说明:本人也是刚接触VUE.js,作为一个学习笔记,旨在与初学者共同学习。其中编程语法错误或者写作水平刺眼,还望轻喷。
使用工具:Visual Studio Code。技术栈为vue2+vuex+axios+vue-router+mintUI
备注:Vue.js开发环境的搭建,参见window下搭建Vue.Js开发环境
一,构建项目脚手架
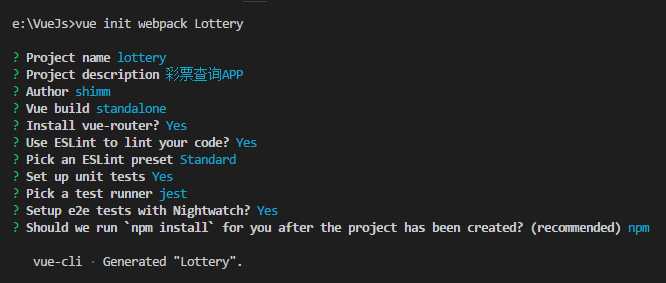
在我的工作区下输入vue init webpack Lottery,会自动构建项目脚手架

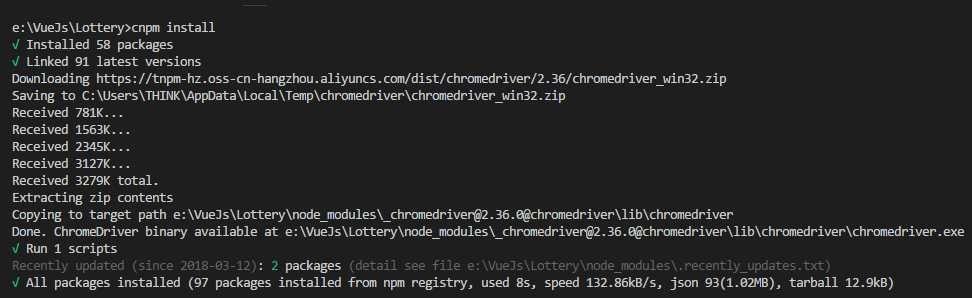
进入项目Lottery中输入cnpm install进行库安装

此外,本项目还需单独引入
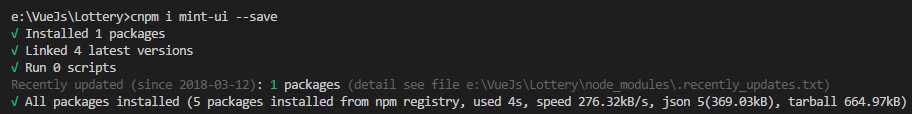
cnpm i mint-ui --save

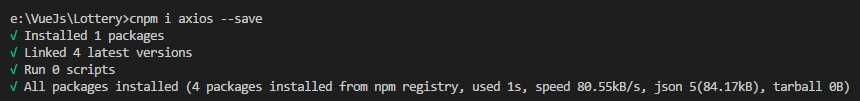
cnpm i axios --save

cnpm i vuex --save

webpack.dev.conf.js中找到const portfinder = require(‘portfinder‘)后加入以下代码以支持跨域
const express = require(‘express‘)
const app = express()
var apiRoutes = express.Router()
app.all(‘*‘, function (req, res, next) {
res.header(‘Access-Control-Allow-Origin‘, ‘*‘)
res.header(‘Access-Control-Allow-Headers‘, ‘X-Requested-With‘)
res.header(‘Access-Control-Allow-Methods‘, ‘PUT,POST,GET,DELETE,OPTIONS‘)
res.header(‘X-Powered-By‘, ‘ 3.2.1‘)
res.header(‘Content-Type‘, ‘application/json;charset=utf-8‘)
next()
})
app.use(‘/api‘, apiRoutes)
/config/index.js中找到proxyTable加入。代理一个“数据”的接口,我们取彩票数据从这个第三方接口获取
‘/api‘: { target: ‘http://f.apiplus.net/‘, changeOrigin: true, pathRewrite: { ‘^/api‘: ‘‘ } }
运行npm run dev,项目可以跑起来


Vuejs2.0构建一个彩票查询WebAPP(1)
