简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
LinearGradient
呈现渐变视图的React组件。
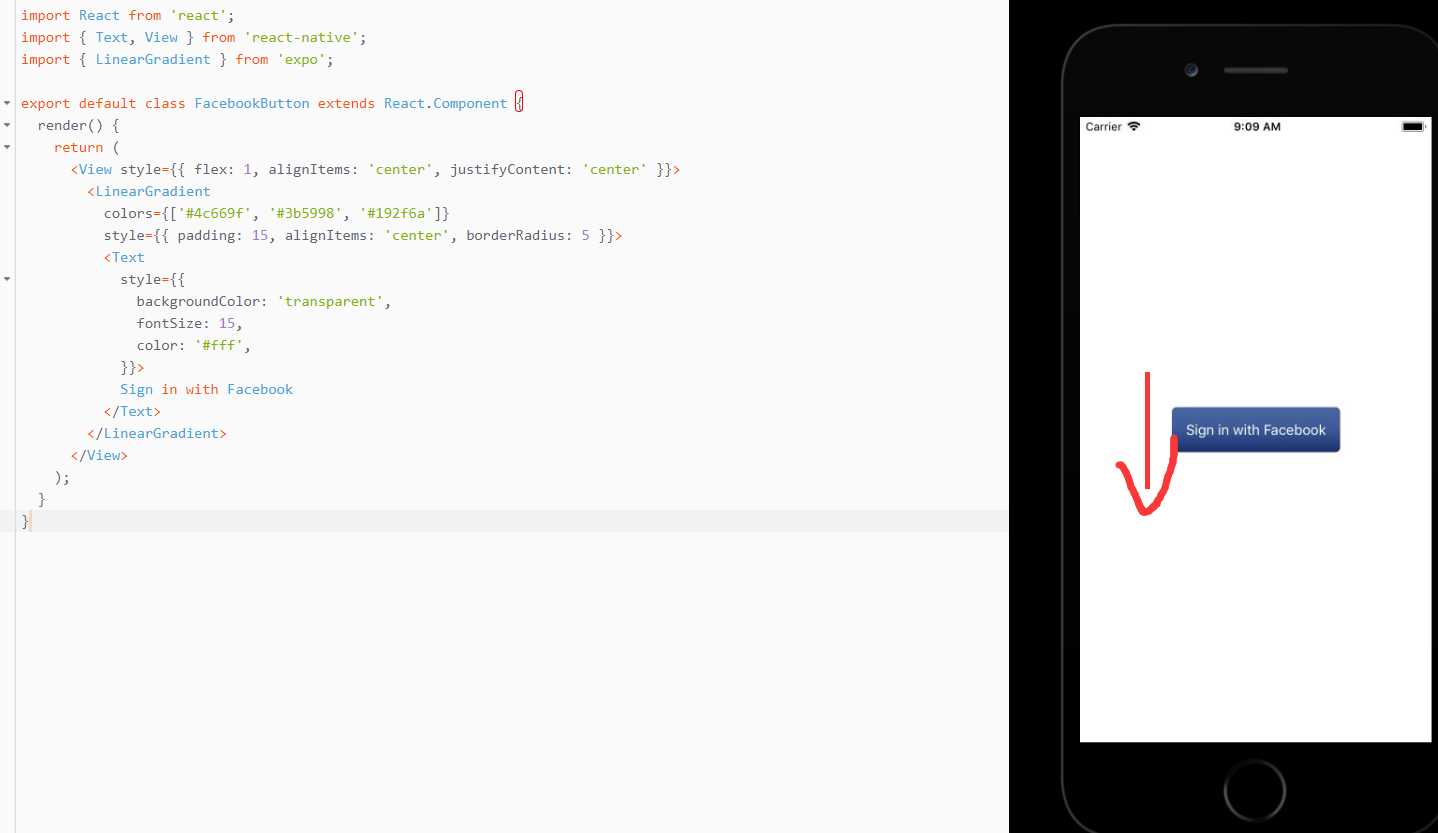
import React from ‘react‘; import { Text, View } from ‘react-native‘; import { LinearGradient } from ‘expo‘; export default class FacebookButton extends React.Component { render() { return ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <LinearGradient colors={[‘#4c669f‘, ‘#3b5998‘, ‘#192f6a‘]} style={{ padding: 15, alignItems: ‘center‘, borderRadius: 5 }}> <Text style={{ backgroundColor: ‘transparent‘, fontSize: 15, color: ‘#fff‘, }}> Sign in with Facebook </Text> </LinearGradient> </View> ); } }
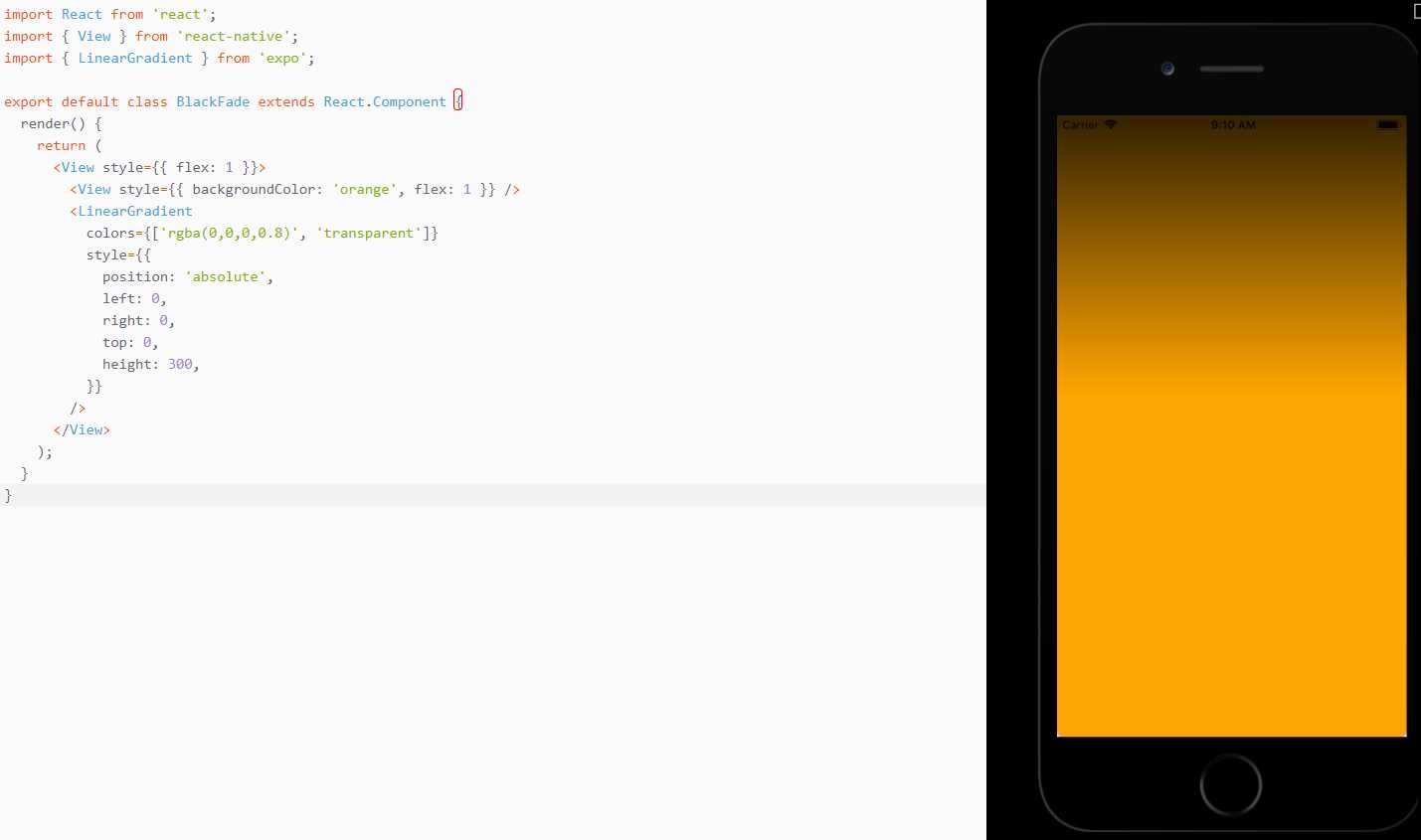
import React from ‘react‘; import { View } from ‘react-native‘; import { LinearGradient } from ‘expo‘; export default class BlackFade extends React.Component { render() { return ( <View style={{ flex: 1 }}> <View style={{ backgroundColor: ‘orange‘, flex: 1 }} /> <LinearGradient colors={[‘rgba(0,0,0,0.8)‘, ‘transparent‘]} style={{ position: ‘absolute‘, left: 0, right: 0, top: 0, height: 300, }} /> </View> ); } }
Expo.LinearGradient
Props
color
表示渐变中停止的颜色数组。 至少需要两种颜色(否则它不是渐变,它只是一种填充!)。start
一个[x,y]数组,其中x和y是浮点数。 它们代表渐变开始的位置,作为渐变总体大小的一部分。 例如,[0.1,0.1]表示渐变将从顶部开始10%,从左侧开始10%。end
与开始相同,但是渐变结束。end
与颜色具有相同长度的数组,其中每个元素都是具有与开始和结束值相同含义的浮动元素,但是它们表示该索引处的颜色应该位于哪里。
KeepAwake
一个React组件,可以防止屏幕在渲染时休眠。 它还暴露了静态方法来直接控制行为。
例如:组件
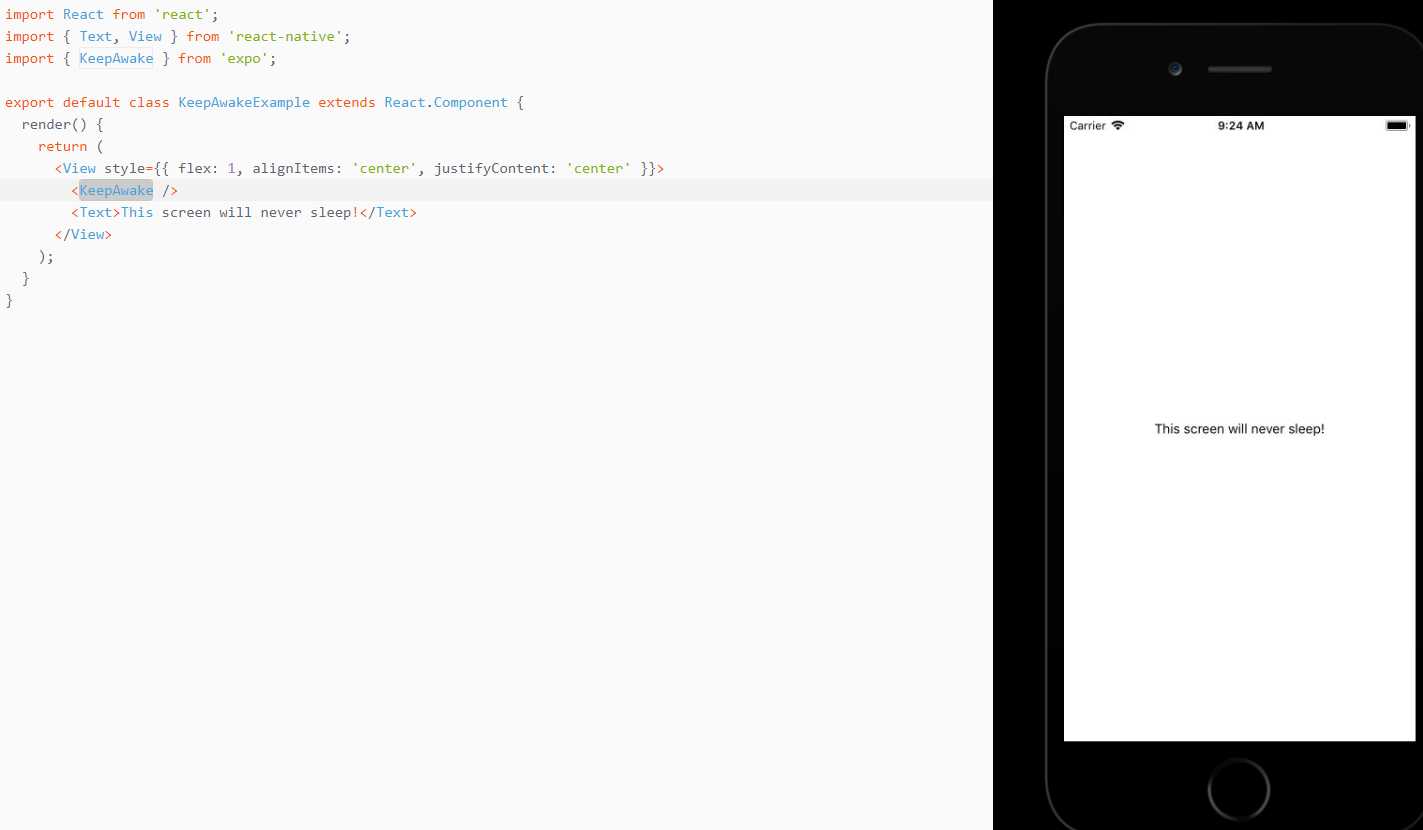
import React from ‘react‘; import { Text, View } from ‘react-native‘; import { KeepAwake } from ‘expo‘; export default class KeepAwakeExample extends React.Component { render() { return ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <KeepAwake /> <Text>This screen will never sleep!</Text> </View> ); } }
Example: static methods
import React from ‘react‘; import { Button, View } from ‘react-native‘; import { KeepAwake } from ‘expo‘; export default class KeepAwakeExample extends React.Component { render() { return ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <Button onPress={this._activate}>Activate</Button> <Button onPress={this._deactivate}>Deactivate</Button> </View> ); } _activate = () => { KeepAwake.activate(); } _deactivate = () => { KeepAwake.deactivate(); } }
IntentLauncherAndroid
提供一种启动android intents的方法。 例如 - 打开特定的设置屏幕。(Provides a way to launch android intents. e.g. - opening a specific settings screen.)用法
Expo.IntentLauncherAndroid.startActivityAsync(activity, data)开始指定的活动。 可以指定可选的数据参数,以将其他数据对象传递给活动。 该方法将返回一个承诺,解决用户何时返回到应用程序。
有几个预定义的常量可用于活动参数。 你可以在expo/expo-sdk/src/IntentLauncherAndroid.js.中找到它们。
例
import { IntentLauncherAndroid } from ‘expo‘; // Open location settings IntentLauncherAndroid.startActivityAsync( IntentLauncherAndroid.ACTION_LOCATION_SOURCE_SETTINGS );
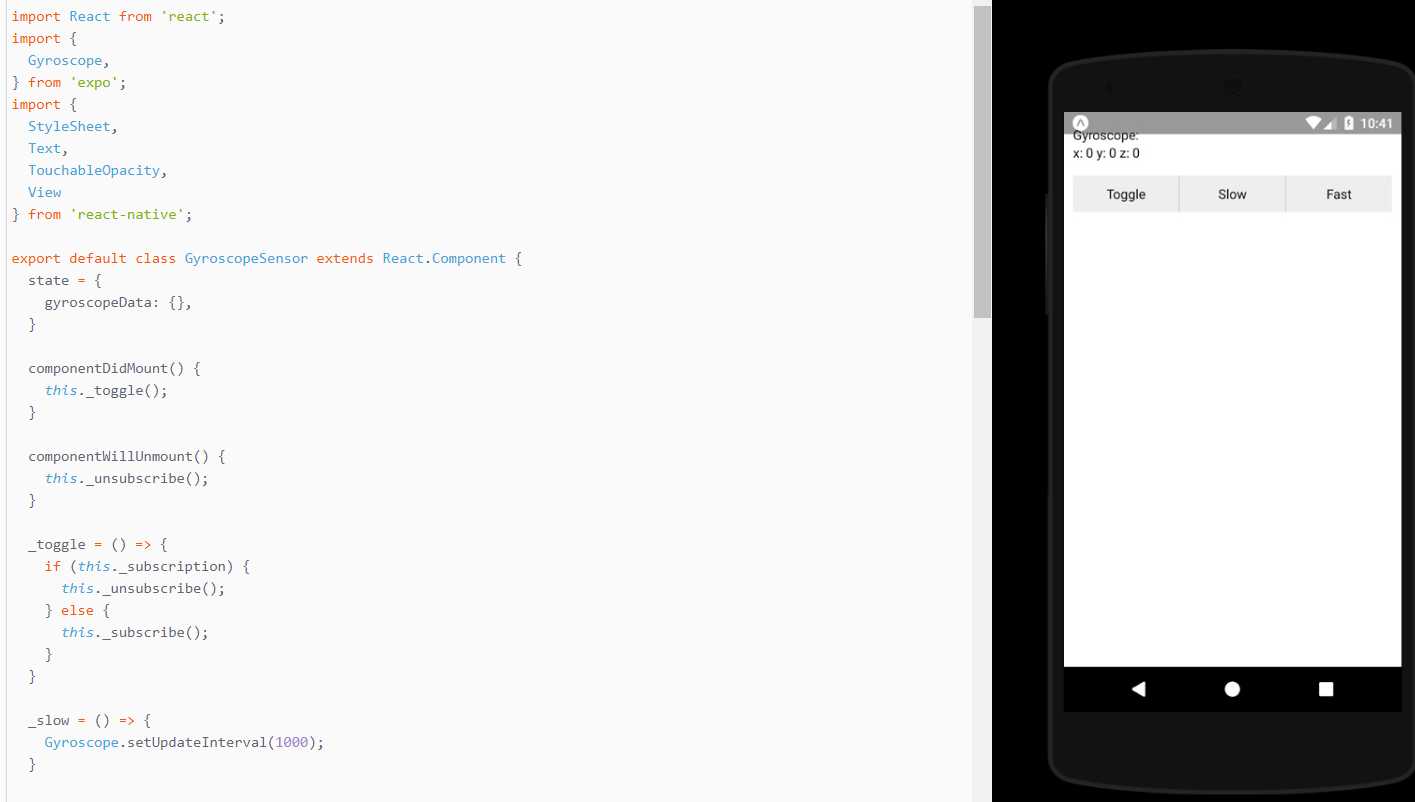
Gyroscope
访问设备Guroscope传感器以响应三维空间中的旋转变化。
Expo.Gyroscope.addListener(listener)订阅Gyroscope的更新。
参数
侦听器(函数) - 当Gyroscope更新可用时调用的回调函数。 当被调用时,监听器被提供一个包含键x,y,z的对象的单个参数。返回
一个EventSubscription对象,当您想要取消订阅侦听器时,您可以调用remove()。Expo.Gyroscope.removeAllListeners()
删除所有听众。Expo.Gyroscope.setUpdateInterval(intervalMs)
订阅Gyroscope的更新。参数
intervalMs(数字) - Gyroscope更新之间的期望间隔(以毫秒为单位)。
import React from ‘react‘; import { Gyroscope, } from ‘expo‘; import { StyleSheet, Text, TouchableOpacity, View } from ‘react-native‘; export default class GyroscopeSensor extends React.Component { state = { gyroscopeData: {}, } componentDidMount() { this._toggle(); } componentWillUnmount() { this._unsubscribe(); } _toggle = () => { if (this._subscription) { this._unsubscribe(); } else { this._subscribe(); } } _slow = () => { Gyroscope.setUpdateInterval(1000); } _fast = () => { Gyroscope.setUpdateInterval(16); } _subscribe = () => { this._subscription = Gyroscope.addListener((result) => { this.setState({gyroscopeData: result}); }); } _unsubscribe = () => { this._subscription && this._subscription.remove(); this._subscription = null; } render() { let { x, y, z } = this.state.gyroscopeData; return ( <View style={styles.sensor}> <Text>Gyroscope:</Text> <Text>x: {round(x)} y: {round(y)} z: {round(z)}</Text> <View style={styles.buttonContainer}> <TouchableOpacity onPress={this._toggle} style={styles.button}> <Text>Toggle</Text> </TouchableOpacity> <TouchableOpacity onPress={this._slow} style={[styles.button, styles.middleButton]}> <Text>Slow</Text> </TouchableOpacity> <TouchableOpacity onPress={this._fast} style={styles.button}> <Text>Fast</Text> </TouchableOpacity> </View> </View> ); } } function round(n) { if (!n) { return 0; } return Math.floor(n * 100) / 100; } const styles = StyleSheet.create({ container: { flex: 1 }, buttonContainer: { flexDirection: ‘row‘, alignItems: ‘stretch‘, marginTop: 15, }, button: { flex: 1, justifyContent: ‘center‘, alignItems: ‘center‘, backgroundColor: ‘#eee‘, padding: 10, }, middleButton: { borderLeftWidth: 1, borderRightWidth: 1, borderColor: ‘#ccc‘, }, sensor: { marginTop: 15, paddingHorizontal: 10, }, });
下一张继续介绍,这一篇主要介绍了:expo sdk api之LinearGradient(线性渐变),KeepAwake(保持屏幕不休眠),IntentLauncherAndroid,Gyroscope(磁力传感计),Lottie(动画)!,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!