
知识点:静态布局技巧,定位,浮动,背景设置,CSS样式选择器javascript特效,jquery库调用,插件调用,如果使用插件,编程思维与技巧。
html代码:
<div class="banner"></div>
<!--头部banner制作 end-->
<!--商品列表区域 start-->
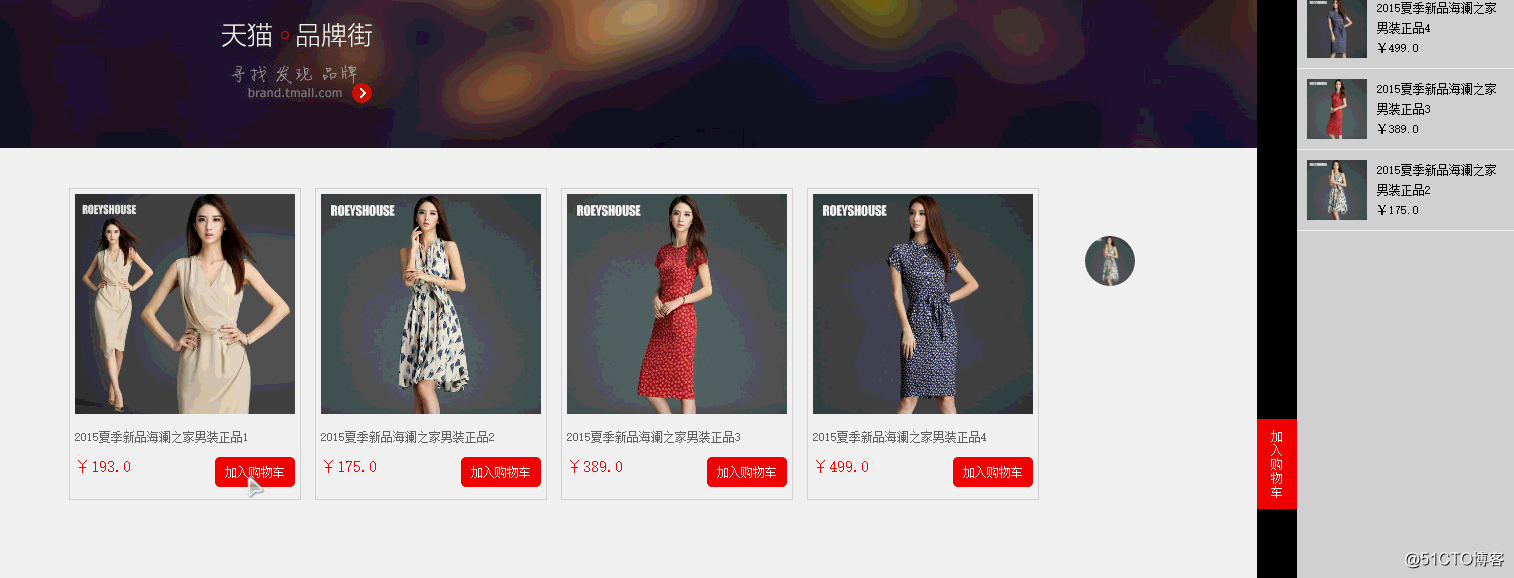
<div class="par_list">
<ul>
<li>
<img src="images/1.jpg" width="220" height="220" alt="美女" />
<p class="title">2015夏季新品海澜之家男装正品1</p>
<p class="jg"><font>¥193.0</font><span>加入购物车</span></p>
</li>
<li>
<img src="images/2.jpg" width="220" height="220" alt="美女" />
<p class="title">2015夏季新品海澜之家男装正品2</p>
<p class="jg"><font>¥175.0</font><span>加入购物车</span></p>
</li>
<li>
<img src="images/3.jpg" width="220" height="220" alt="美女" />
<p class="title">2015夏季新品海澜之家男装正品3</p>
<p class="jg"><font>¥389.0</font><span>加入购物车</span></p>
</li>
<li>
<img src="images/4.jpg" width="220" height="220" alt="美女" />
<p class="title">2015夏季新品海澜之家男装正品4</p>
<p class="jg"><font>¥499.0</font><span>加入购物车</span></p>
</li>
</ul>
</div>
<!--商品列表区域 end-->
<!--商品购物车 start-->
<div class="carbox">
<div class="left"><span>加入购物车</span></div>
<div class="con">
<!--<dl>
<dt><img src="images/1.jpg" width="60" height="60" alt="美女" /></dt>
<dd class="ti">2015夏季新品海澜之家男装正品1</dd>
<dd class="money">¥193.0</dd>
</dl>-->
</div>
</div>css代码:
<style type="text/css">
*{margin:0;padding:0;}
.banner{width:100%;height:160px;background:url("images/banner.jpg") center top;}
.par_list{width:990px;height:310px;margin:40px auto;}
.par_list ul li{width:220px;height:300px;border:1px solid #ddd;list-style-type:none;
float:left;margin:0 7px;padding:5px;
}
.par_list ul li p.title{color:#666;font-size:12px;line-height:40px;}
.par_list ul li p.jg{color:red;}
.par_list ul li p.jg span{float:right;width:80px;height:30px;background:red;color:#fff;
line-height:30px;font-size:12px;text-align:center;
border-radius:5px;
}
.carbox{width:260px;height:100%;background:green;position:fixed;
top:0;right:-220px;
}
.carbox .left{width:40px;height:100%;background:#000;position:relative;
float:left;
}
.carbox .left span{color:#fff;font-size:12px;width:12px;display:block;background:red;
padding:10px 14px;position:absolute;top:50%;left:0;margin-top:-42px;
}
.carbox .con{width:220px;height:100%;background:#ddd;float:left;}
.carbox .con dl{width:200px;height:60px;border-bottom:1px solid #fff;padding:10px;}
.carbox .con dl dt{width:60px;height:60px;float:left;}
.carbox .con dl dd{width:120px;float:right;font-size:12px;line-height:20px;margin-right:10px;}
</style>JavaScript代码:
<script src="js/jquery.js"></script>
<script src="js/tz_fly.js"></script>
<script>
var k =0 ;
$(".carbox .left span").click(function(){
if(k==0){
$(".carbox").animate({right:"0px"},500);
k=1;
}else if(k==1){
$(".carbox").animate({right:"-220px"},500);
k=0;
}
});
$(".par_list ul li p.jg span").click(function(){
var img = $(this).parent().siblings("img").attr("src");
var text = $(this).parent().siblings("p.title").html();
var money = $(this).siblings("font").html();
$(".con").append("<dl><dt><img src=‘"+img+"‘ width=‘60‘ height=‘60‘ alt=‘美女‘ /></dt><dd class=‘ti‘>"+text+"</dd><dd class=‘money‘>"+money+"</dd></dl>");
play(event);
})
//抛物线函数
function play(event){
var s_left =event.clientX;//获取鼠标左边的位置
var s_top =event.clientY;//获取鼠标左边的位置
var e_left =$(".carbox .left span").offset().left;
var e_top =$(".carbox .left span").offset().top;
var _this =$(event.target);//当前到点击的js对象
var img = _this.parent().siblings("img").attr("src");
var flyer =$("<img src=‘"+img+"‘ width=‘50‘ style=‘border-radius:50%‘/>");//创建图片对象
flyer.fly({
start:{
left:s_left,
top:s_top
},
end:{
left:e_left,
top:e_top
},
onEnd:function(){
flyer.fadeOut("slow",function(){
$(this).remove();
});
}
})
}
</script>原文地址:http://blog.51cto.com/13457136/2087928