url模块提供了一些实用函数,用于URL处理与解析。
const url = require(‘url‘) //引入url模块
1.url 字符串与url对象
一个 URL 字符串是一个结构化的字符串,它包含多个有意义的组成部分。 当被解析时,会返回一个 URL 对象,它包含每个组成部分作为属性。
url模块提供了两套API来处理URLs:一个是Node.js遗留的特有的API,另一个则是通常使用在web浏览器中 实现了WHATWG URL Standard的API.
请注意: 虽然Node.js遗留的特有的API并没有被弃用,但是保留的目的是用于向后兼容已有应用程序。因此新的应用程序请使用WHATWG API。
利用WHATWG API解析一个URL字符串:
const { URL } = require(‘url‘);
const myURL =
new URL(‘https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash‘);
在浏览器中,WHATWG URL在全局总是可用的,而在Node.js中,任何情况下打开 或使用一个链接都必须事先引用‘url‘模块:require(‘url‘).URL
通过Node.js提供的API解析一个URL:
const url = require(‘url‘);
const myURL =
url.parse(‘https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash‘);2 url提供了一些方法
url.parse(urlString) //字符串类型解析成对象
url.format(urlObject) //对象类型转字符串
url.resolve(from,to) //路径拼接
小技巧:
Node环境执行并查看url对象
命令:
Node 回车
>url.parse(“http://www.baidu.com")
如图:所示 使用 url.parse() 解析 www.baidu.com
使用 url.parse() 解析 www.baidu.com
 使用 url.parse() 解析 www.baidu.com
使用 url.parse() 解析 www.baidu.com
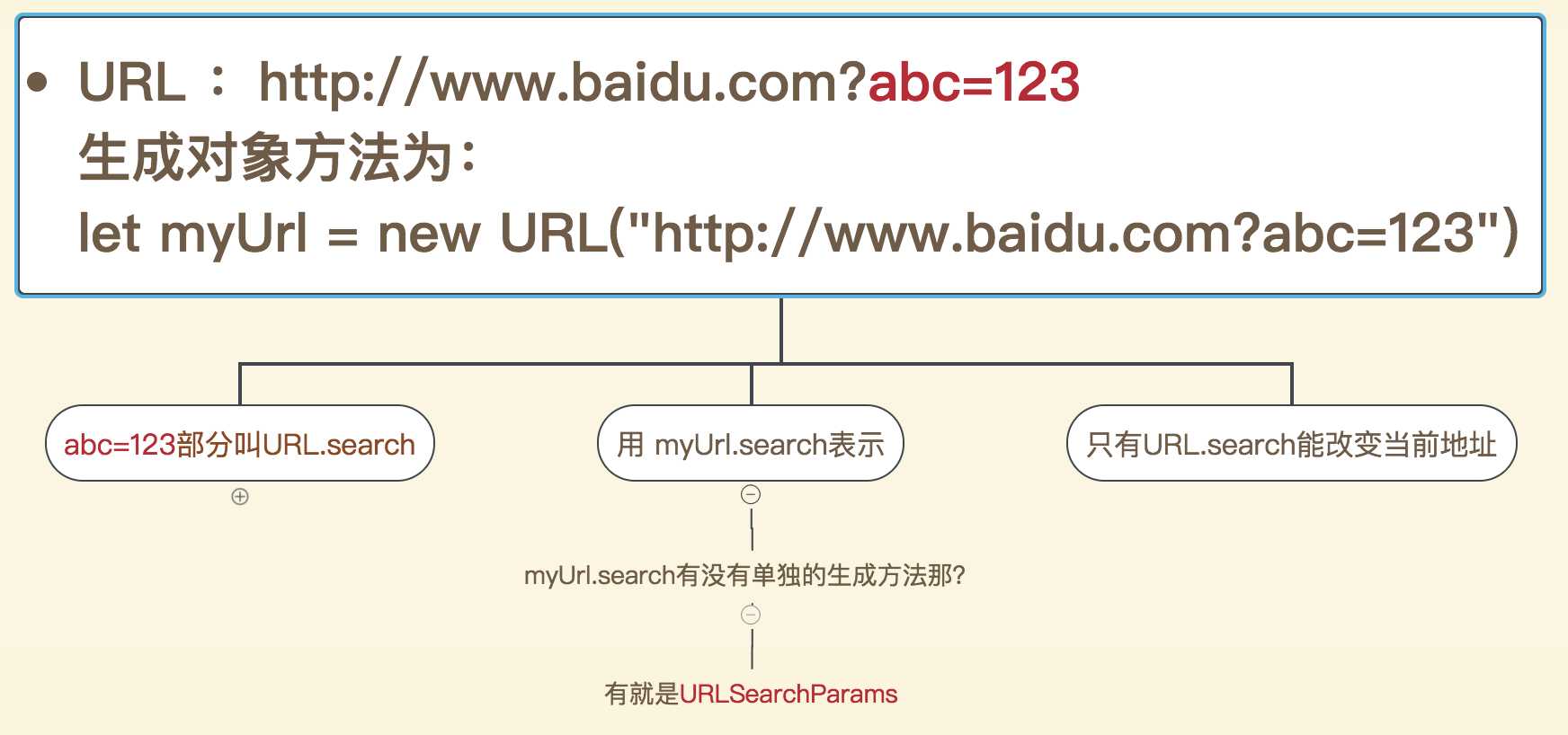
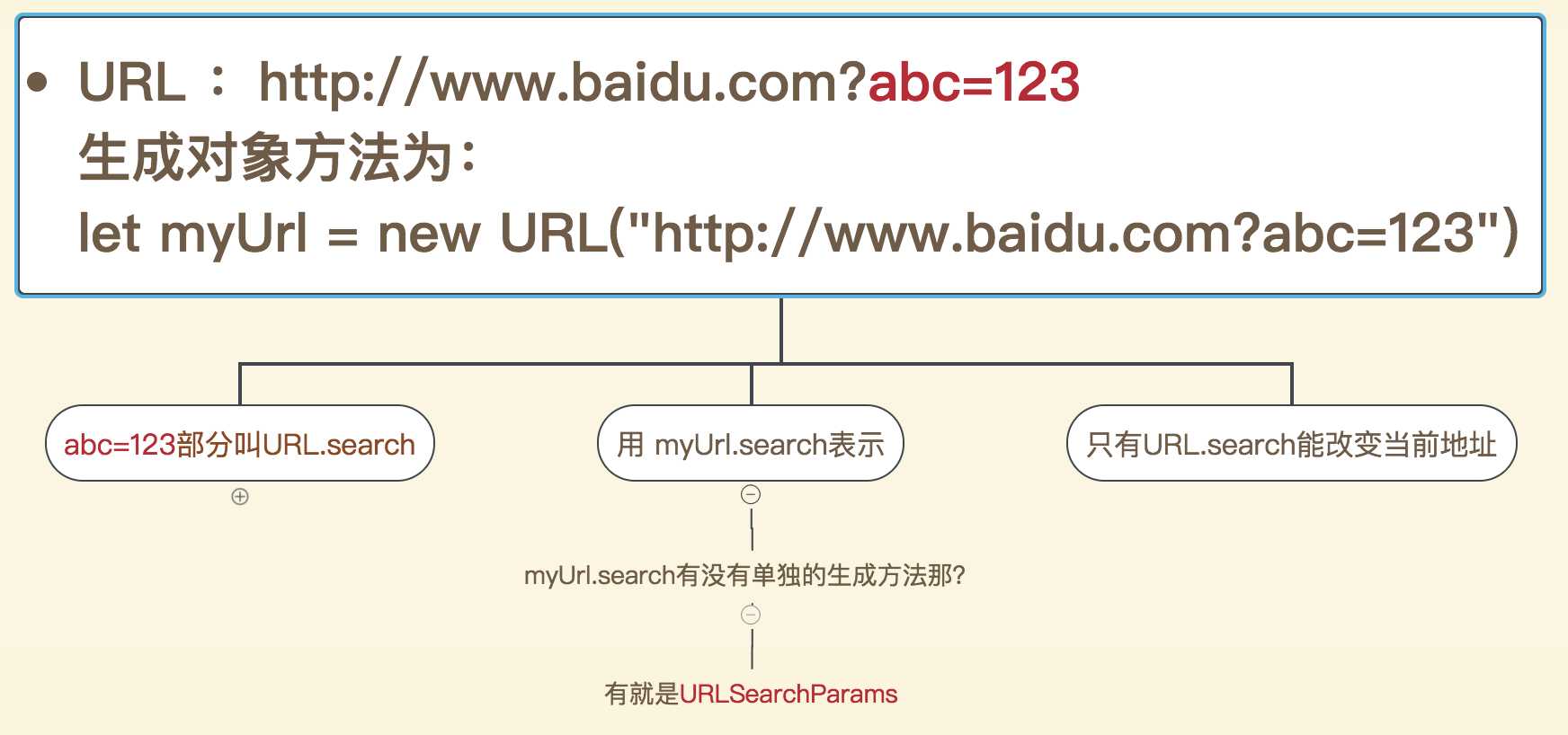
3.URLSearchParams和URL方法:
URL是创建url对象用的东西, RULSearchParams 这玩意是专门用来查询url之中传递的数据的。但是他们之间的关系有那么一些小复杂
const { URL, URLSearchParams} = require("url”);
来个脑筋急转弯:
let myUrl = new URL("https://www.baidu.com?abc=123");
let urlSearchParams = new URLSearchParams(myUrl.search);
urlSearchParams.set("abb","456");
console.log(urlSearchParams);
console.log(myUrl.href); //这里的结果是啥? 我们对urlSearchParams的操作是否会影响到 myUrl那?
4.parse:
某些特殊地址:
比如图片,cdn加速的东西啥的,都喜欢用这样的方式来进行地址的传递:
这类地址有一个非常形象的名字叫做:免协议地址 。
那么我们在解析免协议地址的时候:
会被解析成这个熊样 :
这真的是木有协议了! 你可以直接粘贴这段代码到浏览器上, 浏览器会返回给你一个file://的协议,变成本地磁盘找寻。
Url {
protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: null,
query: null,
遇到这样的地址真的没法解析了么?
当然不是,看下文档 ,注意文档的第三个参数。
所以只要将:url.parse() 第三个参数改成true,就万事大吉了。
format
逆运算,obj => string。
resolve
域名和路径的集合:
查看这个结果看功能:
Url.resolve(“http://www.baidu.com”,”/b”)
查看这个结果看真实作用:
Url.resolve(“http://www.baidu.com/a”,”/b")
