标签:android blog http color io 使用 ar 2014 div
1.使用帧布局自定义照相机
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/camera"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 显示预览图形 -->
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- 头部取消、翻转、闪光灯 -->
<RelativeLayout
android:id="@+id/top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/photograph_top_bg" >
<ImageView
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp"
android:src="@drawable/photograph_cancel" />
<ImageView
android:id="@+id/flip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/photograph_flip" />
<ImageView
android:id="@+id/spark_self"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="3dp"
android:src="@drawable/photograph_spark_self" />
</RelativeLayout>
<!-- 整理照片 -->
<LinearLayout
android:id="@+id/photographs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/photograph_down_bg"
android:orientation="horizontal" >
</LinearLayout>
<!-- 底部从相册选择、拍照、下一步 -->
<RelativeLayout
android:id="@+id/bottom"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:background="@drawable/photograph_bottom_bg" >
<ImageView
android:id="@+id/pickphoto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:src="@drawable/photograph_pickphoto" />
<ImageView
android:id="@+id/takephoto"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_centerInParent="true"
android:src="@drawable/photograph_takephoto" />
<TextView
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingRight="10dp"
android:text="下一步"
android:textColor="#ffffff"
android:textSize="18sp" />
</RelativeLayout>
</FrameLayout>
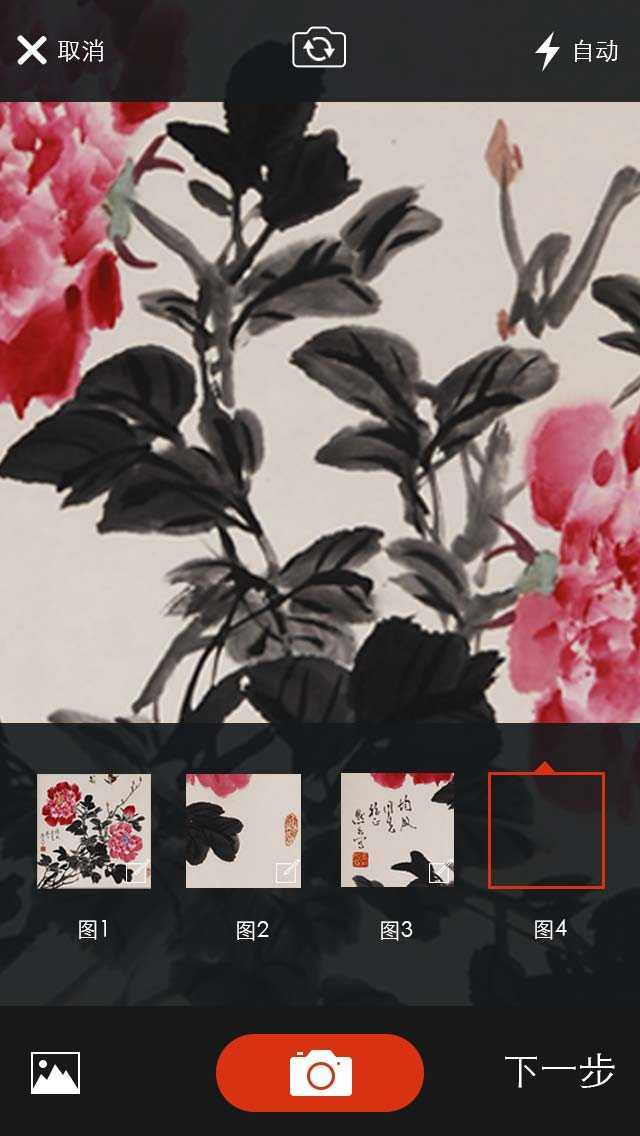
效果图:

标签:android blog http color io 使用 ar 2014 div
原文地址:http://www.cnblogs.com/iiahadadiaow/p/3986696.html