jq中关于ajax的方法很多

重点关注打红点的几个
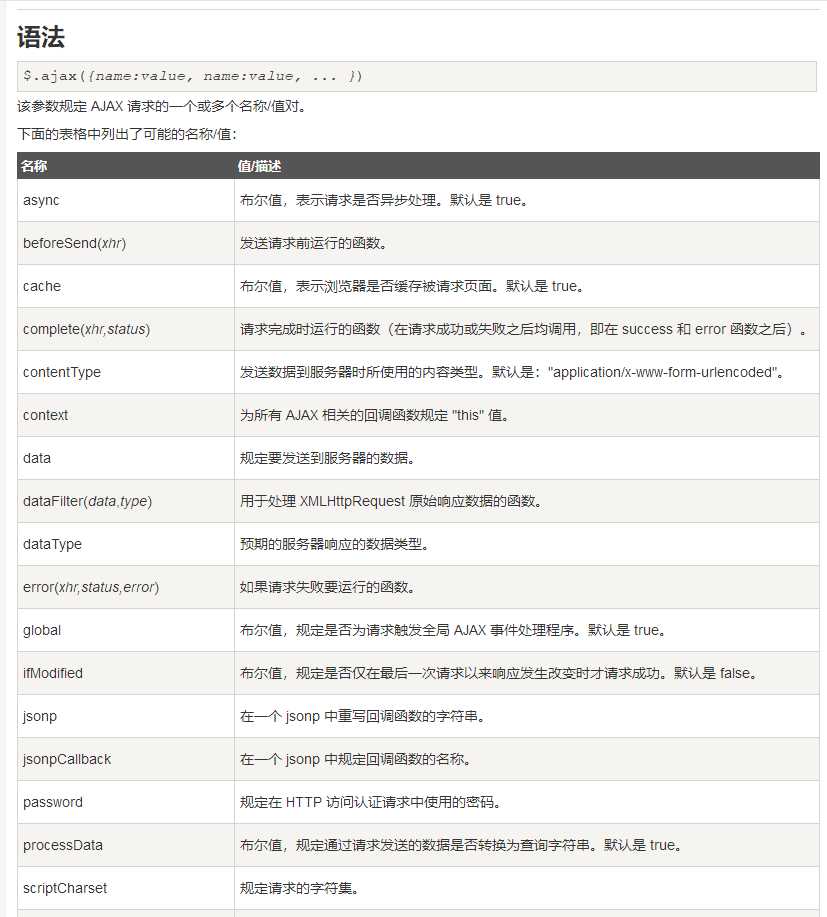
1、首先说说$,ajax(),
其实后面要讲到的$.get(),$.post()等等都是基于$.ajax()的,都可以改写成$.ajax()的形式,


示例:
html:
1 <html>
2 <head>
3 <meta charset="UTF-8">
4 <title>$.ajax()方法</title>
5 <script src="../js/jquery-3.2.1.js"></script>
6 <script>
7 $(function(){
8 $(".btn").click(function(){
9 $.ajax({url:"111的请求数据.txt",success:function(result){
10 $("p").html(result);
11 }
12 })
13 })
14 })
15 </script>
16 </head>
17 <body>
18 <p>这是刷新前的文本</p>
19 <input type="button" class="btn" value="点击实现异步刷新功能">
20 </body>
21 </html>
对应的请求数据(一段文本):
AJAX is not a programming language. It is just a technique for creating better and more interactive web applications.
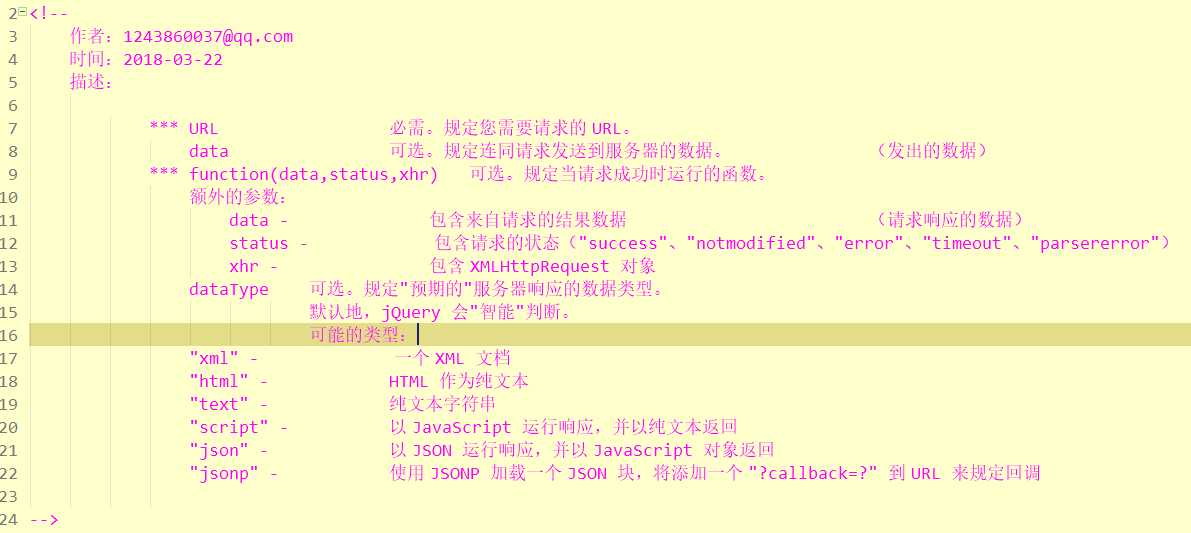
2、$.get()方法

html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <script src="../js/jquery-3.2.1.js"></script> 6 <script> 7 $(function(){ 8 $("#btn").click(function(){ 9 $.get("222请求的数据.html",function(data){ 10 $("#ul1 li").append(data); 11 12 }) 13 }) 14 }) 15 </script> 16 <title></title> 17 </head> 18 <body> 19 <ul id="ul1"> 20 <li>黄鹤楼</li> 21 </ul> 22 <button id="btn">click me</button> 23 </body> 24 </html>
请求数据代码:
<li>故人西辞黄鹤楼</li> <li>烟花三月下扬州</li> <li>孤帆远影碧空尽</li> <li>唯见长江天际流</li>
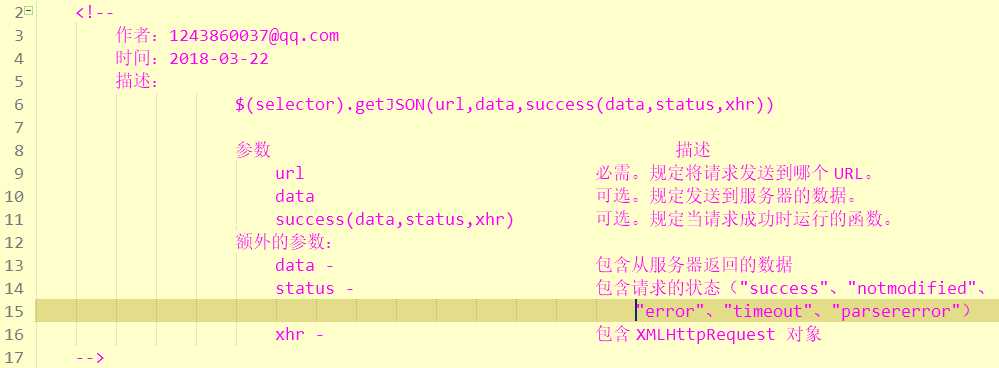
3、$.getJSON方法:

html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <script src="../js/jquery-3.2.1.js"></script> 6 <script> 7 $(function(){ 8 $("#btn1").click(function(){ 9 $.getJSON("333请求的数据.json",function(data){ 10 //因为是json的格式,所以用点操作符,来一步一步获取指定的数据 11 $(".div1 p").html(data.person1.name) 12 }) 13 }) 14 }) 15 </script> 16 </head> 17 <body> 18 <button id="btn1">click me </button> 19 <div class="div1" style="width:300px;height:200px;border: 1px solid red;"> 20 <span>请求结果第一个人的姓名是:</span><br /> 21 <p></p> 22 </div> 23 </body> 24 </html>
JSON代码
1 { 2 "person1":{ 3 "name":"haha", 4 "age":21, 5 "city":"wuhan" 6 }, 7 "person2":{ 8 "name":"xiaxiaoyao", 9 "age":23, 10 "city":"beijing" 11 }, 12 "person3":{ 13 "name":"en", 14 "age":2, 15 "city":"shenzhen" 16 } 17 }
4、用$.ajax()改写其它几个方法
例如,可以使用下面的jQuery代码代替$.getScript方法:
1 $(function(){ 2 $(‘#send‘).click(function() { 3 $.ajax({ 4 type: "GET", 5 url: "test.js", 6 dataType: "script" 7 }); 8 }); 9 });
再例如,可以使用以下jQuery代码来代替$.getJSON()方法:
$(function(){ $(‘#send‘).click(function() { $.ajax({ type: "GET", url: "test.json", dataType: "json", success : function(data){ $(‘#resText‘).empty(); var html = ‘‘; $.each( data , function(commentIndex, comment) { html += ‘<div class="comment"><h6>‘ + comment[‘username‘] + ‘:</h6><p class="para">‘ + comment[‘content‘] + ‘</p></div>‘; }); $(‘#resText‘).html(html); $(‘#resText‘).val(html); } }); }); });
5、$.getScript方法
点我查看
