标签:style blog http color 使用 ar for 2014 div
界面设计是谋局当中第二个任务,也是很重要的,这个和概念设计排名不分先后。合理的界面布局会给用户带来非常舒心的体验,在项目之处就能把界面风格和布局确定下来,更是可以让后面的开发事半功倍。
First:基本布局。我们不是艺术家,不是激进派,四平八稳符合我们的风格,也符合快速开发的要求,布局就采用上天下地,左表右图的经典百度地图式布局,下面开始。
基本元素:三个border、一个是主窗口,也就是map,一个border是网站的头部,也就是展示个名字放点图片当好看的;一个border是左侧栏,用于查询输入、结果列表显示;map不废话了。
<s:BorderContainer id="b_left" left="0" top="80" bottom="0" width="200" backgroundColor="#98E3FF" borderWeight="2"> </s:BorderContainer> <s:BorderContainer id="b_head" left="0" right="0" top="0" height="80" backgroundColor="#376FFC" </s:BorderContainer> <s:BorderContainer id="b_map" left="200" right="0" top="80" bottom="0"> <esri:Map left="200" right="0" top="84" bottom="-4"/> </s:BorderContainer>
头部没啥好说的,下面处理一下左侧,已经设计了是要有两种查询,关键字和行政区,两种查询需要切换的吧。上一个tab吧。
关键字就叫景点查询吧,里面一个输入框,一个搜索按钮;行政区就叫政区导航吧,里面就是安徽省所有地级市的导航。GO~!
<mx:TabNavigator id="b_left" left="5" right="5" top="5" height="200"> <s:NavigatorContent width="100%" height="100%" label="景点查询"> <s:TextInput left="5" top="5" width="120" height="22"/> <s:Button x="130" top="5" width="50" height="22" label="查询"/> </s:NavigatorContent> <s:NavigatorContent width="100%" height="100%" label="政区导航"> <s:TileGroup left="5" right="5" top="5" bottom="0"> <mx:LinkButton width="50" label="合肥市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="蚌埠市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="淮北市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="宿州市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="淮南市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="阜阳市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="亳州市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="六安市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="滁州市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="池州市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="芜湖市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="铜陵市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="宣城市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="黄山市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="安庆市" paddingLeft="0" paddingRight="0"/> <mx:LinkButton width="50" label="马鞍山市" paddingLeft="0" paddingRight="0"/> </s:TileGroup> </s:NavigatorContent> </mx:TabNavigator> </s:BorderContainer>
下面看一下地图窗口,放一个map,放一个级别控制器,放一个地图类型切换,再放一个鹰眼,这样就差不多了。级别控制器设计阶段暂时用map控件自带的,地图类型切换就是地图和影像两个按钮,鹰眼在右下角。GO~!
<s:BorderContainer id="b_map" left="200" right="0" top="80" bottom="0"> <esri:Map left="0" right="0" top="0" bottom="0" logoVisible="false" scaleBarVisible="false"/> <s:HGroup right="10" top="10" height="22" gap="0" verticalAlign="middle"> <s:ToggleButton width="60" label="地图" cornerRadius="0" selected="true"/> <s:ToggleButton width="60" label="影像" cornerRadius="0"/> </s:HGroup> <s:BorderContainer right="0" bottom="0" width="240" height="180" backgroundAlpha="0.5" backgroundColor="#FF8B45" borderWeight="2"> </s:BorderContainer> </s:BorderContainer>
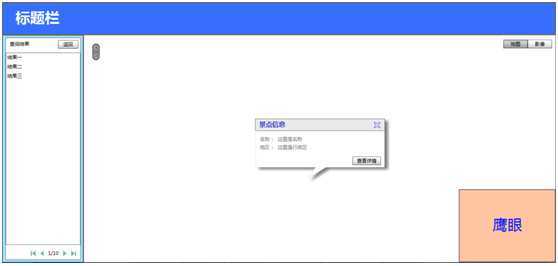
这样就好了么?没有没有,别忘了地图查询之后界面会有变化,查询结果出来的样子也设计一下吧。主要是左侧内容会变成一个列表,而右边地图要有一个infowindow,GO~!
<!--左边--> <s:BorderContainer left="5" right="5" top="5" bottom="5"> <s:layout> <s:VerticalLayout/> </s:layout> <s:Group width="100%" height="30"> <s:Label x="10" text="查询结果" verticalCenter="0"/> <s:Button right="5" width="50" label="返回" verticalCenter="0"/> </s:Group> <s:List width="100%" height="100%"> <s:ArrayList> <fx:String>结果一</fx:String> <fx:String>结果二</fx:String> <fx:String>结果三</fx:String> </s:ArrayList> </s:List> <s:HGroup width="100%" height="30" paddingLeft="60" verticalAlign="middle"> <s:Image source="image/StartArrow.png"/> <s:Image source="image/LeftArrow.png"/> <s:Label text="1/10"/> <s:Image source="image/RightArrow.png"/> <s:Image source="image/EndArrow.png"/> </s:HGroup> </s:BorderContainer>
地图上放的那个infowindow是自己随手画的代码无所谓了,后面开发时可以先使用arcgis自带的,有时间的话再做一个自己玩儿的。这样界面设计差不多了。下面给两张截图,这就是设计效果。


不要觉得难看,这只是原型设计,表达出意思就可以了。谋局到此结束,接下来的文字就是开发了。最后我提两个我的经验作为谋局篇的结尾。
(1)概念设计中的Third也就是高级篇不是必须的,但是多考虑一些,在未来需求变化或者你个人想要精益求精的时候,这个意义就体现出来了。
(2)界面设计不一定要像我一样到IDE里去做,在纸上画草图也是不错的选择,形式可以简略,设计还是要尽量面面俱到,不然后面有好果子吃。
(3)flex的布局尽量使用top、bottom、left、right去锚定你的组件,而不要使用x、y,界面中要活用横向、纵向布局来保持一些排列式的组件形式上整齐,这两种布局引申的HGroup和VGroup还有一些更为有趣的作用,有机会在后面秀一下。
Arcgis apis for flex项目实例—谋局篇(2):界面设计
标签:style blog http color 使用 ar for 2014 div
原文地址:http://www.cnblogs.com/siempre1091/p/3986606.html