此文学习来源为:http://study.163.com/course/introduction/1002858003.htm
此工程文件实现功能:
1、警告对话框和等待提示器的概念
2、警告对话框和等待提示器的属性
3、警告对话框和等待提示器的使用
===========================ViewController.h脚本==============================
@interface ViewController : UIViewController <UIAlertViewDelegate>
{
//定义一个警告对话框视图对象
UIAlertView* _alertView;
//等待提示对象
//当下载或加载比较大的文件时,可以显示此控件,处于提示等待状态
UIActivityIndicatorView* _activityIndicatorView;
}
@property (retain,nonatomic) UIAlertView* alertView;
@property (retain,nonatomic) UIActivityIndicatorView * activityIndicatorView;
@end
===========================ViewController.m脚本==============================
@interface ViewController ()
@end
@implementation ViewController
//属性和成员变量的同步
@synthesize alertView = _alertView;
@synthesize activityIndicatorView = _activityIndicatorView;
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
for (int i = 0; i < 2; i++) {
UIButton* btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 100 + 100 * i, 100, 40);
if (i == 0) {
[btn setTitle:@"警告对话框" forState:UIControlStateNormal];
}
else if (i == 1)
{
[btn setTitle:@"等待指示器" forState:UIControlStateNormal];
}
btn.tag = 101 + i;
[btn addTarget:self action:@selector(pressBtn:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
}
- (void) pressBtn:(UIButton*) btn
{
//警告对话框
if (btn.tag == 101) {
//创建警告对话框
//P1:对话框标题
//P2:提示信息
//P3:处理按钮事件的代理对象
//P4:取消按钮的文字
//P5:其他按钮文字
//P6....:添加其他按钮
//PLast:表示按钮添加结束
//两个按钮横着排,多个竖着排
_alertView = [[UIAlertView alloc] initWithTitle:@"警告"
message:@"你的手机电量过低,即将关机,请保存好数据"
delegate:self
cancelButtonTitle:@"取消" //取消按钮永远放最后
otherButtonTitles:@"OK",@"11",@"22", nil];
//显示对话框
[_alertView show];
}
//创建等待提示器
else if (btn.tag == 102)
{
//宽度和高度不可变更
_activityIndicatorView = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(100, 300, 80, 80)];
//设定提示的风格:小灰,小白,大白
_activityIndicatorView.activityIndicatorViewStyle = UIActivityIndicatorViewStyleWhiteLarge;//UIActivityIndicatorViewStyleWhite;//UIActivityIndicatorViewStyleGray;
self.view.backgroundColor = [UIColor blackColor];
[self.view addSubview:_activityIndicatorView];
//启动动画并显示
[_activityIndicatorView startAnimating];
//停止等待动画并隐藏
//[_activityIndicatorView stopAnimating];
}
}
//当点击对话框的按钮时,调用此函数
//P1:对话框对象本身
//P2:按钮的索引
- (void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"index = %ld\n",buttonIndex);
}
//对话框即将消失,此函数被调用
- (void) alertView:(UIAlertView *)alertView willDismissWithButtonIndex:(NSInteger)buttonIndex
{
NSLog(@"即将消失");
}
//对话框已经消失,此函数被调用
- (void) alertView:(UIAlertView *)alertView didDismissWithButtonIndex:(NSInteger)buttonIndex
{
NSLog(@"对话框已经消失");
}
程序运行结果:
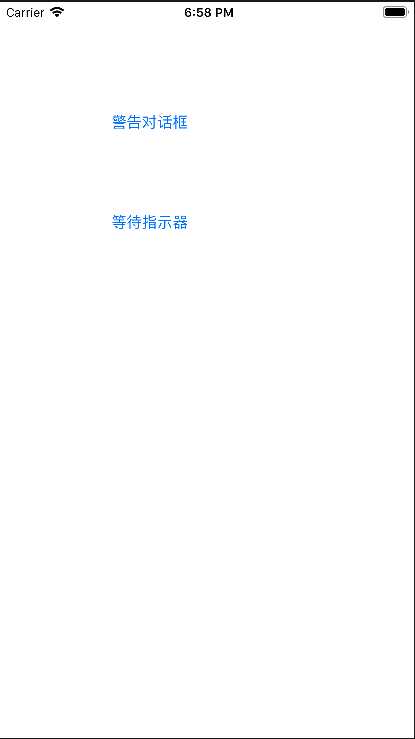
按钮

警告对话框(2个按钮:横排)

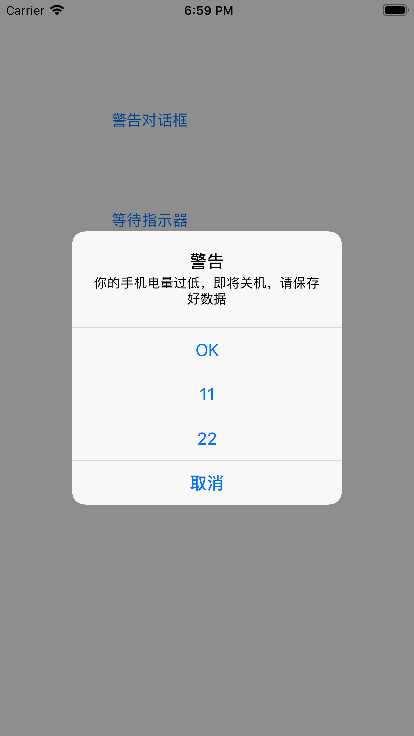
警告对话框(4个按钮:竖排)

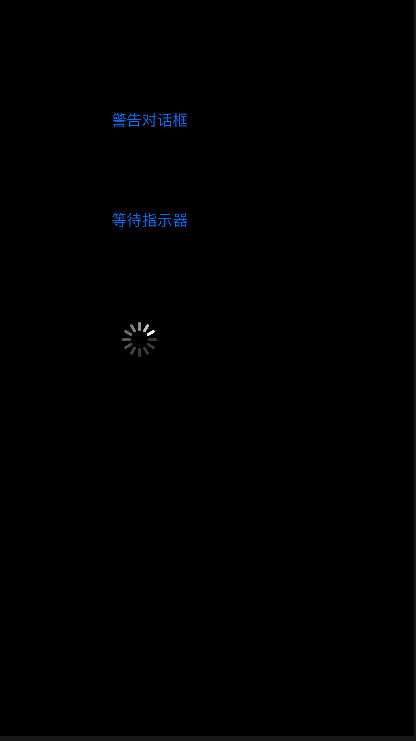
等待指示器:(大白风格)

学习总结:
- 重点:警告对话框和等待提示器的概念
- 难点:警告对话框和等待提示器的用法
源码链接地址:https://pan.baidu.com/s/1yrOLXZZeu9MiOWtMq5-EGA 密码:7t1l
