1.安装jquery 在当前文件目录下使用命令行工具 npm install jquery --save这样就在node_moudle文件加下生成了一个jquery文件夹
2.安装bootstarp文件,在当前文件目录下使用命令行工具 npm install bootstrap--save这样就在node_moudle文件加下生成了一个bootstrap文件夹
这时会在package.json文件下看到jquery以及bootstrap的相关信息
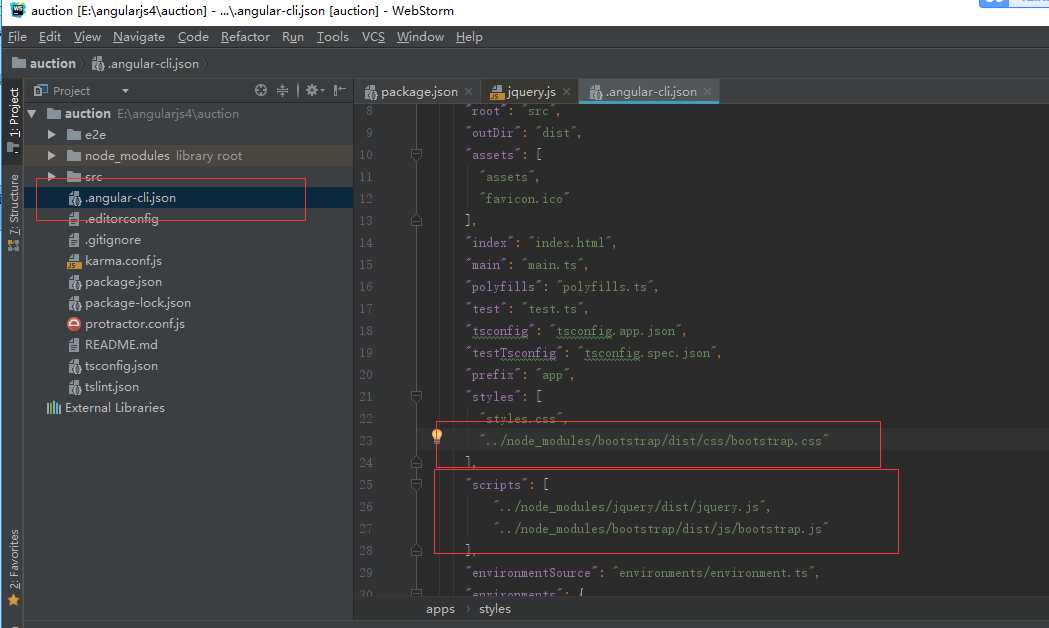
3.配置目录在

4.安装typescript的类型描述文件是的其可以识别jquery以及bootstarp文件
都是在当前文件的目录下
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
