Expo大作战系列完结!
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
Assets
该模块提供了expo资产体系的接口。资产是与应用程序在运行时需要的源代码一起存在的任何文件。示例包括图像,字体和声音。 Expo的资产系统是与React Native的集成,以便您可以使用require(‘path / to / file‘)引用文件。例如,您可以在React Native中引用静态图像文件以用于Image组件。查看React Native有关静态图像资源的文档以获取更多信息。这种参考静态图像资源的方法expo一起开箱即用。
Expo.Asset()
这个类(class) 代表您的应用中的一项资产。它提供关于资产的元数据(例如其名称和类型)并提供加载资产数据的工具。
- name
没有扩展名的资产文件的名称。在文件名中也没有@之后的部分(用于指定图像的缩放因子)。
- type
资产文件名的扩展名
- hash
资产数据的MD5散列
- URI
指向远程服务器上资产数据的URI。在运行已发布版本的应用时,这指的是expo资产服务器上expo存储资产的位置。在开发期间从XDE运行应用程序时,此URI指向您的计算机上运行的XDE服务器,并且资产直接从您的计算机提供。
- localUri
如果资产已下载(通过调用downloadAsync()),则指向设备上包含资产数据的本地文件的file:// URI。
- width
如果资产是图像,图像数据的宽度除以比例因子。比例因子是文件名后面的数字,如果不存在则为1。
- height
如果资产是图像,图像数据的高度除以比例因子。比例因子是文件名后面的数字,如果不存在则为1。
- downloadAsync()
将资产数据下载到设备的缓存目录中的本地文件。一旦返回的承诺没有错误地履行,这个资产的localUri字段指向一个包含资产数据的本地文件。只有当资产的最新本地文件由于较早的下载而不存在时,才会下载该资产。
Expo.Asset.loadAsync(module)
为方便起见,包装Expo.Asset.fromModule(module).downloadAsync的助手。参数
modules(Array | number) - 一个require(‘path / to / file‘)数组。也可以只是一个没有array的模块。返回
返回一个Promise,解析资产已保存到磁盘的时间。Expo.Asset.fromModule(module)
返回Expo.Asset实例,表示给定其模块的资产参数
module(number) - 资产的require(‘path / to / file‘)的值返回
Expo.Asset资产的实例const imageURI = Expo.Asset.fromModule(require(‘./images/hello.jpg‘)).uri;在运行这段代码时,imageURI会提供远程URI,可以读取images / hello.jpg的内容。 该路径相对于该代码在其中进行评估的源文件被解析。
AppLoading
一个React组件,告诉expo如果它是应用程序中呈现的第一个也是唯一的组件,则应用程序加载屏幕将保持打开状态。 当它被删除时,加载屏幕将消失,您的应用程序将可见。
这非常有用,可让您下载和缓存字体,徽标和图标图像以及其他资产,以确保用户在其开始使用应用程序之前确保用户在其设备上获得最佳体验。
import React from ‘react‘; import { Image, Text, View } from ‘react-native‘; import { Asset, AppLoading } from ‘expo‘; export default class App extends React.Component { state = { isReady: false, }; render() { if (!this.state.isReady) { return ( <AppLoading startAsync={this._cacheResourcesAsync} onFinish={() => this.setState({ isReady: true })} onError={console.warn} /> ); } return ( <View style={{ flex: 1 }}> <Image source={require(‘./assets/images/expo-icon.png‘)} /> <Image source={require(‘./assets/images/slack-icon.png‘)} /> </View> ); } async _cacheResourcesAsync() { const images = [ require(‘./assets/images/expo-icon.png‘), require(‘./assets/images/slack-icon.png‘), ]; const cacheImages = images.map((image) => { return Asset.fromModule(image).downloadAsync(); }); return Promise.all(cacheImages) } }属性
为了向后兼容(推荐使用SDK21),建议使用以下属性,但可选。 如果您不提供任何道具,则负责协调加载资产,处理错误以及更新状态以卸载AppLoading组件。
startAsync(function) - 一个返回Promise的函数,Promise应该在应用程序完成加载所需的数据和资产时解析。
onError(function) - 如果startAsync引发错误,它将被捕获并传递给提供给onError的函数。
onFinish(function) - (如果您提供startAsync,则为必需)。 startAsync解析或拒绝时调用。 这应该用于设置状态并卸载AppLoading组件。
扫码机(BarCodeScanner)
React组件,用于为设备的前置或后置相机取景器渲染取景器,并检测出框架中显示的条形码。 BarCodeScanner在下面使用Camera,因此在使用BarCodeScanner时可以使用任何Camera prop或方法。
需要 Permissions.CAMERA。
import React from ‘react‘; import { StyleSheet, Text, View } from ‘react-native‘; import { BarCodeScanner, Permissions } from ‘expo‘; export default class BarcodeScannerExample extends React.Component { state = { hasCameraPermission: null, } async componentWillMount() { const { status } = await Permissions.askAsync(Permissions.CAMERA); this.setState({hasCameraPermission: status === ‘granted‘}); } render() { const { hasCameraPermission } = this.state; if (hasCameraPermission === null) { return <Text>Requesting for camera permission</Text>; } else if (hasCameraPermission === false) { return <Text>No access to camera</Text>; } else { return ( <View style={{ flex: 1 }}> <BarCodeScanner onBarCodeRead={this._handleBarCodeRead} style={StyleSheet.absoluteFill} /> </View> ); } } _handleBarCodeRead = ({ type, data }) => { alert(`Bar code with type ${type} and data ${data} has been scanned!`); } }属性
- onBarCodeRead(function) - 成功读取条形码时调用的回调函数。 该回调提供了一个形状为{type:string,data:string}的对象,其中的类型是指扫描的条形码类型,数据是条形码中编码的信息(在这种情况下是QR码 ,这通常是一个URL)
- type(string) - 当“(front)前”时,请使用前置摄像头。 当“返回”时,请使用背面照相机。 默认值:‘(back)后‘。
- torchMode(string) - 当‘on(开)‘时,设备上的闪光灯将会打开,‘off(关)‘时闪光灯会熄灭。 默认为“关闭”。
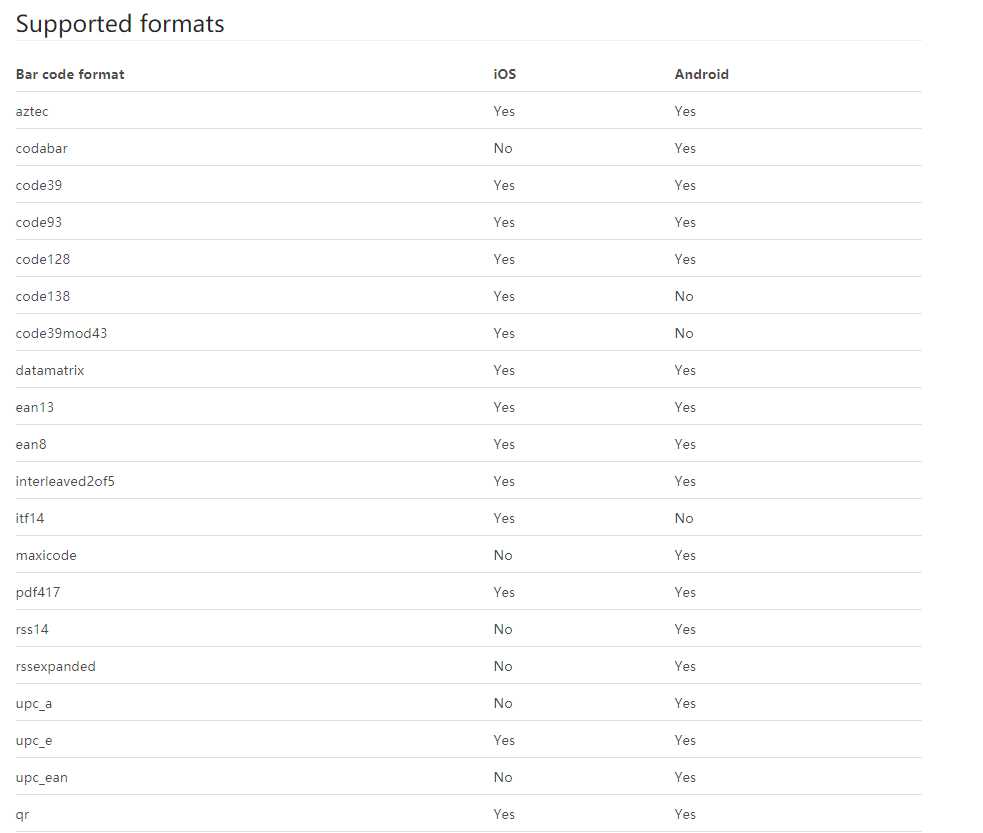
- barCodeTypes(array) - 一组条形码类型。 用法:BarCodeScanner.Constants.BarCodeType.<codeType>其中codeType是上面列出的之一。 默认值:所有支持的条码类型。 例如:barCodeTypes = {[BarCodeScanner.Constants.BarCodeType.qr]}
Expo大作战翻译系列结束,expo sdk的部分api没有翻译,大家如果有需要可以浏览官网,本章主要翻译expo sdk 之 Assets,
BarCodeScanner,AppLoading,大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!