1 CSS line-height 属性
代码:
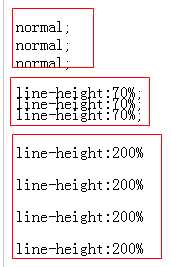
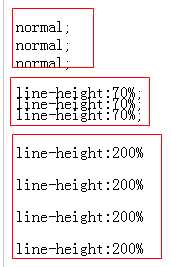
p.small {line-height:70%}
p.big {line-height:200%}
运行后:70%与200%宽高

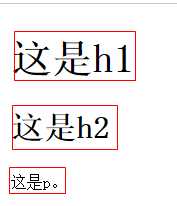
2 CSS font-size 属性
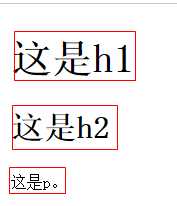
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}

两者特点:
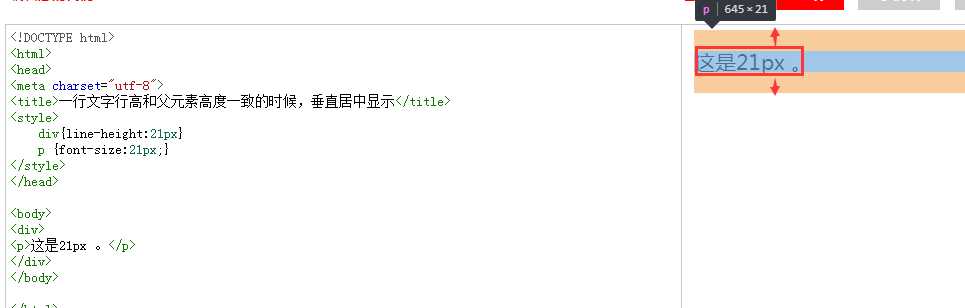
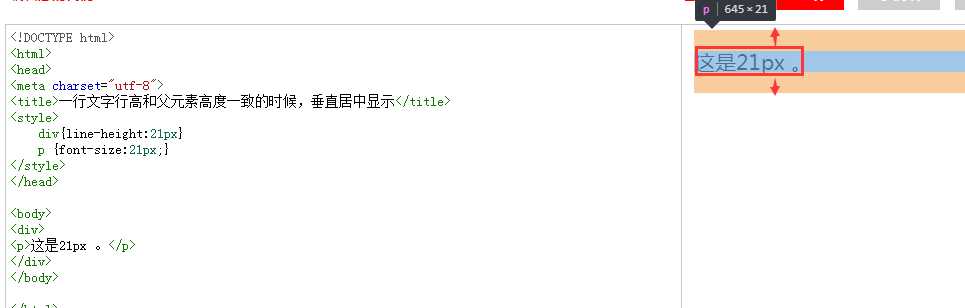
1 一行文字行高和父元素高度一致的时候,垂直居中显示
2 行高:文字高度+上下边距

标签:log 大小 height bubuko lin info class SM 垂直居中
代码:
p.small {line-height:70%}
p.big {line-height:200%}
运行后:70%与200%宽高


h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}

两者特点:
1 一行文字行高和父元素高度一致的时候,垂直居中显示
2 行高:文字高度+上下边距

标签:log 大小 height bubuko lin info class SM 垂直居中
原文地址:https://www.cnblogs.com/autoXingJY/p/8598311.html