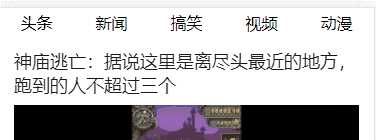
先上效果图,如下:

是不是经常看到此类效果?
这里如果不借用其它框架,单纯的利用css 来实现怎么做呢?
1.这一看就要用到overflow,但是用它会有一个默认的滚动条;
2.那么重点来了,怎么解决这个问题呢?
3.用 ::-webkit-scrollbar 就可以很好地解决。
代码如下:
css
* {
padding: 0;
margin: 0;
}
.nav {
position: fixed;
top: 0;
background: white;
width: 100%;
height: 30px;
overflow-x: auto;
}
.nav::-webkit-scrollbar {
display: none;
}
.nav ul {
width: 200%;
height: 100%;
}
.nav ul li {
float: left;
list-style: none;
width: 10%;
height: 100%;
text-align: center;
line-height: 30px;
}
html:
<div class="nav"> <ul> <li>头条</li> <li>新闻</li> <li>搞笑</li> <li>视频</li> <li>动漫</li> <li>科技</li> <li>农业</li> <li>社会</li> <li>人文</li> </ul> </div>
好,大功告成。
