第一单元
jQuery介绍:
- javaScript类库
javaScript类库的出现,是为了简化javaScript的开发。
javaScript类库封装了预定义的对象和使用的函数,可以帮助开发人员来建立
有高难度交互的Web 2.0特性的富客户端页面,并且兼容各大浏览器,
javaScript类库可以简称为JS库。
目前比较流行的javaScript类库有:
-jQuer –Mootools –Prototype – Dojo
2.什么是jQuery
jQuery是一个优秀的轻量级javaScript类库,是由John Resig创建于2006年1月的开源项目。
jQuery可以兼容CSS3,及各种浏览器。
使开发人员更方便处理HTML页面、处理时间、操作DOM、实现动画效果,并且方便地位网站提供AJAX交互。
使用户的HTML页面保持代码和HTML内容分离。
注意:jQuery2.X开始不再支持Internet Explorer6,7,8。
- 什么是jQuery
jQuery是核心理念的write less,do more(写更少的代码,做更多的事情)。
二、jQuery的编程步骤
jQuery的编程步骤:
- 引入jQuery的js文件
- 使用选择器定位要操作的结点。
- 调用jQuery的方法进行操作。
面向对象的思想。
Hild();显示
Shoud();隐藏
三、jQuery对象
1.工厂函数$()
在jQuery中,无论使用哪种类型的选择符,都要从一个美元符号$和一对圆括号开始:$()
所有能在样式表中使用的选择符,都能放到这个圆括号中的引号内。
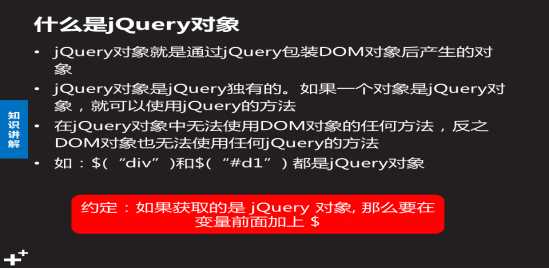
四、什么是jQuery对象:

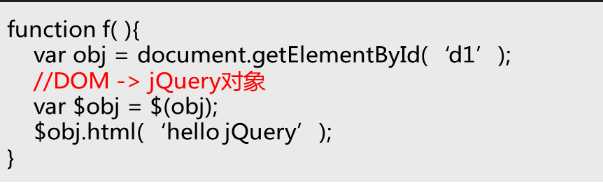
五、DOM对象转换为jQuery对象
使用$()将DOM对象棒状起来,就可以转化成jQuery对象
语法:$(对象)

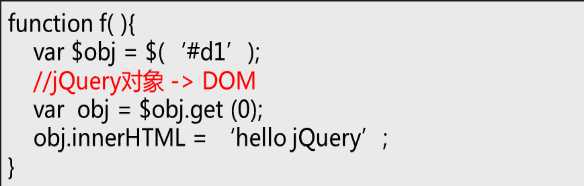
六、jQuery对象转换为DOM对象
jQuery对象通过jQuery提供的get(index)方法,得到对应的DOM对象。
--语法:DOM对象=jQuery对象.get(index).
jQuery对象是一个数组对象,可以通过[index]方式,得到对应的DOM对象。
--语法:DOM对象=jQuery对象[index].

七、jQuery选择器
基本选择器:ID选择器、类选择器、元素选择器、通配符选择器、复合选择器
层次选择器:Select1空格select2、Select1>select2、Select+select2、Select1~select2
过滤选择器:基本过滤器、内容过滤器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单属性过滤选择器。
表单选择器:表单选择器。
什么是jQuery选择器
jQuery选择器选择器类似于CSS选择(定位元素、施加样式),能够实现定位元素,施加行为。
使用jQuery选择器能够将内容与行分离。
学会使用选择器学习jQuery的基础。
八、jQuery选择器的种类
简洁的写法:-$()工厂函数在很多JavaScript类库中都被作为一个选择器函数使用。
支持CSS1到CSS3选择器
--jQuery选择器支持CSS1、CSS2和CSS3选择器,同时拥有少量独有的选择器用法。
--使用jQuery选择器时,无需考虑浏览器是否支持这些选择器。
完善的处理机制。
九、基本选择器
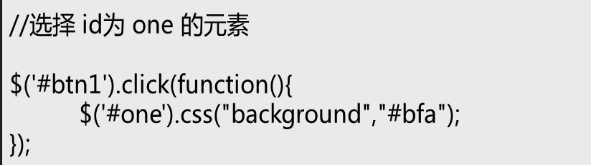
ID选择器:
特点:最快,尽量使用id选择器。
作用:返回匹配id属性值的所有元素。
用法:$(‘’#myDIV’)。
说明:返回HTML页面中id为myDiv的所有元素。

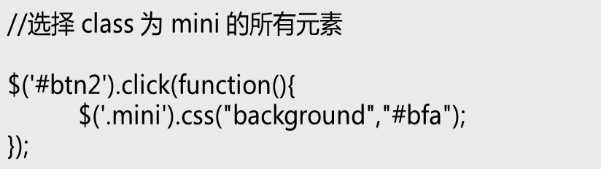
类选择器:
作用:返回匹配class属性值的所有元素。
用法:$(“.className”)。
说明:返回HTML页面中class为className的所有元素

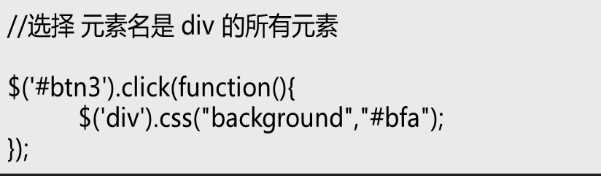
元素选择器:
作用:返回匹配元素名的所有元素。
用法:$(“elementName”).
说明:返回HTML页面中元素为elementName的所有元素。

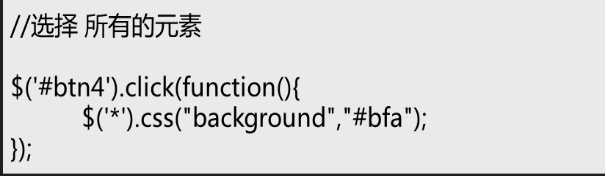
通配符选择器:
作用:返回当前HTML页面的所有元素。
用法:$(“*”)
说明:返回HTML页面中的所有元素。

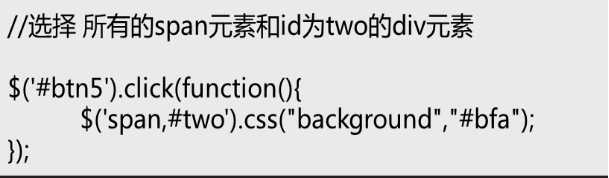
复合选择器:
复合选择器,即所有选择器的合集。
将每一个选择匹配到的元素合并后一起返回。