写在前面,之前由于种种原因博客好久没有更新。最近打算重拾JavaWeb,所以从头开始,先用servlet+jdbc+bootstrap最基础的代码实现一个图书系统。考虑有管理员端+用户端,项目完成后会上传至github,后期会升级ssh/ssm等,毕竟是温故学习,一点一点来,项目会一直更新补充!
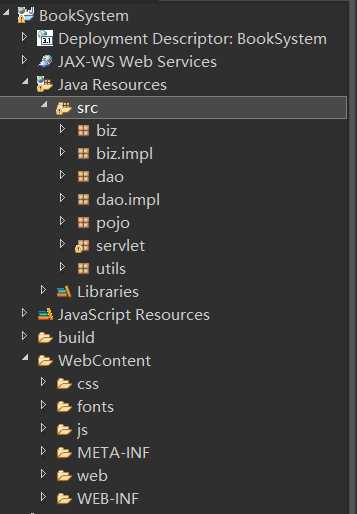
1.项目结构
项目采取最基础的MVC分层架构,全部采用servlet+jdbc方式实现。jsp作为v层,servlet作为controller层与业务层代码关联,整个代码做到最大限度的低耦合。前端主要是jQuery和Bootstrap,毕竟我前端了解的少,仅仅会用几个API,所以整个项目前端不做过多赘述。

2.项目分层概述
①dao层主要是处理与数据库交互的逻辑
AdminDao.java
1 public interface AdminDao { 2 public boolean adminLogin(String admin,String password); 3 }
AdminDaoImpl.java
1 public class AdminDaoImpl implements AdminDao{ 2 public boolean adminLogin(String admin, String password) { 3 Connection conn=null; 4 PreparedStatement st=null; 5 ResultSet rs=null; 6 Boolean result=false; 7 try { 8 //获取连接 9 conn=myDB.getConnection(); 10 //编写SQL语句 11 String adminLoginSql="select * from aduser where adname=‘"+admin+"‘ and password=‘"+password+"‘"; 12 //创建语句执行者 13 st=conn.prepareStatement(adminLoginSql); 14 //获取结果 15 rs=st.executeQuery(); 16 if(rs.next()) 17 result=true; 18 else 19 result=false; 20 } catch (Exception e) { 21 e.printStackTrace(); 22 } 23 finally { 24 myDB.closeResource(conn, st, rs); 25 } 26 return result; 27 } 28 }
②biz层主要是业务逻辑的实现
AdminBiz类似Dao层,所以就不贴代码了
AdminBizImpl.java
1 public class AdminBizImpl implements AdminBiz{ 2 private AdminDao adminDao; 3 public boolean adminLogin(String admin, String password) { 4 //实例化接口 5 adminDao=new AdminDaoImpl(); 6 pojo.admin admin2=new pojo.admin(); 7 admin2.setAdmin(admin); 8 admin2.setPassword(password); 9 Boolean result=adminDao.adminLogin(admin2.getAdmin(), admin2.getPassword()); 10 return result; 11 } 12 }
③utils是工具类,主要有数据库连接的类,这样每次操作数据库不用重写代码
④pojo层是数据库表的映射实体类
⑤servlet控制层
1 public class LoginServlet extends HttpServlet { 2 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 3 String adname=request.getParameter("adname"); 4 String adpassword=request.getParameter("password"); 5 //实例化Biz接口 6 AdminBiz adminBiz=new AdminBizImpl(); 7 Boolean result=adminBiz.adminLogin(adname, adpassword); 8 PrintWriter pWriter=response.getWriter(); 9 if(result==true) 10 pWriter.println("<h2>Login Success!</h2>"); 11 else 12 pWriter.println("<h2>Login Error!</h2>"); 13 } 14 }
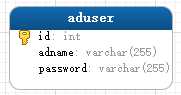
3.数据库设计
aduser表

4.前端JSP设计
AdminLogin.jsp页面

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <title>管理员登录页面</title> 8 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 9 <link rel="stylesheet" href="../css/bootstrap.css"> 10 <script type="text/javascript" src="../js/bootstrap.js"></script> 11 <script> 12 13 </script> 14 </head> 15 <body> 16 <div class="continer"> 17 <div style="margin:0 auto"> 18 <h2 class="text-center">图书管理系统</h2> 19 <form class="form-horizontal" role="form" action="/BookSystem/adminlogin" method="post"> 20 21 <div class="form-group"> 22 <label for="username" class="col-sm-2 control-label">用户名:</label> 23 <div class="col-sm-5"> 24 <input type="text" class="form-control" name="adname" id="adname" 25 placeholder="请输入用户名"> 26 </div> 27 </div> 28 <div class="form-group"> 29 <label for="password" class="col-sm-2 control-label">密码:</label> 30 <div class="col-sm-5"> 31 <input type="password" class="form-control" name="password" id="password" 32 placeholder="请输入密码"> 33 </div> 34 </div> 35 <div class="form-group"> 36 <div class="col-sm-offset-2 col-sm-10"> 37 <input type="submit" class="btn btn-default" value="登录"/> 38 </div> 39 </div> 40 41 </form> 42 </div> 43 </div> 44 </body> 45 </html>
5.web.xml等配置文件

