标签:winform style blog http color io os 使用 java
EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA
EFW框架实例源代码下载:http://pan.baidu.com/s/1o6MAKCa
前言:前面多章对EFW框架的核心类库作了详细说明,接下来几章将对框架中的前端及界面层功能进一步讲解,前端分为两个部分Web前端和Winform前端,Web前端主要是在Web系统中使用,就是编写Html代码和JS代码开发网页界面,框架推荐的是JqueryEasyUI作为界面框架;Winform前端在Winform(C/S)系统与WCF(C/S/S)系统中使用,使用DotNetBar2控件开发界面,后来为了满足业务功能需求在此基础上开发了一套自己的自定义控件;
本章从Web界面项目开始入手,包括项目的目录结构与JS代码利用firebug如何进行调试;会详细分析项目中的每个目录包括的代码文件以及为什么这么划分,有什么好处;
本文要点:
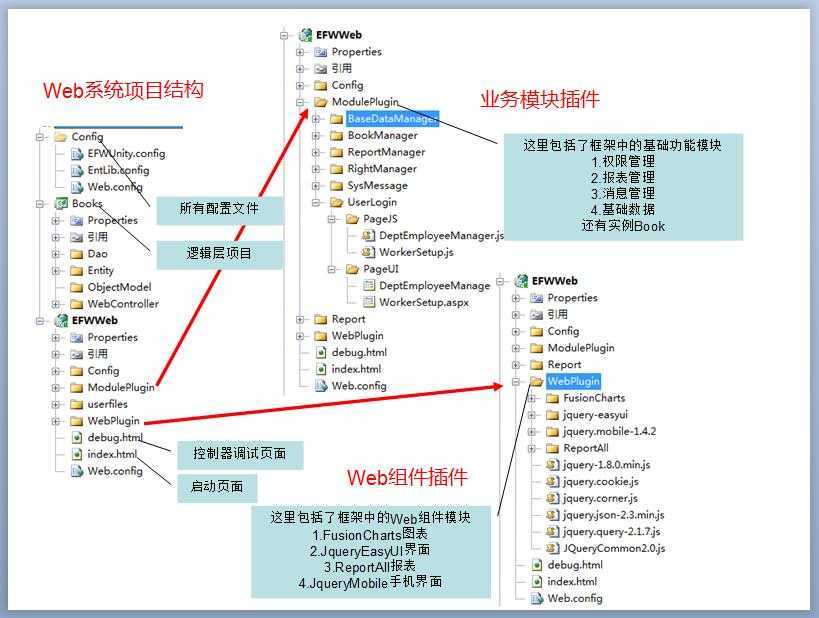
1.系统的完整目录结构说明
2.Conifg配置文件目录
3.ModulePlugin业务功能模块目录
4.WebPlugin界面组件目录
5.利用firebug如何调试系统

开发一个Web系统只需要两个项目即可,包括Books项目(逻辑层代码)与EFWWeb项目(界面层代码),Web控制器、ObjectModel、Entity和Dao的代码都放在Books项目中,并不单独拆分成项目;EFWWeb项目主要两部分内容,ModelPlugin业务模块插件和WebPlugin组件插件;
业务界面代码都放在ModelPlugin目录中,按模块划分,模块中的代码文件又分为aspx文件盒js文件,ModelPlugin目录中内置了框架中的基础功能,分为权限管理、报表管理、消息管理和基础数据;
Web组件功能都放在WebPlugin目录中,按组件划分,框架内置了一些常用的组件有Jquery、JqueryEasyUI、FusionCharts、ReportAll、JqueryMobile等;可以把你收集的web组件或自己开发的放在此目录即可;业务模块要使用的直接引用web组件的js文件就可以了;
总的来说为什么要把项目结构与文件目录都设计得这么少,都是为了让我们看了系统源代码第一印象就觉得非常简单、清晰,不会有那种打开解决方案就加载几十个项目,看着就怕了;
Web系统的配置文件除了Web.Config,其他的都放在Config目录中;为了在开发中方便在解决方案中另外建了一个Config文件夹,并把Web系统的所有配置文件都添加到此文件夹中,这样我们就很方便找到配置文件作出修改配置;
其中:
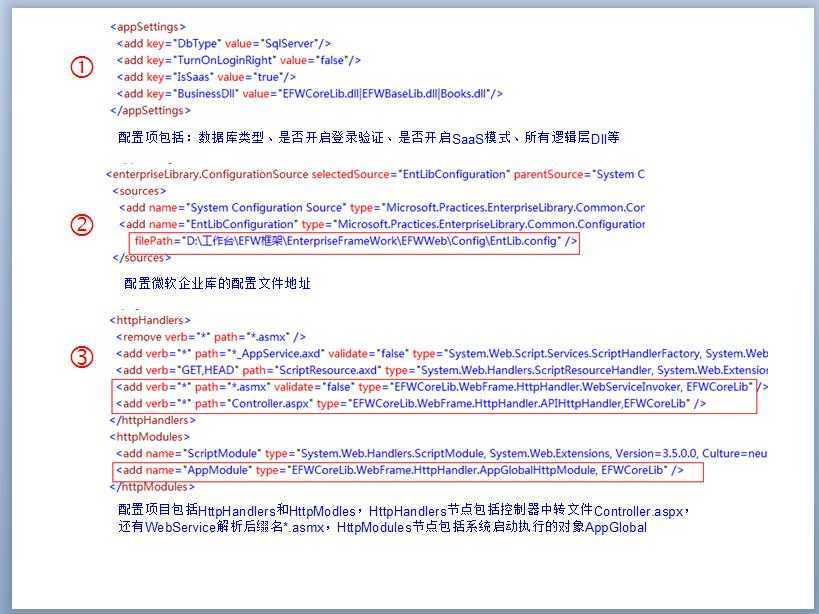
1)Web.Config所有web系统中都有的一个配置文件,在这里有几个地方值得注意;

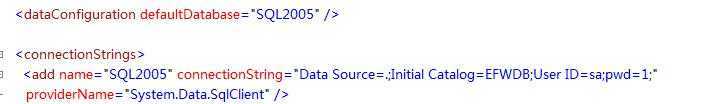
2)EntLib.config微软企业库的配置文件,这个文件一般不需要修改,只有其中的数据库连接字符串需要配置一下;

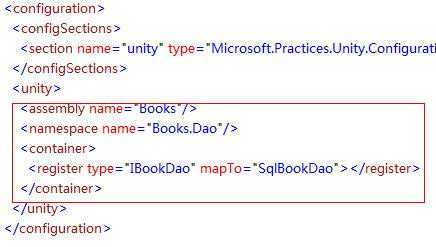
3)EFWUnity.config企业库中依赖注入的配置,根据具体的业务对象来配置;

EFW框架中内置了四个业务模块包括:
1)权限管理模块,UserLogin与RightManager
2)基础数据模块,BaseDataManager
3)报表管理模块,ReportManager
4)消息管理模块,SysMessage
有了这些模块之后,我们马上就能搭建一个成形的新系统,集中力量开发业务功能就行了;我们再看一个业务模块中aspx文件和js文件,一般来说都是一个界面文件aspx对应一个脚本文件js,aspx文件内容都是html标签实现界面的编写,js文件都是javascript代码使用Jquery作为主要开发方式,主要是实现向后台请求数据和展示数据;
EFW框架中内置了一些常用的Web组件,有Jquery、JqueryEasyUI、FusionCharts、ReportAll、JqueryMobile等,下面的文章会详细讲解这些组件的使用;也可以先学习一下网上的资料:
1)JqueryEasyUI:http://www.jeasyui.com/
2)FunsionCharts:http://www.fusioncharts.com/
3)ReportAll:http://www.reportall.com.cn/
4)JqueryMobile;http://jquerymobile.com/
最后来介绍一些用firebug工具调试javascript代码和利用Ajax向后台控制器请求数据碰到的问题;
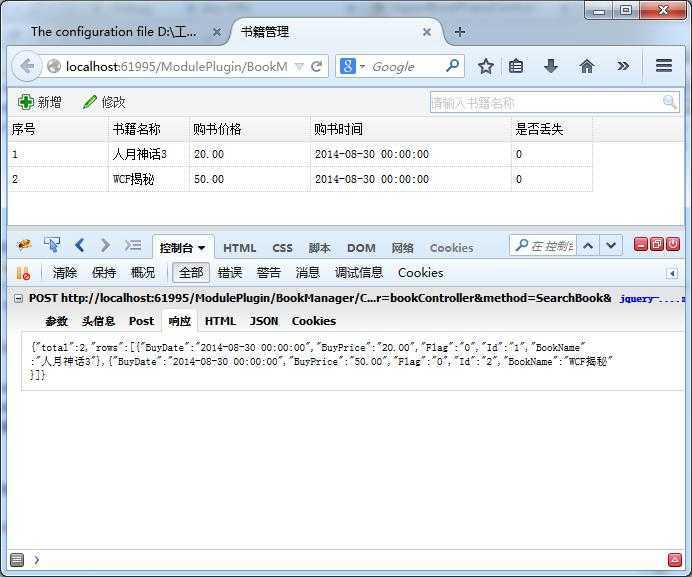
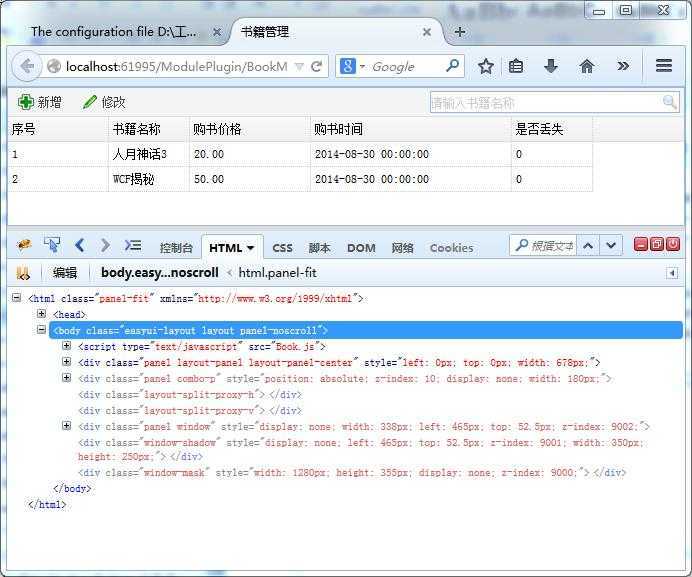
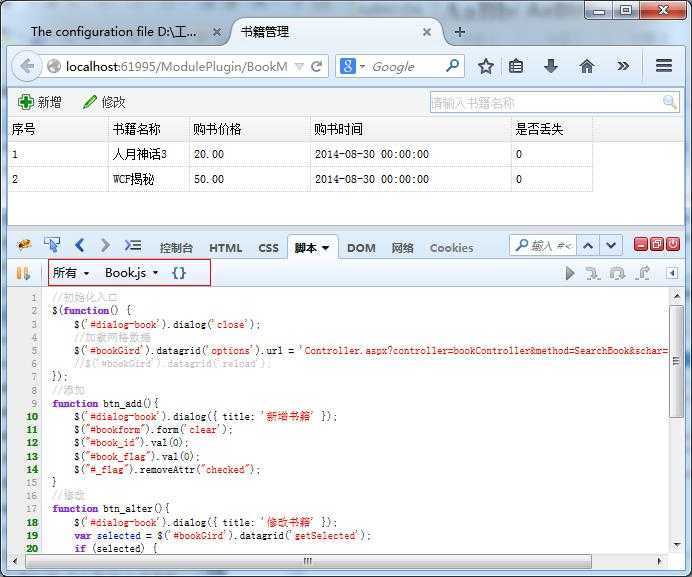
1)firebug介绍,个人一直觉得用firefox浏览器做web开发调试起来很方便,特别是firebug非常强大,让我感觉跟VS调试工具一样;怎么安装就不讲了,很简单网上搜索一下就知道了;安装好了之后就会出现一个虫子一样的图标,点击它就可以启用firebug进行调试;如下图:



见上面三张图,使我们在调试过程中用得最多的三个功能,
第一张图:控制台,会列出每一次向后台的请求操作,你可以查看请求发送的参数与接收的结果;查看代码有没有向后台发送请求看此处就能找到问题;
第二张图:HTML,查看页面运行后的HTML代码,一般代码写得很简单,但调试的时候看到的很复杂,很多标签都是动态生成的,由界面框架生成,如JqueryeasyUI;当编写了一个界面代码,但是显示的效果不是你想象中的那样,那么你就需要利用此功能查看生成的HTML查找原因,是由于哪个标签没写对了,还是样式调用得不对等;
第三张图:脚本,页面需要的js文件都可以在此功能中找到,调试就是在此处打断点,一步步运行查看变量的值与执行的过程;调试的操作跟VS工具差不多;
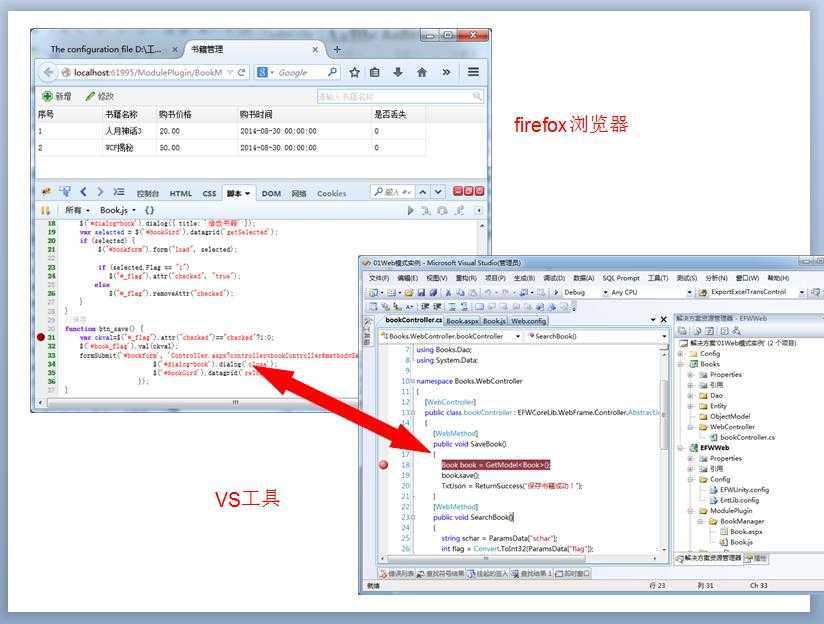
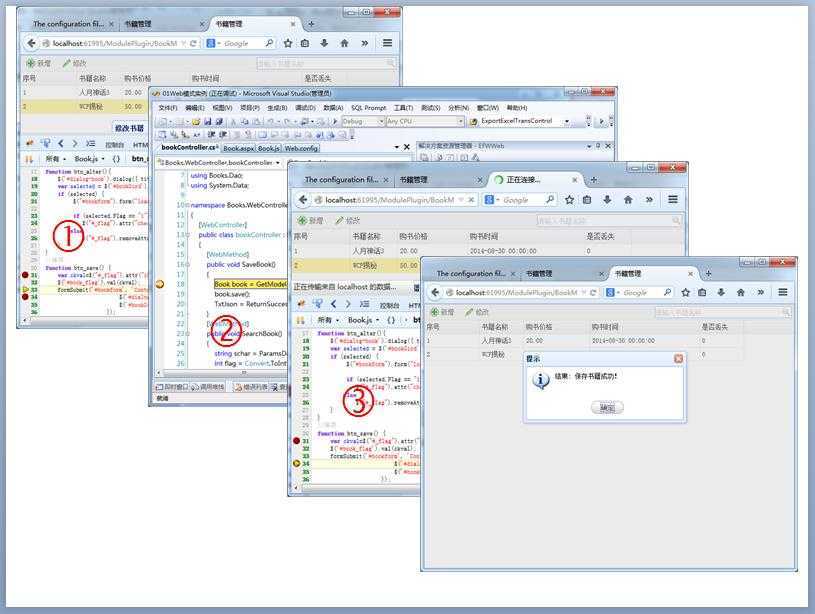
2)下面我就针对Books实例演示一下调试修改书籍这个功能
我们先在firebug中的Book.js文件的保存书籍的btn_save()方法中打上一个断点,再在后台VS工具中的Books项目中bookController文件中的SaveBook()方法也打上断点;

启动项目点击界面上的书籍保存按钮,断点先在firebug中执行,按F10单步执行,运行至formSubmit方法中向后台发送Http请求,这时候断点就跑到VS工具的SaveBook方法中了,按F5执行完后台SaveBook方法,断点又跑到firebug中的formSubmit方法中了,说明Http请求完成,保存数据成功;

注意:如果出现进入不了后台SaveBook断点,就一定要核对好Http请求的地址是否正确,项目有么有正常启动加载WebController,WebController上有没有加WebMethod自定义标签,这都是环环相扣的,多熟悉熟悉就搞清楚了;
二十一、【.Net开源框架】EFW框架Web前端开发之目录结构和使用FireBug调试方法
标签:winform style blog http color io os 使用 java
原文地址:http://www.cnblogs.com/kakake/p/3987194.html