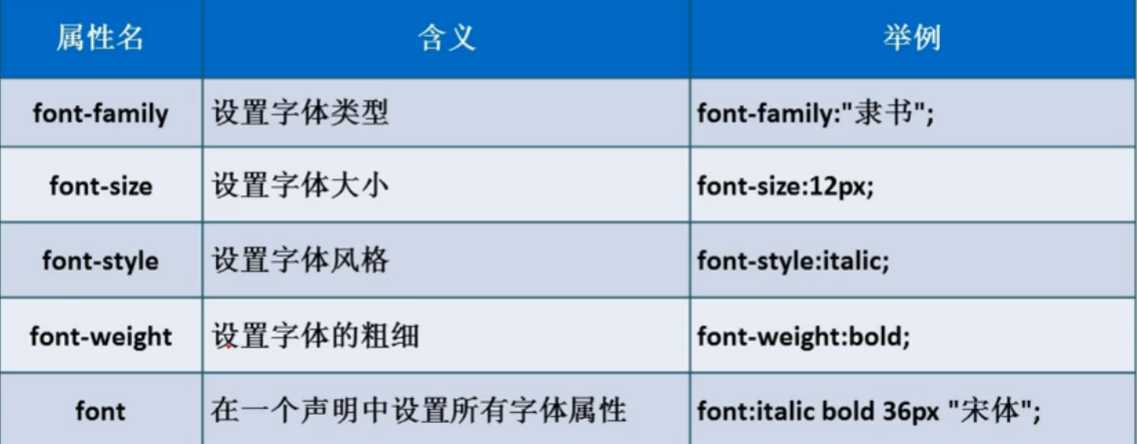
一、<span>标签
作用:能让某几个文字或者某个词语凸显出来



text-indent--首行缩进

line-height--行高
文本修饰

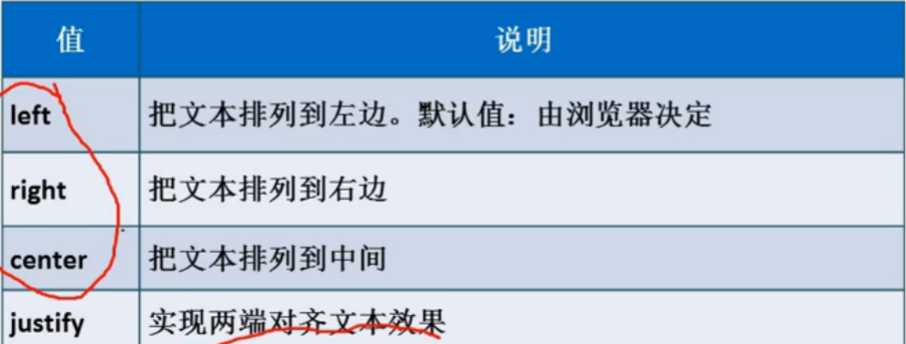
垂直对齐方式
vertical-align:bottom,middle,top

阴影

效果
![]()
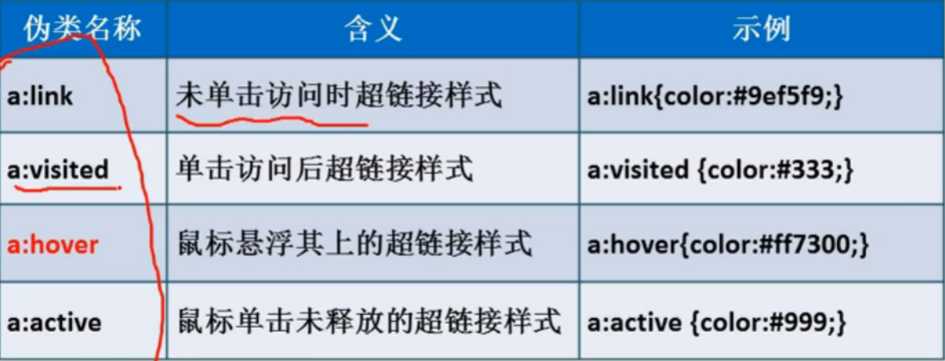
二、超链接


![]()
三、列表
list-style-type
list-style:none----去除小黑圆点
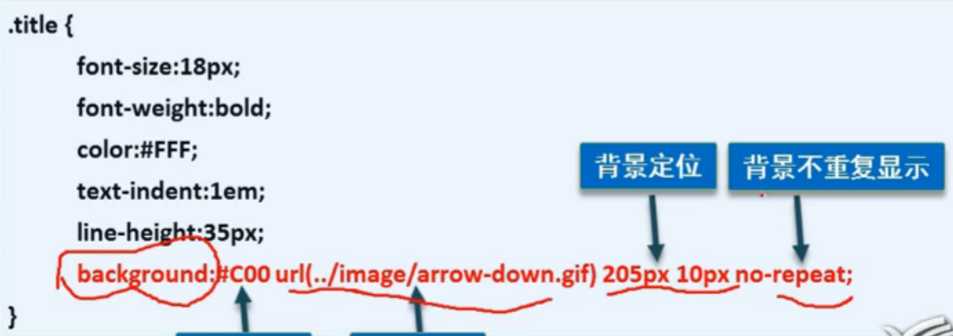
四、背景颜色
background-colour
background-image:url(图片路径);

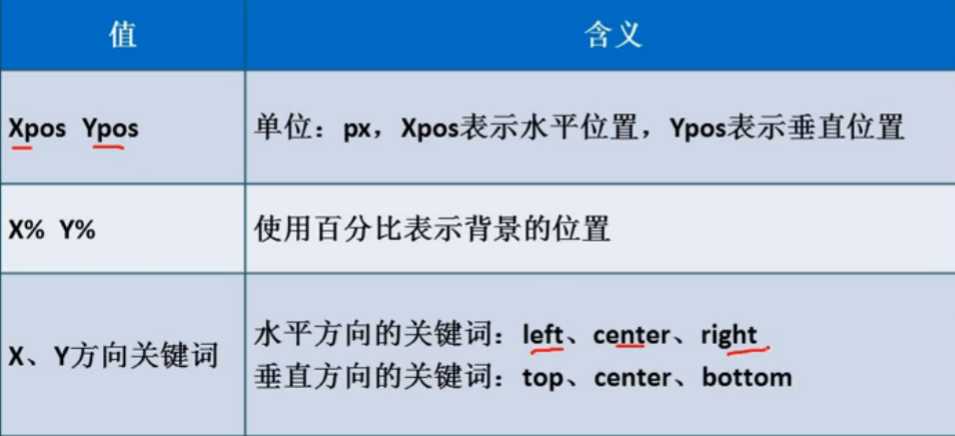
background-position

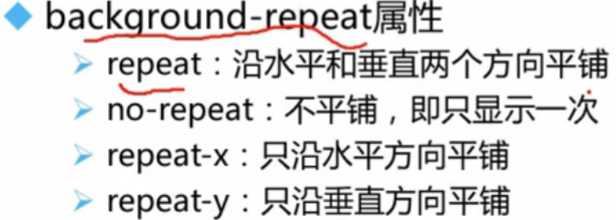
背景属性

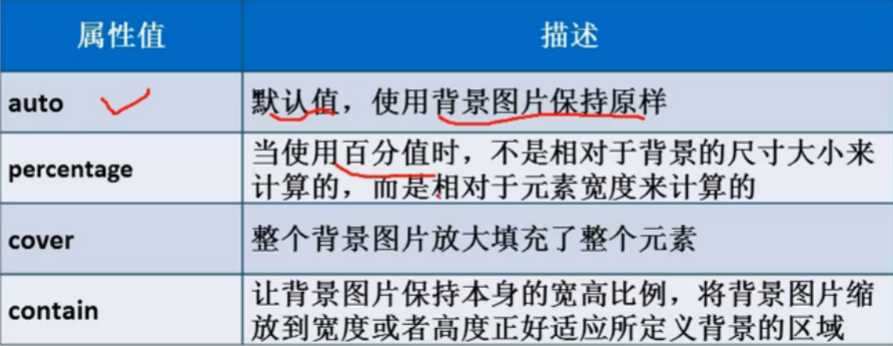
背景的尺寸
background-size

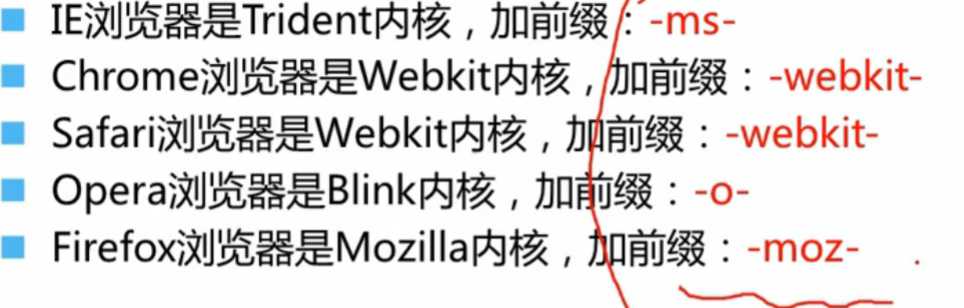
线性渐变
不同浏览器需要加不同的前缀


![]()
