给大家分享一个小demo,关于sendEvent和execScript的使用,由于内容过多,本期内容将分为上、下两篇为大家奉上。
sendEvent和execScript 这两个API个人觉得还比较常用的,经常在论坛里看到开发者对这两个API的使用存在一些疑惑,所以分享一些经验。
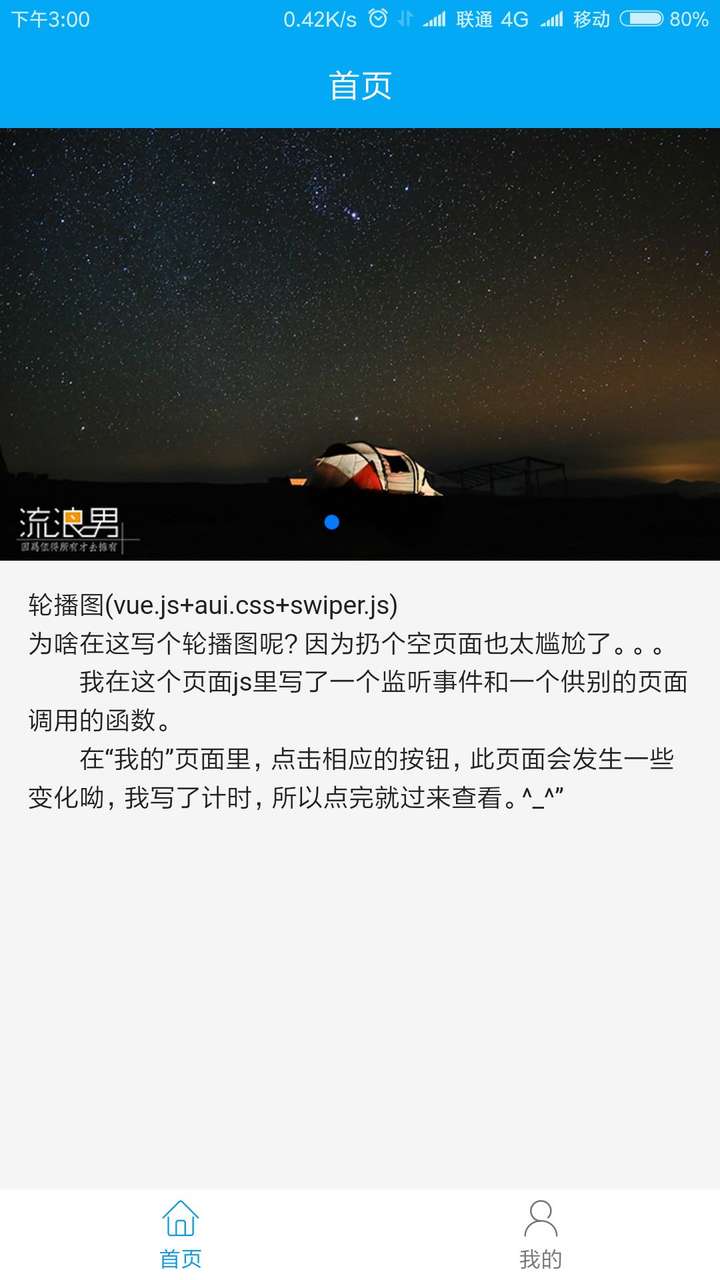
先看看首页页面:

index代码(win):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>index</title>
<link rel="stylesheet" type="text/css" href="./css/aui.css" />
</head>
<body>
<header class="aui-bar aui-bar-nav" id="header">首页</header>
<footer class="aui-bar aui-bar-tab" id="footer">
<div class="aui-bar-tab-item aui-active" tapmode>
<i class="aui-iconfont aui-icon-home"></i>
<div class="aui-bar-tab-label">首页</div>
</div>
<div class="aui-bar-tab-item" tapmode>
<i class="aui-iconfont aui-icon-my"></i>
<div class="aui-bar-tab-label">我的</div>
</div>
</footer>
</body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript" src="./script/aui-tab.js"></script>
<script type="text/javascript">
/**
* api初始化
*/
apiready = function(){
//状态栏沉浸式
$api.fixStatusBar($api.dom(‘header‘));
api.parseTapmode();
fnInitGroup();
};
/**
* 初始化frame组
*/
function fnInitGroup(){
frameIndex=0;
title = ["首页","我的"];
frames_main = ["homepage","frame3"];
openFrame(frameIndex);
};
/**
* 打开frame
*
* @param {Object} index
*/
function openFrame(index){
$api.text($api.dom("header"),title[index]);
api.openFrame({
name:frames_main[index],
url: "./html/main/"+frames_main[index]+".html",
rect: {
x:0,
y:$api.dom(‘header‘).offsetHeight,
w:api.winWidth,
h:api.winHeight - $api.dom(‘header‘).offsetHeight - $api.dom(‘footer‘).offsetHeight
},
scrollEnabled: false,
});
};
/**
* 点击底部按钮
*/
var tab = new auiTab({
element:document.getElementById("footer"),
index:1,
repeatClick:false
},function(ret){
frameIndex = ret.index-1;
openFrame(frameIndex);
});
</script>
</html>
在win页面里用了aui的tab
然后是homepage(frame)的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>云API</title>
<link rel="stylesheet" type="text/css" href="../../css/aui.css"/>
<link rel="stylesheet" type="text/css" href="../../css/swiper.min.css"/>
<style>
img{width: 100%;}
.banner{width: 100%;padding: 0 12px;}
[v-cloak]{display: none;}
</style>
</head>
<body>
<div class="aui-content" v-cloak>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="item in swiper">
<img :src="item.url"/>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
<div class="aui-content-padded">
<p class="aui-text-default">轮播图(vue.js+aui.css+swiper.js)</p>
<p class="aui-text-default">为啥在这写个轮播图呢?因为扔个空页面也太尴尬了。。。</p>
<p class="aui-text-default" style="text-indent: 2em;">我在这个页面js里写了一个监听事件和一个供别的页面调用的函数。</p>
<p class="aui-text-default" style="text-indent: 2em;">在“我的”页面里,点击相应的按钮,此页面会发生一些变化呦,我写了计时,所以点完就过来查看。^_^”</p>
</div>
<div class="aui-content-padded" :class="show_addEventListener_code?‘‘:‘aui-hide‘">
<p>发送监听消息代码:</p>
<p>api.sendEvent({</p>
<p style="text-indent: 2em;">name: ‘showCode‘,</p>
<p style="text-indent: 2em;">extra: {</p>
<p style="text-indent: 4em;">key1: ‘value1‘,</p>
<p style="text-indent: 4em;">key2: ‘value2‘</p>
<p style="text-indent: 2em;">}</p>
<p>});</p>
<p>接受监听消息的代码:</p>
<p>api.addEventListener({</p>
<p style="text-indent: 2em;">name: ‘showCode‘</p>
<p>}, function(ret, err) {</p>
<p style="text-indent: 2em;">vm.show_addEventListener_code = true;</p>
<p style="text-indent: 2em;">setTimeout(function(){</p>
<p style="text-indent: 4em;">vm.show_addEventListener_code = false;</p>
<p style="text-indent: 2em;">},10000);</p>
<p>});</p>
</div>
<div class="aui-content-padded" :class="show_exceScript_code?‘‘:‘aui-hide‘">
<p>发送跨页面执行函数代码:</p>
<p>api.execScript({</p>
<p style="text-indent: 2em;" class="aui-hide" id="tag">name: ‘root‘,</p>
<p style="text-indent: 2em;">frameName: ‘homepage‘,</p>
<p style="text-indent: 2em;">script: "fnExecScriptTest()"</p>
<p>});</p>
<p>执行函数代码:</p>
<p>function fnExecScriptTest(stauts){</p>
<p style="text-indent: 2em;">vm.show_exceScript_code = true;</p>
<p style="text-indent: 2em;">if(stauts == 1){</p>
<p style="text-indent: 4em;">$api.removeCls($api.dom("#tag"),‘aui-hide‘);</p>
<p style="text-indent: 2em;">}else{</p>
<p style="text-indent: 4em;">$api.addCls($api.dom("#tag"),‘aui-hide‘);</p>
<p style="text-indent: 2em;">};</p>
<p style="text-indent: 2em;">setTimeout(function(){</p>
<p style="text-indent: 4em;">vm.show_exceScript_code = false;</p>
<p style="text-indent: 2em;">},10000);</p>
<p>};</p>
</div>
</div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript" src="../../script/swiper.min.js"></script>
<script type="text/javascript" src="../../script/vue.min.js"></script>
<script type="text/javascript">
var vm;
/**
* api初始化
*/
apiready = function(){
//vue初始化
vm = new Vue({
el:‘.aui-content‘,
data:{
swiper:[],
show_addEventListener_code:false,//监听代码显示开关
show_exceScript_code:false //跨页面代码显示开关
}
});
fnInitData();
fnInitEvent();
};
/**
* 初始化页面数据
*/
function fnInitData(){
//随便找了一组图片
swiper_data = [
{"url":"../../image/l1.png"},
{"url":"../../image/l2.png"},
{"url":"../../image/l3.png"}
];
fnInitView();
};
/**
* 初始化页面布局
*/
function fnInitView(){
vm.swiper = swiper_data;
vm.$nextTick(function(){
if(vm.swiper.length > 1){
var mySwiper = new Swiper(‘.swiper-container‘, {
autoplay: true,//可选选项,自动滑动
loop:true,
autoHeight: true, //高度随内容变化
pagination: {
el: ‘.swiper-pagination‘,
}
});
};
});
};
/**
* 监听事件
*/
function fnInitEvent(){
api.addEventListener({
name: ‘showCode‘
}, function(ret, err) {
vm.show_addEventListener_code = true;
setTimeout(function(){
vm.show_addEventListener_code = false;
},10000);
});
};
/**
* 测试调用函数
*
* @param {Object} stauts 判断状态
*/
function fnExecScriptTest(stauts){
vm.show_exceScript_code = true;
if(stauts == 1){
$api.removeCls($api.dom("#tag"),‘aui-hide‘);
}else{
$api.addCls($api.dom("#tag"),‘aui-hide‘);
};
setTimeout(function(){
vm.show_exceScript_code = false;
},10000);
};
</script>
</html>
为了不让页面太空,我加了一个轮播图,个人比较喜欢使用swiper做轮播。然后在这个页面写了监听事件和待触发的函数。这个页面代码的查看,都是设了10s的定时。

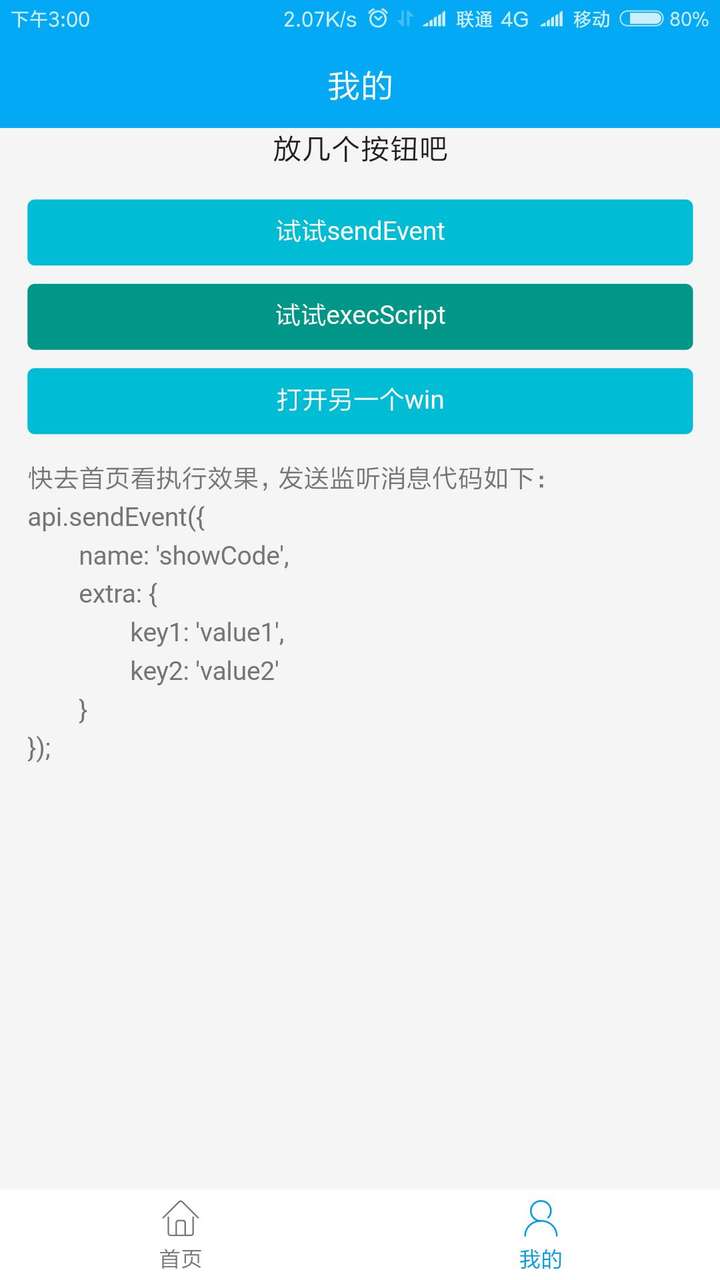
这个页面是首页的第二个frame页面:
贴一下代码,很简单只是放了几个按钮:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>我的</title>
<link rel="stylesheet" type="text/css" href="../../css/aui.css"/>
</head>
<body>
<div class="aui-content">
<div class="aui-text-center">放几个按钮吧</div>
<div class="aui-content-padded">
<p><div class="aui-btn aui-btn-primary aui-btn-block aui-btn-sm aui-margin-b-10" onclick="fnSendEvent()" tapmode>试试sendEvent</div></p>
<p><div class="aui-btn aui-btn-success aui-btn-block aui-btn-sm aui-margin-b-10" onclick="fnExecScript()" tapmode>试试execScript</div></p>
<p><div class="aui-btn aui-btn-primary aui-btn-block aui-btn-sm aui-margin-b-10" onclick="fnOpenWin()" tapmode>打开另一个win</div></p>
</div>
<div class="aui-content-padded aui-hide" id="sendEnvet-code">
<p>快去首页看执行效果,发送监听消息代码如下:</p>
<p>api.sendEvent({</p>
<p style="text-indent: 2em;">name: ‘showCode‘,</p>
<p style="text-indent: 2em;">extra: {</p>
<p style="text-indent: 4em;">key1: ‘value1‘,</p>
<p style="text-indent: 4em;">key2: ‘value2‘</p>
<p style="text-indent: 2em;">}</p>
<p>});</p>
</div>
<div class="aui-content-padded aui-hide" id="execScript-code">
<p>快去首页看执行效果,发送跨页面执行函数代码:</p>
<p>api.execScript({</p>
<p style="text-indent: 2em;">frameName: ‘homepage‘,</p>
<p style="text-indent: 2em;">script: "fnExecScriptTest(0)"</p>
<p>});</p>
</div>
</div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript">
/**
* api初始化
*/
apiready = function(){
api.parseTapmode();
};
/**
* 发送监听消息
*/
function fnSendEvent(){
$api.removeCls($api.dom("#sendEnvet-code"),"aui-hide");
api.sendEvent({
name: ‘showCode‘,
extra: {
key1: ‘value1‘,
key2: ‘value2‘
}
});
};
/**
* 跨页面执行函数
*/
function fnExecScript(){
$api.removeCls($api.dom("#execScript-code"),"aui-hide");
api.execScript({
frameName: ‘homepage‘,
script: "fnExecScriptTest(0)"
});
};
/**
* 打开新页面
*/
function fnOpenWin(){
api.openWin({
name:"newWin",
url:"new_win.html"
})
}
</script>
</html>
在这个页面就可以点击按钮来触发homepage页面的监听事件和待执行的函数了。
本文转载自APICloud官方论坛,感谢“杨愿”的分享!
如果你也有干货想跟大家分享,或者有技术相关的疑问,欢迎进入APICloud官方社区进行交流。
