1 <script type="text/javascript"> 2 //1:页面加载完成后,直接去发送ajax请求,要到分页的数据 3 $(function(){ 4 $.ajax({ 5 url:"${APP_PATH}/emps", 6 data:"pn=1", 7 type:"GET", 8 success:function(result){ 9 //1:解析并显示员工数据。 10 build_emps_table(result); 11 } 12 }); 13 }); 14 15 function build_emps_table(result){
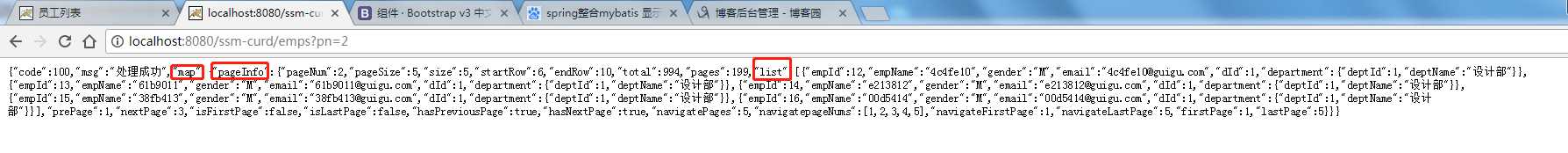
//result是一个返回结果集。数据是在Controller层的时候就返回的是一个JSON对象。然后页面上直接取出来就行了。 16 var emps=result.map.pageInfo.list;
//ajax的foreach遍历。 17 $.each(emps,function(index,item){ 18 //$("<td></td>")这是创建一个<td>标签。<th>表示行。<td>表示列。 19 var empIdTd=$("<td></td>").append(item.empId); 20 var empNameTd=$("<td></td>").append(item.empName); 21 var genderTd=$("<td></td>").append(item.gender==‘M‘?"男":"女"); 22 var emailTd=$("<td></td>").append(item.email); 23 var deptNameTd=$("<td></td>").append(item.department.deptName); 24 /** 25 <button class=""> 26 <span class="" aria-hidden="true"></span> 27 编辑 28 </button> 29 */ 30 var editBtn=$("<button></button>").addClass("btn btn-primary btn-sm edit_btn") 31 .append($("<span></span>").addClass("glyphicon glyphicon-pencil")) 32 .append("编辑"); 33 var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn") 34 .append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除"); 35 var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn); 36 //先在<tbody>下创建<tr>标签。然后创建的<td>标签追加到<tr>的后面。 37 $("<tr></tr>").append(empIdTd) 38 .append(empNameTd) 39 .append(genderTd) 40 .append(emailTd) 41 .append(deptNameTd) 42 .append(btnTd) 43 .appendTo("#emps_table tbody"); 44 45 }); 46 } 47 48 </script>

1 PageHelper.startPage(pn, 5); 2 // startPage后面紧跟的这个查询就是一个分页查询 3 List<Employee> emps = employeeService.getAllEmployees(); 4 // 使用pageInfo包装查询后的结果,只需要将pageInfo交给页面就行了。 5 // 封装了详细的分页信息,包括有我们查询出来的数据,传入连续显示的页数 6 PageInfo page = new PageInfo(emps, 5); 7 return Msg.success().add("pageInfo", page);
map是我们写的JSON类中,用来存储返回结果集的。Controller中的数据是直接返回的是这个JSON的类。
pageInfo是保存处理后的数据。
1 package com.ssm.curd.bean; 2 3 import java.util.HashMap; 4 import java.util.Map; 5 6 /* 7 * 通用的返回类 8 */ 9 public class Msg { 10 11 //返回码,100表示成功。200表示失败 12 private int code; 13 //提示信息 14 private String msg; 15 //用户要返回的数据 16 private Map<String, Object> map=new HashMap<String, Object>(); 17 18 public int getCode() { 19 return code; 20 } 21 public void setCode(int code) { 22 this.code = code; 23 } 24 public String getMsg() { 25 return msg; 26 } 27 public void setMsg(String msg) { 28 this.msg = msg; 29 } 30 public Map<String, Object> getMap() { 31 return map; 32 } 33 public void setMap(Map<String, Object> map) { 34 this.map = map; 35 } 36 37 //100的返回 38 public static Msg success(){ 39 Msg result = new Msg(); 40 result.setCode(100); 41 result.setMsg("处理成功"); 42 return result; 43 } 44 public static Msg fail(){ 45 Msg result = new Msg(); 46 result.setCode(200); 47 result.setMsg("处理失败"); 48 return result; 49 } 50 51 public Msg add(String key,Object value){ 52 this.getMap().put(key, value); 53 return this; 54 } 55 }
