
id选择器:以“#”来定义。
插入样式表的三种方法:
1)外部样式表
<head> <link rel="stylesheet" type="text/css" href="css.css"> </head>
2)内部样式表
<head>
<style>
h1{color:#f00; width:20px; height:20px;}
</style>
</head>
3)内联样式表
<body> <h1 style="color:red; margin-left:20px">标题1</h1> </body>
