1、color属性:设置文本颜色。无默认值
- 可以使用Color Name(颜色名称), HEX, RGB, RGBA, HSL, HSLA, transparent来指定color。

-
color属性值被间接用来提供一个中间值 currentColor 以供其他接受颜色值的属性使用。
-
如上代码,没有定义边框的颜色,但定义了color的颜色为red,那么这时red将会作为一个间接值 currentColor 提供给边框颜色属性,所以最终边框色也为red。
2、text-align:设置文本水平对齐方式。默认start

justify:内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。(CSS3)
3、text-indent:设置对象中文本缩进。

4、text-transform:设置文本中对象的大小写

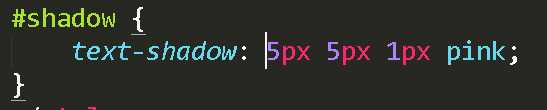
5、text-shadow:设置文本阴影效果和模糊值

- none:
- 无阴影
- <length>①:
- 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
- <length>②:
- 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
- <length>③:
- 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
- <color>:
- 设置对象的阴影的颜色。
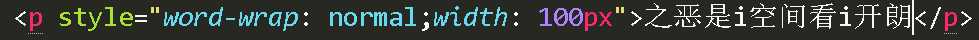
6、word-wrap:当内容超过指定容器的边界时是否断行。

- normal:
- 允许内容顶开或溢出指定的容器边界。
- break-word:
- 内容将在边界内换行。如果需要,单词内部允许断行。
