jquery使用模板动态添加html元素
1、开发的时候有时候要循环加载list,通常我们在页面使用<c:foreach>标签循环加载后台传过来的数据。
<c:forEach items="${srModel.bplbatchplanitem}" var="items" varStatus="s"> <tr> <td><input name="itemId" type="checkbox" value="${items.id}" mtype="${items.materialType}" ></td> <td>${items.attr1}</td> <td>${items.materialCode}</td> <td>${items.materialType}</td> <td>${items.materialName}</td> <td>${items.specification}</td> <td>${items.normalDrawing }</td> <td>${items.unit}</td> <fmt:formatNumber pattern="#.########" value="${items.bidNumber}" var="bidNumber"/> <td>${bidNumber}</td> <fmt:formatNumber pattern="#.########" value="${items.budgetPrice}" var="budgetPrice"/> <td>${budgetPrice}</td> <fmt:formatNumber pattern="#.########" value="${items.budgetFreightPrice}" var="budgetFreightPrice"/> <td>${budgetFreightPrice}</td> <fmt:formatNumber pattern="#.########" value="${items.budgetInstallPrice}" var="budgetInstallPrice"/> <td>${budgetInstallPrice}</td> <fmt:formatNumber pattern="#.########" value="${items.budgetTotalPrice}" var="budgetTotalPrice"/> <td>${budgetTotalPrice}</td> <td>${items.deliveryPlace}</td> <td>${items.consignee}</td> <td>${items.deliveryStatus}</td> <td>${items.deliveryConditions}</td> <td>${items.deliveryDate}</td> <td>${items.remarks}</td> </tr> </c:forEach>
但有时候我们的数据需要用JS来加载,就不能再使用<c:foreach>了。
解决方法$.format()方法。
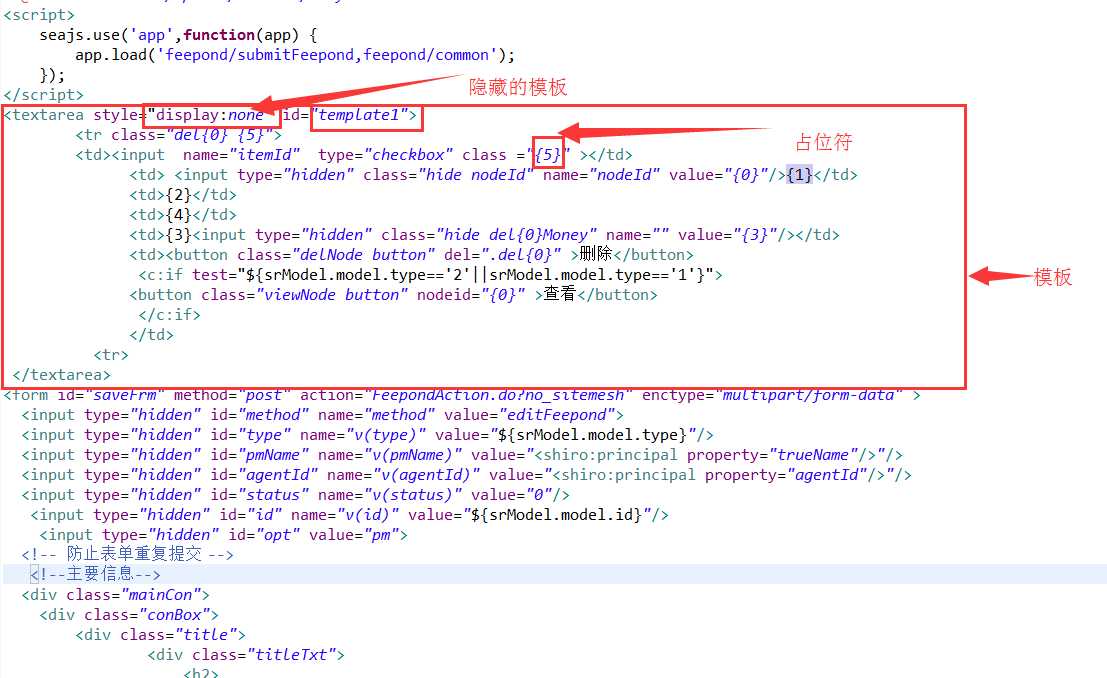
2、需要现在jsp里添加一个隐藏的模板。

3、获取模板,然后填充占位符。占位符会按{0}{1}...顺序填充,可多次出现。
var temp=$.format($("#template1").val()); $("#tbody1").append(temp("qw","12","ererer","rtrt","1212121","555555555"));//添加元素
