5.1 html标题标签<h1>-<h6>
①标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。
②请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
③搜索引擎使用标题为您的网页的结构和内容编制索引。
④因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。⑤浏览器会自动地在标题的前后添加空行。
⑥默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
5.2 HTML 水平线<hr/>
①<hr /> 标签在 HTML 页面中创建水平线,自闭合标签。
②hr 元素可用于分隔内容。使用水平线 (<hr> 标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。
5.3 HTML 注释
①可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
实例:<!-- This is a comment -->
②合理地使用注释可以对未来的代码编辑工作产生帮助。
③条件注释
<!--[if IE 8]>
.... some HTML here ....
<![endif]-->条件注释定义只有 Internet Explorer 执行的 HTML 标签。
5.4 HTML 段落<p>
①段落是通过 <p> 标签定义的。
②浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
③使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!
④不要忘记结束标签
5.5 HTML 折行<br/>
<br /> 元素是一个空的 HTML 元素。自闭合标签。
5.6 HTML 分组标签<div>和<span>
①可以通过 <div> 和 <span> 将 HTML 元素组合起来。
②大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
③块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
④内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
5.6.1 HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。
5.6.2 HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
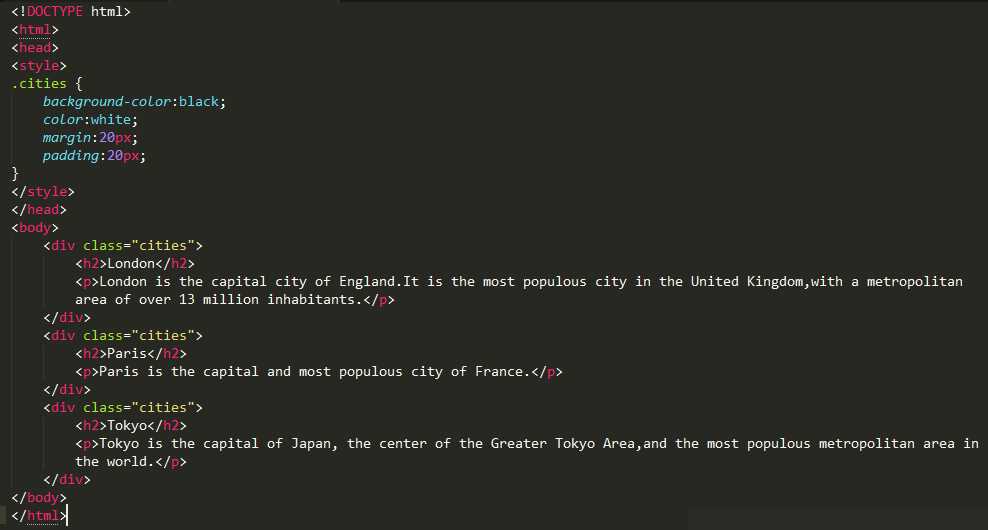
5.7 HTML 类<class><div><span>
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
5.7.1 分类块级元素
HTML <div> 元素是块级元素。它能够用作其他 HTML 元素的容器。
设置 <div> 元素的类,使我们能够为相同的 <div> 元素设置相同的类

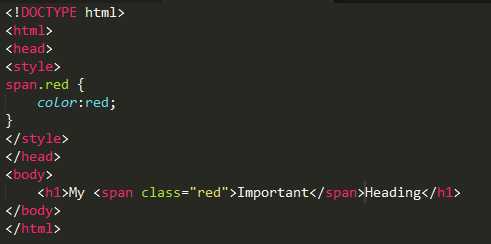
5.7.2 分类行内元素
HTML <span> 元素是行内元素,能够用作文本的容器。
设置 <span> 元素的类,能够为相同的 <span> 元素设置相同的样式。

5.8 HTML 样式<style>
①style 属性用于改变 HTML 元素的样式。
②HTML 的 style 属性:提供了一种改变所有 HTML 元素的样式的通用方法。
③样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
④不赞成使用的标签和属性
在 HTML 4 中,有若干的标签和属性是被废弃的。被废弃(Deprecated)的意思是在未来版本的 HTML 和 XHTML 中将不支持这些标签和属性。
这里传达的信息很明确:请避免使用这些被废弃的标签和属性!
标签 |
描述 |
<center> |
定义居中的内容。 |
<font> 和 <basefont> |
定义 HTML 字体。 |
<s> 和 <strike> |
定义删除线文本 |
<u> |
定义下划线文本 |
属性 |
描述 |
align |
定义文本的对齐方式 |
bgcolor |
定义背景颜色 |
color |
定义文本颜色 |
对于以上这些标签和属性:请使用样式代替!
