CSS--盒子模型(Box Model)
简介:
CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容)。
但是并不是所有的HTML元素都可以看作是盒子模型,例如图片(img)就不能看作是盒子模型,因为img中只能放图片,并不能添加其他的东西,所以它属于文字流。而盒子模型进行封装的元素大部分是文档流。
盒子模型中主要的区域:
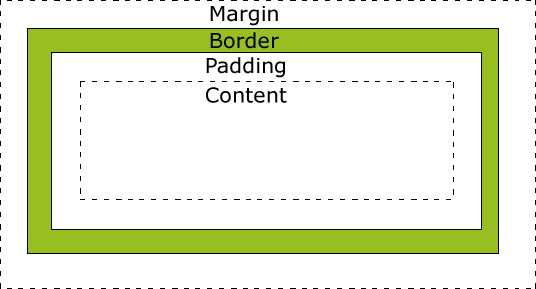
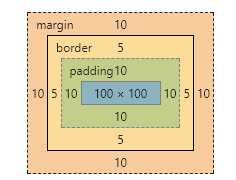
盒子模型中主要包含元素的宽,高,外边距,边框,内边距以及实际内容。
- Width:主要区域的内容(content)的宽。
- Height:主要区域的内容(content)的宽。
- Margen:外边距。即整个元素和其他元素的距离。
- Border:元素的边框。
- Padding:内边距。即元素的边与内容的距离。
- Content:内容。也就是实际所看到的区域。
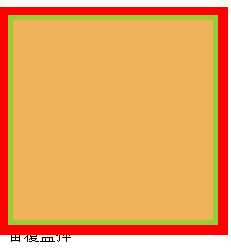
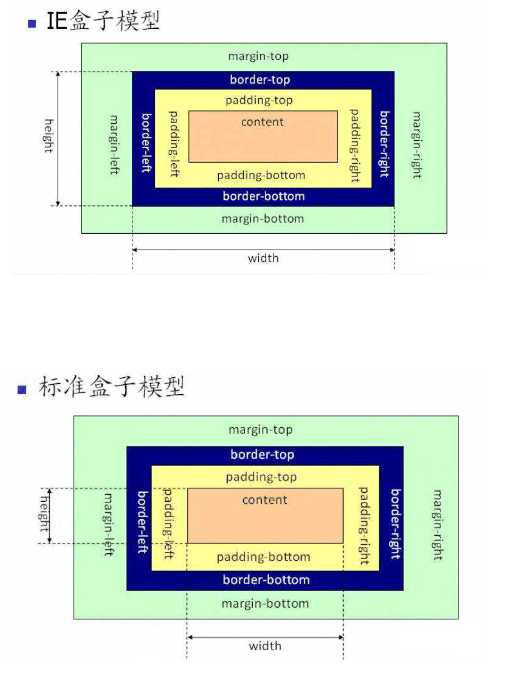
下面的图片说明了盒子模型的区域:

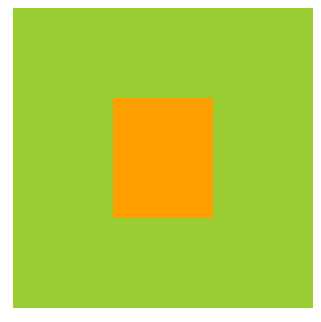
下图为代码演示:
1 #test{ 2 width: 100px; 3 height: 100px; 4 background-color: yellowgreen; 5 margin: 10px; 6 padding: 10px; 7 border: 5px solid blue; 8 }


盒子模型属性详解:
margen/padding: 外边距/内边距
只写1个值 : 表示四周的外边距都是一个值。
写2个值: 第一个值表示上下,第二个值表示左右。
写3个值: 分别表示上,右,下的值,左边的值默认等于右边。
写4个值: 分别表示上,右,下,左的值。
auto: 放弃某个方向的主导权,交由它的对方向主导。
水平居中:margen:0 auto;
竖直居中:margen:auto 0;
全局居中:margen:auto;
boder :边框 (宽度,样式,颜色) 实线:solid 虚线: dashed 样式可以省略,但是原则上三个属性都要写,三个属性的顺序可以随意颠倒,没有先后要求。
注意:
1.盒子模型可以随意指定任意方向的相关属性值。
2.使用padding后会撑大div的可见区域,所以使用时应注意div的实际大小。
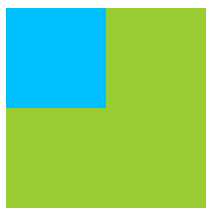
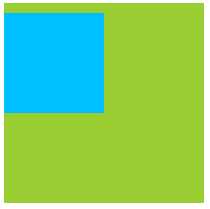
当父盒子包裹子盒子,给子盒子添加margen-top时,子盒子和夫盒子的上边线重合,导致两个盒子同时下来。
<div id="d1">
<div id="d2"></div>
</div>
#d1{ width: 200px; height: 200px; background-color: yellowgreen; } #d2{ width: 100px; height: 100px; background-color: deepskyblue; margin-top: 10px; }

【解决办法】
1、给父容器添加一定的padding-top ,会给父容器添加不必要的padding区域,不推荐。
2、给父容器添加一定的上边框,会导致父容器产生不必要的边框,不推荐。
3、给父容器或者子容器添加float属性。不推荐。
4、给任何一个容器添加一个属性: overflow:hidden。推荐使用。

border的补充:
border-radius: :边框圆角。
1.共接收8个属性值,分别表示:左上,右上,右下,左下/左上,右上,右下,左下(X轴/Y轴)。
2.省略Y轴默认与X轴相等。如果4个角写不全,默认对角相等。
3.只写一个值,默认8个值均等。
4.div为正方形,当圆角弧度大于等于其宽度的一半,那么该div将显示为圆形。
代码如下:
1 #div1{ 2 background-image: url(img/cat.jpg); 3 height: 200px; 4 width: 200px; 5 border: 5px solid #FF9E01; 6 border-radius: 1030px; 7 background-repeat: no-repeat; 8 background-size: 200px 200px; 9 margin: 10px 0px; 10 } 11 12 #div2{ 13 background-image: url(img/cat.jpg); 14 height: 200px; 15 width: 200px; 16 border: 5px solid #FF9E01; 17 border-radius: 60px 0px; 18 background-repeat: no-repeat; 19 background-size: 200px 200px; 20 }
效果图:


border-image: :为元素边框添加背景图片。
第一个属性:图片的url地址。
第二个属性:为切线的大小。( 写法:第一个值/第二个值)
第一个值是切的图片宽度:上右下左,通过四条切线分为九宫格,四个角分别对应边框的四个角,四个角不会平铺拉伸。(不能带单位)
第二个值是边框的宽度:上右下左,边框的四条边框。可以自行设置平铺拉伸。(必须带单位)
例如: border-image:{url(img/QQ图片20180312161643.png 27/27px repeat;}
例子:
1 #image{ 2 width: 200px; 3 height: 200px; 4 /*background-color: #Fd9d07;*/ 5 6 border-image: url(img/QQ图片20180312161643.png) 7 27/27px 8 repeat; 9 }

- 水平阴影距离,可正可负。右正左负。(必填)
- 垂直阴影距离,可正可负。下正上负。(必填)
- 阴影模糊半径,只能为整数,默认为0,数值越大,阴影越模糊。
- 阴影拓展半径,可正可负,默认为0,数值增大,阴影扩大,数值减小,阴影缩小。
- 阴影颜色,默认为黑色。
- 内外阴影,默认为外阴影,inset表示内阴影
例子:
#shadow{ width: 200px; height: 200px; background-color: #F1B15A; box-shadow: 0px 0px 10px 0px red inset; }


下面来介绍CSS属性中比较重要的属性--浮动(float):
浮动--float
规律1:标准流模型中的块级盒子,默认宽度是100%;而浮动的块级盒子,宽度不会自动伸展,而是由内容(文字、padding)撑开。浮动后的行级元素会变成块级元素, 可以设置宽度高度等属性值。

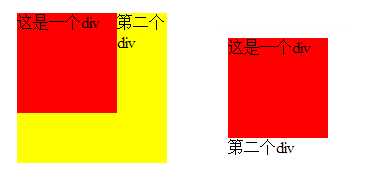
规律2:当一个盒子浮动后,标准流中的其他未浮动盒子将视浮动盒子不存在而占据浮动盒子(浮动盒子的背景会覆盖掉与之大小相同区域的未浮动盒子的背景),但是未浮动盒子中的文字内容,将会受到浮动盒子宽度的影响(浮动盒子不能盖住未浮动盒子的文字内容),也就是浮动可以打破文档流,但是不能打破文字流。

规律3:可以使用clear属性使未浮动的盒子不受浮动盒子的影响。

解决子盒子浮动父盒子塌陷的问题:
1.给父盒子添加overflow:hidden属性。[常用]
2.让父盒子也浮动(前提是父盒子的宽度为100%)。
3.在父容器的最后添加一个高度为0的空div并且添加clear:both属性。
4.使用伪对象选择器::after生成一个空的元素
#div4::after{ display: block; content: ""; height: 0px; clear: both;}


手动改变盒子模型:
#div{ box-sizing: border-box; }
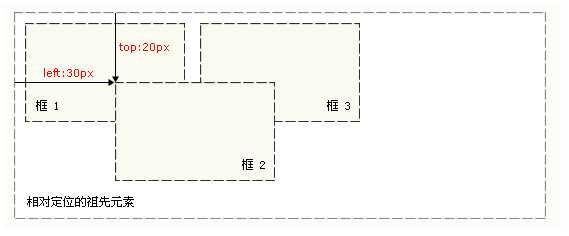
定位---position:
1、使用position:relative。设置成相对定位。
2、使用top/right/bottom/left设置定位的位置。
3、定位机制:
1.相对定位是相对自己原来所属位置进行定位。2.相对定位不会释放掉原来自己所属的位置,也不会影响其他元素。
3.如果left/right同时存在,left生效。top/bottom同时存在,top生效。
4、关于Z轴的重叠次序:
1.定位元素,默认的Z轴高于普通文档流和浮动元素。
2.同为定位元素,后来者居上。
3.可以使用z-index调整上下层关系(只能使用在定位元素)
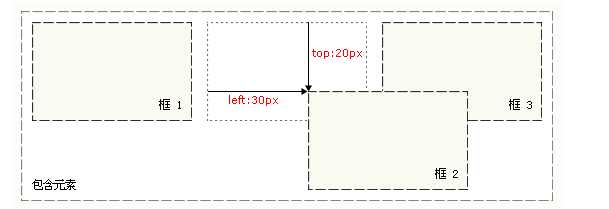
 [绝对定位]:
[绝对定位]:1、使用position:absolute。设置成绝对定位。
2、定位机制:
1.相对与第一个有定位的父元素进行定位。(第一个使用定位)
2.如果元素没有已定位的祖先元素,那么它的位置相对于浏览器左上角定位。
3、绝对定位文档流会彻底删除,原空间被释放。

2. z-index只能作用于定位元素。
3. 元素的z-index属性要考虑父容器的z-index约束。
4. z-index:0与z-index:auto区别:
z-index:auto和z-index:0处于同一层,且z-index:auto是默认值。
z-index:auto不约束子元素;z-index:0约束子元素。
left: 50%;
top: 50%;
margin-left: -(width/2)px;
margin-top: -(height/2)px;