本文工具类 http://www.cnblogs.com/jokerq/p/8590498.html
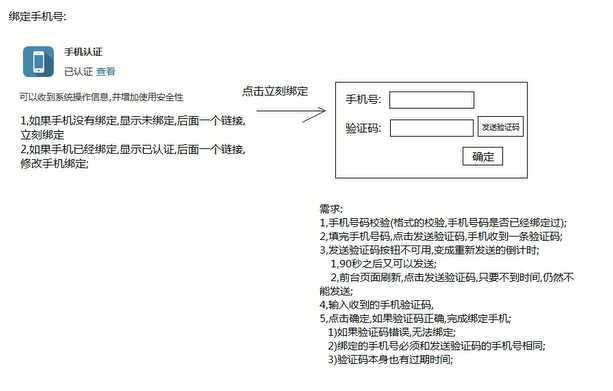
1.需求分析

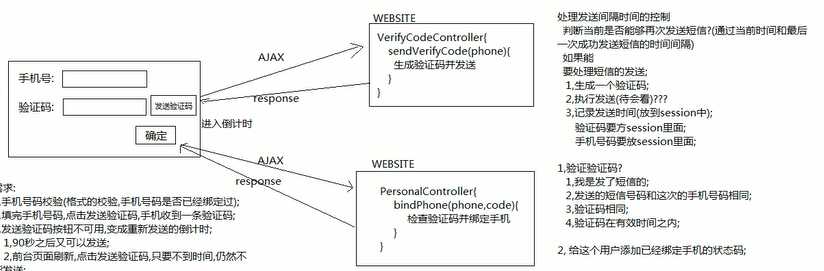
2.设计分析

3.前台页面(freemarker)
<script type="text/javascript"> $(function(){ if($("#showBindPhoneModal").size()>0){ //点击立刻绑定,弹出模式窗口 $("#showBindPhoneModal").click(function(){ $("#bindPhoneForm")[0].reset(); $("#bindPhoneModal").modal("show"); }); //给发送短信按钮添加时间 $("#sendVerifyCode").click(function(){ var _this=$(this); _this.attr("disabled",true); //1,发送一个Ajax请求; $.ajax({ url:"/sendVerifyCode.do", dataType:"json", type:"POST", data:{phoneNumber:$("#phoneNumber").val()}, success:function(data){ if(data.success){ var sec=90; var timer=window.setInterval(function(){ sec--; if(sec>0){ _this.text(sec+"秒重新发送"); }else{ //去掉定时器 window.clearInterval(timer); _this.text("重新发送验证码"); _this.attr("disabled",false); } },1000); }else{ $.messager.popup(data.msg); _this.attr("disabled",false); } } }); }); //给提交绑定窗口按钮添加事件 $("#bindPhoneForm").ajaxForm(function(data){ if(data.success){ window.location.reload(); }else{ $.messager.popup(data.msg); } }); $("#bindPhone").click(function(){ $("#bindPhoneForm").submit(); }); }; }) </script>
<div class="col-sm-4"> <div class="el-accoun-auth"> <div class="el-accoun-auth-left"> <img src="images/shouji.jpg" /> </div> <div class="el-accoun-auth-right"> <h5>手机认证</h5> <#if userinfo.isBindPhone > <p> 已认证 <a href="#">查看</a> </p> <#else> <p> 未认证 <a href="javascript:;" id="showBindPhoneModal">立刻绑定</a><!--弹出模态框--> </p> </#if> </div> <div class="clearfix"></div> <p class="info">可以收到系统操作信息,并增加使用安全性</p> </div> </div>
<#if !userinfo.isBindPhone> <div class="modal fade" id="bindPhoneModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="exampleModalLabel">绑定手机</h4> </div> <div class="modal-body"> <form class="form-horizontal" id="bindPhoneForm" method="post" action="/bindPhone.do"> <div class="form-group"> <label for="phoneNumber" class="col-sm-2 control-label">手机号:</label> <div class="col-sm-4"> <input type="text" class="form-control" id="phoneNumber" name="phoneNumber" /> <button id="sendVerifyCode" class="btn btn-primary" type="button" autocomplate="off">发送验证码</button> </div> </div> <div class="form-group"> <label for="verifyCode" class="col-sm-2 control-label">验证码:</label> <div class="col-sm-4"> <input type="text" class="form-control" id="verifyCode" name="verifyCode" /> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="bindPhone">保存</button> </div> </div> </div> </div> </#if>
4.发送验证码Controller
package com.xmg.p2p.base.controller; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import com.xmg.p2p.base.service.IVerifyCodeService; import com.xmg.p2p.base.service.impl.VerifyCodeServiceImpl; import com.xmg.p2p.base.util.JSONResult; /** * 验证码相关Controller * @author Administrator * */ @Controller public class VerifyCodeController { @Autowired private IVerifyCodeService verifyCodeService; @RequestMapping("/sendVerifyCode") @ResponseBody public JSONResult sendVerifyCode(String phoneNumber){ JSONResult json = new JSONResult(); try { verifyCodeService.sendVerifyCode(phoneNumber); } catch (RuntimeException e) { json.setMsg(e.getMessage()); json.setSuccess(false); } return json; } }
5.发送验证码ServiceImpl
package com.xmg.p2p.base.service.impl; import java.util.Date; import java.util.UUID; import org.springframework.stereotype.Service; import com.xmg.p2p.base.service.IVerifyCodeService; import com.xmg.p2p.base.util.DateUtil; import com.xmg.p2p.base.util.UserContext; import com.xmg.p2p.base.vo.VerifyCodeVO; @Service public class VerifyCodeServiceImpl implements IVerifyCodeService {
@Value("${sms.username}")
private String username;
@Value("${sms.password}")
private String password;
@Value("${sms.apikey}")
private String apiKey;
@Value("${sms.url}")
private String url;
@Override public void sendVerifyCode(String phoneNumber) { //判断当前是否能够发送短信 //从Session中获取最后一次发送短信的事件 VerifyCodeVO vc = UserContext.getCurrentVerifyCode(); if (vc==null || DateUtil.secondsBetween(new Date(), vc.getLastSendTime()) > 90) { //正常发送验证码短信 //生成一个验证码 String verifyCode = UUID.randomUUID().toString().substring(0,4); //发送短信 //System.out.println("给手机 "+phoneNumber+"发送验证码:"+verifyCode);
//通过URL 得到一个HTTPURLConnetion连接对象 try { //创建一个URL对象 URL url = new URL(this.url); HttpURLConnection conn = (HttpURLConnection) url.openConnection(); //拼接POST请求的内容 StringBuilder content = new StringBuilder(100) .append("username=").append(username) .append("&password=").append(password) .append("&apikey=").append(apiKey) .append("&mobile=").append(phoneNumber) .append("&content=") .append("验证码是:").append(verifyCode).append(",请在5分钟内使用"); //发送post请求,POST或者GET一定要大写 conn.setRequestMethod("POST"); //设置POST请求是有请求体的 conn.setDoOutput(true); //写入post请求体 conn.getOutputStream().write(content.toString().getBytes()); //得到响应流(其实就已经发送了) String response = StreamUtils.copyToString(conn.getInputStream(), Charset.forName("UTF-8")); if (response.startsWith("success:")) { //发送成功 //把手机号码 验证码 发送时间 装配到Vo中 并保存到session vc = new VerifyCodeVO(); vc.setLastSendTime(new Date()); vc.setPhoneNumber(phoneNumber); vc.setVerifyCode(verifyCode); UserContext.putVerifyCode(vc); }else { //发送失败 throw new RuntimeException(); } } catch (Exception e) { e.printStackTrace(); throw new RuntimeException("短信发送失败"); }
}else { throw new RuntimeException("发送过于频繁"); } }
@Override public boolean verify(String phoneNumber, String verifyCode) { VerifyCodeVO vc = UserContext.getCurrentVerifyCode(); if (vc!=null //发送了验证码 && vc.getPhoneNumber().equals(phoneNumber)//手机号 && vc.getVerifyCode().equalsIgnoreCase(verifyCode)//验证码 && DateUtil.secondsBetween(new Date(), vc.getLastSendTime()) <= BidConst.VERIFYCODE_VAILDATE_SECOND //验证码时间小于5分钟 ) { return true; } return false; }
}
(发送短信给短信网关需要写配置文件指定信息)
sms.username=xmg sms.password=1111 sms.apikey=1111 #模拟短信网关 sms.url=http://localhost:8082/send.do
6.存放验证码相关内容的vo
package com.xmg.p2p.base.vo; import java.util.Date; import lombok.Getter; /** * 存放验证码相关内容 这个对象时放在Session中的 * * @author Administrator * */ public class VerifyCodeVO { private String verifyCode;//验证码 private String phoneNumber;//发送验证码的手机号 private Date lastSendTime;//最后成功发送验证码的时间 public String getVerifyCode() { return verifyCode; } public void setVerifyCode(String verifyCode) { this.verifyCode = verifyCode; } public String getPhoneNumber() { return phoneNumber; } public void setPhoneNumber(String phoneNumber) { this.phoneNumber = phoneNumber; } public Date getLastSendTime() { return lastSendTime; } public void setLastSendTime(Date lastSendTime) { this.lastSendTime = lastSendTime; } }
7.提交绑定窗口Controller
package com.xmg.p2p.base.controller; import javax.jws.WebParam.Mode; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import com.xmg.p2p.base.domain.Logininfo; import com.xmg.p2p.base.service.IAccountService; import com.xmg.p2p.base.service.IUserinfoService; import com.xmg.p2p.base.util.JSONResult; import com.xmg.p2p.base.util.RequireLogin; import com.xmg.p2p.base.util.UserContext; @Controller public class PersonalController { @Autowired private IUserinfoService userinfoService; @RequestMapping("bindPhone") @ResponseBody public JSONResult bindPhone(String phoneNumber,String verifyCode){ JSONResult json = new JSONResult(); try { userinfoService.bindPhone(phoneNumber,verifyCode); } catch (RuntimeException e) { json.setSuccess(false); json.setMsg(e.getMessage()); } return json; } }
8.提交绑定窗口serviceImpl
package com.xmg.p2p.base.service.impl; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.xmg.p2p.base.domain.Userinfo; import com.xmg.p2p.base.mapper.UserinfoMapper; import com.xmg.p2p.base.service.IUserinfoService; import com.xmg.p2p.base.service.IVerifyCodeService; import com.xmg.p2p.base.util.BitStatesUtils; import com.xmg.p2p.base.util.UserContext; @Service public class UserinfoServiceImpl implements IUserinfoService { @Autowired private UserinfoMapper userinfoMapper; @Autowired private IVerifyCodeService verifyCodeService; @Override public void update(Userinfo userinfo) { int ret = userinfoMapper.updateByPrimaryKey(userinfo); if (ret == 0) { throw new RuntimeException("乐观锁失败,Userinfo:"+userinfo.getId()); } } @Override public void bindPhone(String phoneNumber, String verifyCode) { //如果用户没有绑定验证码 Userinfo current = get(UserContext.getCurrent().getId()); if (!current.getIsBindPhone()) { //验证验证码合法 boolean ret = this.verifyCodeService.verify(phoneNumber,verifyCode);//在VerifyCodeServiceImpl中新加方法 if (ret) { //如果合法 给用户绑定手机 //current.setBitState(BitStatesUtils.addState(current.getBitState(), BitStatesUtils.OP_BIND_PHONE)); current.addState(BitStatesUtils.OP_BIND_PHONE);//上行过于复杂 在Userinfo中添加方法进行此处简化 this.update(current); }else { //否则抛出异常 throw new RuntimeException("绑定手机失败!"); } } } }
(domain Userinfo类)
package com.xmg.p2p.base.domain; import com.alibaba.druid.support.logging.Log; import com.xmg.p2p.base.util.BitStatesUtils; import lombok.Getter; import lombok.Setter; /** * 用户相关信息 * @author Administrator * */ @Getter @Setter public class Userinfo extends BaseDomain { /** * UserInfo: 属性名称 属性类型 属性说明 Version Int 版本号,用作乐观锁 bitState Long 用户状态值 realName String 用户实名值(冗余数据) idNumber String 用户身份证号(冗余数据) phoneNumber String 用户电话 incomeGrade SystemDictionaryItem 收入 Marriage SystemDictionaryItem 婚姻情况 kidCount SystemDictionaryItem 子女情况 educationBackground SystemDictionaryItem 学历 houseCondition SystemDictionaryItem 住房条件 */ private int version; //版本号 private long bitState;//用户状态吗 private String realName; private String idNumber; private String phoneNumber; private SystemDictionaryItem incomeGrade;//收入 private SystemDictionaryItem marriage;// private SystemDictionaryItem kidCount;// private SystemDictionaryItem educationBackground;// private SystemDictionaryItem houseCondition;// public void addState(long state){ this.setBitState(BitStatesUtils.addState(this.getBitState(),state)); } // 判断是否已经绑定了手机 public boolean getIsBindPhone() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_BIND_PHONE); } // 判断是否已经绑定看了银行卡 public boolean getIsBindBank() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_HAS_BIND_BANK); } // 判断是否已经绑定了邮箱 public boolean getIsBindEmail() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_BIND_EMAIL); } // 添加绑定的状态码 public void addState(Long state) { bitState = BitStatesUtils.addState(this.bitState, state); } // 移除状态码 public void removeState(Long state) { bitState = BitStatesUtils.removeState(this.bitState, state); } // 判断用户是否已经填写了基本资料 public boolean getIsBasicInfo() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_BASIC_INFO); } // 判断用户是否已经实名认证 public boolean getIsRealAuth() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_REAL_AUTH); } // 判断用户是否已经视频认证 public boolean getIsVedioAuth() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_VEDIO_AUTH); } // 判断用户是否已经有一个借款在审核流程中 public boolean getHasBidRequestInProcess() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_HAS_BIDREQUEST_PROCESS); } // 判断用户是否已经有一个提现在审核流程中 public boolean getHasWithdrawInProcess() { return BitStatesUtils.hasState(this.bitState, BitStatesUtils.OP_HAS_WITHDRAW_PROCESS); } }
