1.环境概览
首先环境配置的部分略过,打开小程序开发工具。选择一个空目录,即可开始一个demo项目。
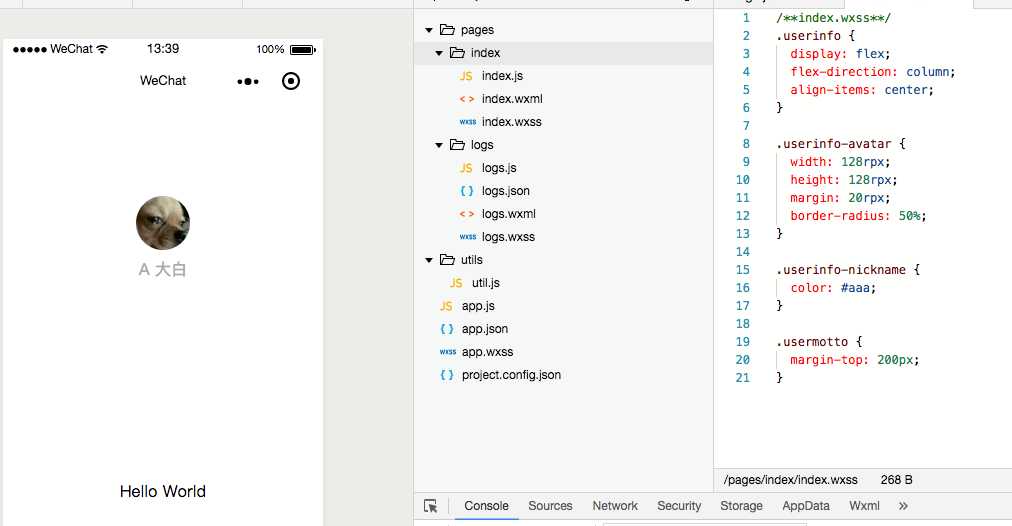
其中新建成功后的目录如图所示:

2.文件结构描述
如图所示,左边是界面展示,右边是目录结构。
目录大体分为3部分:app部分。pages部分。其他部分。
app主要放置一些全局性的变量以及配置。就相当于浏览器中的windows.node中的global。
pages中放的是一个一个的页面。一个页面由一个文件夹组成,文件夹内由四部分组成,js,wxml,wxss,json。
其中js主要是该页面的业务逻辑部分。
其中wxml主要是该页面的页面结构部分。对应web开发中的html。
其中wxss主要是存放该页面的样式部分。对应web开发中的css部分。
其中json主要存放页面的配置。可以省略。
