1.JS获取所有兄弟元素。
function siblings(elm) {
var a = [];
var p = elm.parentNode.children;
for(var i =0,pl= p.length;i<pl;i++) {
if(p[i] !== elm) a.push(p[i]);
}
return a;
}
2.判断一个数组是否包含多个值,需要进行两次判断,即先判断有没有第一个值,再进行循环,再判断有没有第二个值。
触摸拖拽,类似轮播
4.根据图片的链接判断图片的宽高
var img = new Image();
img.onload = function(){
alert(this.width);
alert(this.height);
this.onload = null;
};
img.src = url;
//图片加载完成后获取图片实际宽高
var _test = document.getElementById("test");
test.onload = function(){
imgSize.call(_test);
}
function imgSize(){
var imgObj = new Image();
imgObj.src = this.src;
alert(imgObj.width + "\n" + imgObj.height);
}
5.H5视频不能自动播放。
语音的话可以设置在微信端的兼容然后自动播放,比如H5的背景音乐可以自动播放。
一个H5里要添加多个音频的话需要提前定义好DOM,然后兼容,在根据不同的情况更换DOM的src属性。
6.操作同一个元素添加同样的事件需要在即时用即时清除,不然会影响后面的操作。
7.canvas元素JS动态生成会有很多问题,需要直接写在HTML中
8.vue中data中存放元素可以直接获取的数据,methods中存放元素的方法,包括点击事件等。
9.var obj = str.parseJSON(); //由JSON字符串转换为JSON对象
10.renturn 后的方法实际上就是当前函数的回调函数
11.写信的效果 JS实现 https://github.com/powhd/native
12.类似聊天内容每次添加始终让新添加的元素在最下面显示
$(‘#el‘).scrollTop( 10000000 )
13.解决问题考虑:逻辑问题,异步问题
15.变量要起组合词,因为JS有保留字
16.父组件拿子组件的数据:
在子组件添加一个ref属性,在父组件需要使用这个数据的方法里面添 加this.$refs.sql
17.子组件拿父组件的数据:
直接使用this.$parent就可以获取父组件的所有属性
18.传值的话需要用vuex或者props
19.事件广播
子组件用父组件的方法需要子组件定义一个方法然后

指向父组件,然后父组件的模块名加上这个方法就可以了

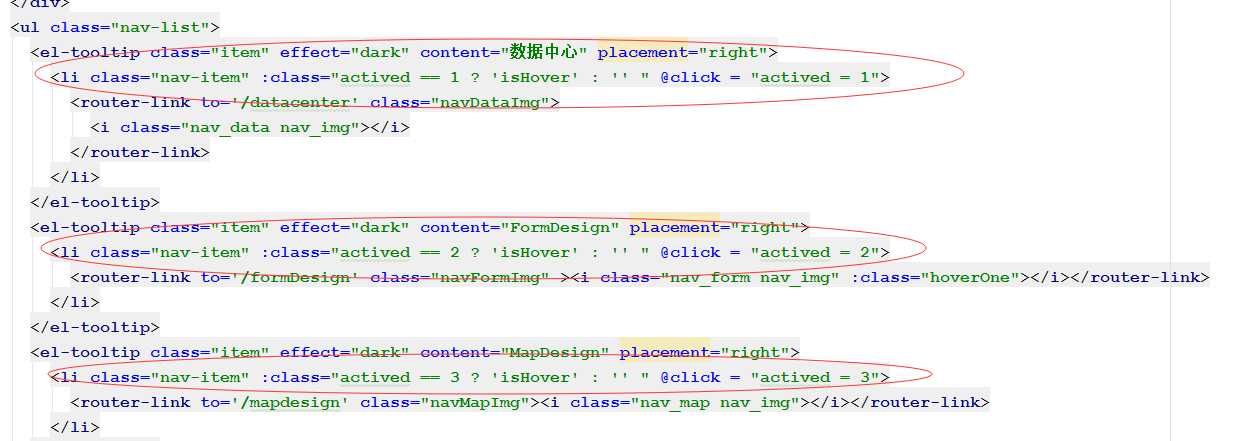
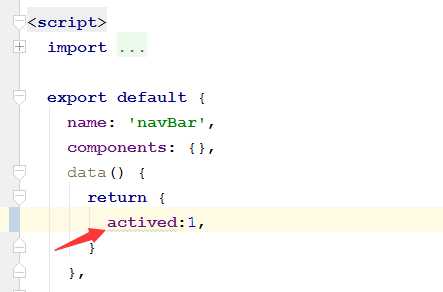
20.vue中一个列表又有点击事件也有鼠标移入移出事件,

然后在

中定义一个默认的数值,再在CSS中添加isHover的样式,就是鼠标点击以后的样式,而且跟鼠标移入移出的CSS不冲突。原理就是三目判断点击的元素actived的值是多少,如果是1,class添加isHover
22.一维数组转二维数组
var data=temArray;
var result=[];
for(var i=0,len=data.length;i<len;i+=5){
result.push(data.slice(i,i+5));
}
23.取消chrome浏览器用户输入框淡黄色背景:
input:-webkit-autofill,input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { -webkit-transition-delay: 99999s; -webkit-transition: color 99999s ease-out, background-color 99999s ease-out; }
24.vue中的传值:子拿父 prop 父拿子 emit on 兄弟的话vuex
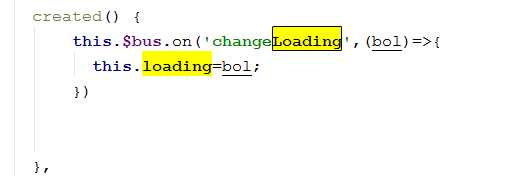
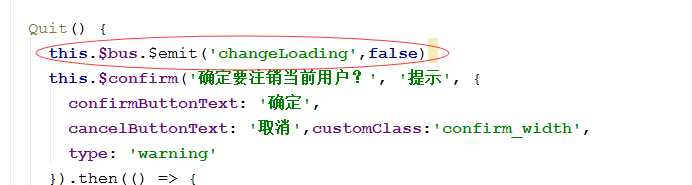
25.vue注册全局事件,即不是父子关系的组件也可以调用方法:
1.在值所在组件注册方法 on

2.在事件触发以后需要改变值的地方调用该方法

3.销毁跟触发在同一组件

26.vue中用watch监听组件内部属性的变化,可以做到每次触发事件都会监听组件内部属性的变化
27.vuex定义全局变量使用方法
1.先定义属性名为null

2.在mutations中定义SET_NAME

3.在actions中定义setName

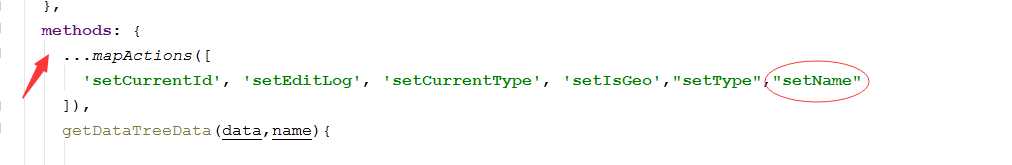
4.在要用的组件的import、methods中定义


28.让一个元素内文本始终上下垂直居中,在这个元素设置

29.路由不变,只改变参数的情况下可能会不改变数据内容,解决方式是监听路由带回来的参数,然后重新请求数据。http://blog.csdn.net/peng_guan/article/details/59702699
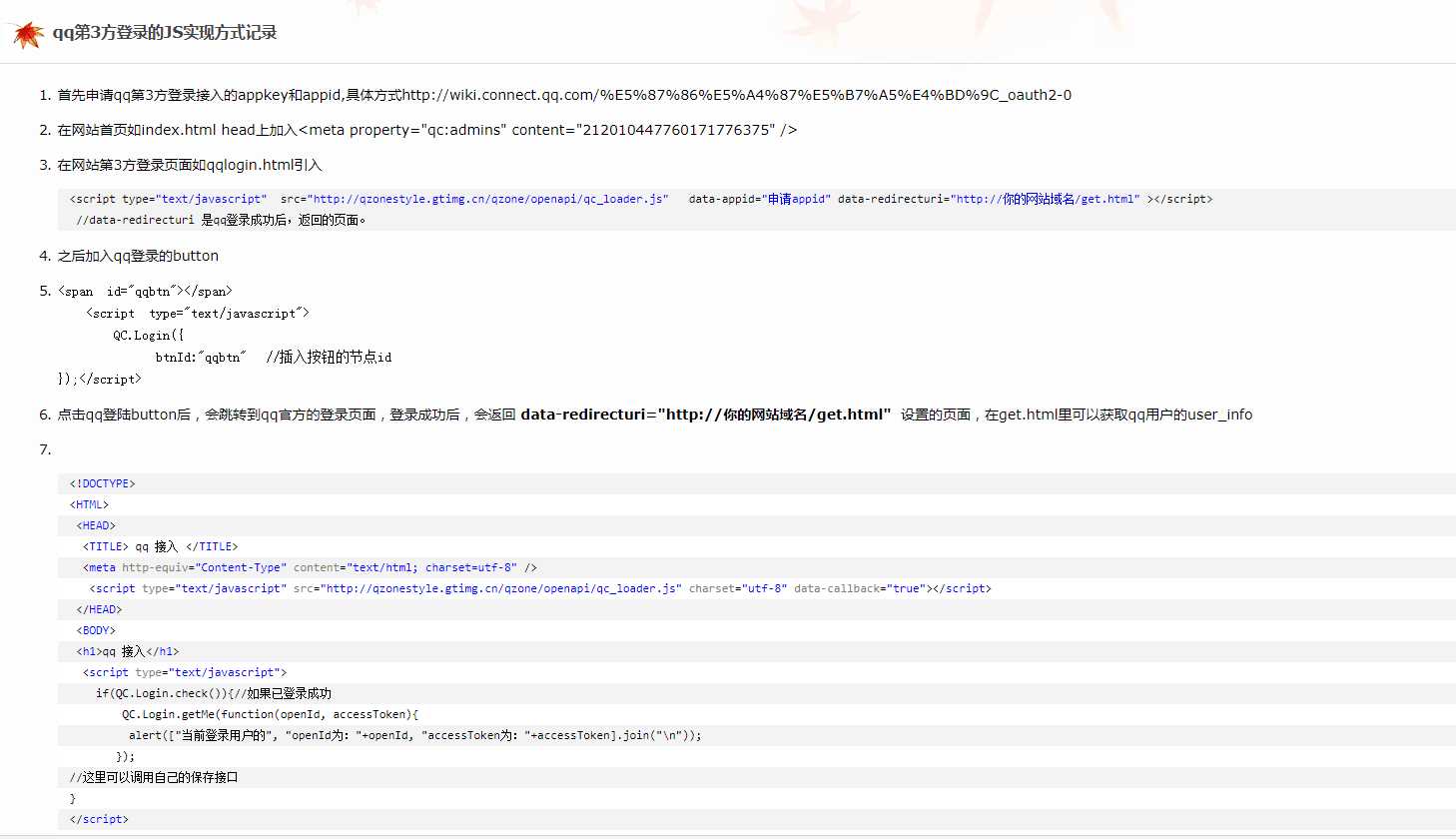
30.QQ第三方登录

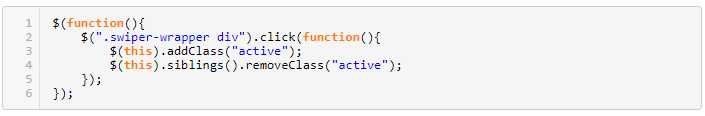
31.点击添加class移除兄弟元素的class

32.js文件互相之间传值

33.vue中的for循环的:key在for循环的数据改变以后会报key的错,解决方法是可以选择不加:key。
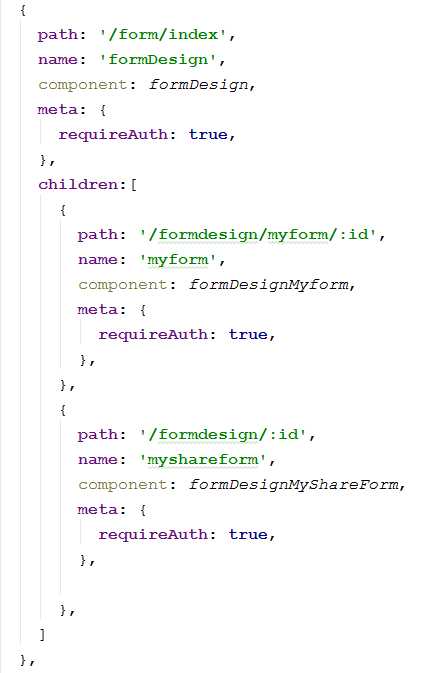
34.vue路由
定义路由地址

设置路由

通过router-view跳转路由<router-view></router-view>
35.img默认图片

36.vue组件el-dailg弹出框设置了size以后才能设置宽度是多少
37.vue同一路由不同参数监听http://blog.csdn.net/peng_guan/article/details/59702699
38.处理请求缓存问题可以在请求地址后加时间戳+"?t=" + new Date().getTime()
39.输入框的失去焦点事件和按钮的点击事件冲突:按钮点击事件可以用mousudown,再禁止掉默认行为即可。按钮要用普通按钮,不能使用组件按钮。
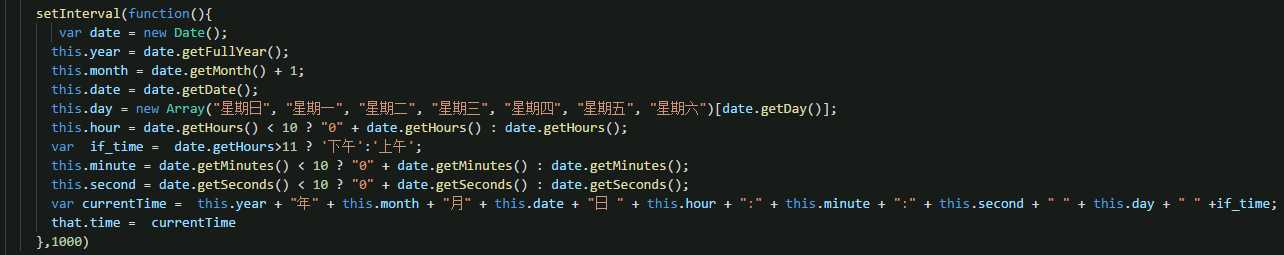
40.显示时间,时间可以动态增加

41.设置子元素在父元素上下左右居中显示,父元素设置relative,子元素设置absolute,top,left50%;transform: translate(-50%);
