对于小白,对命令行工具使用得很少,而在学习vuejs框架时,命令行工具必不可少,因此,我对一些不懂安装vuejs环境的小白写如下教程:
1.vuejs是前端框架,环境借助于nodo.js,因此,我们先要安装node.js的环境。
2.百度{node.js},下载最新版本的nodejs环境,安装完毕打开如下命令行的:

说明一点:如果我们直接在cmd使用npm安装vue工具时会很慢,所以推荐使用淘宝的npm镜像。
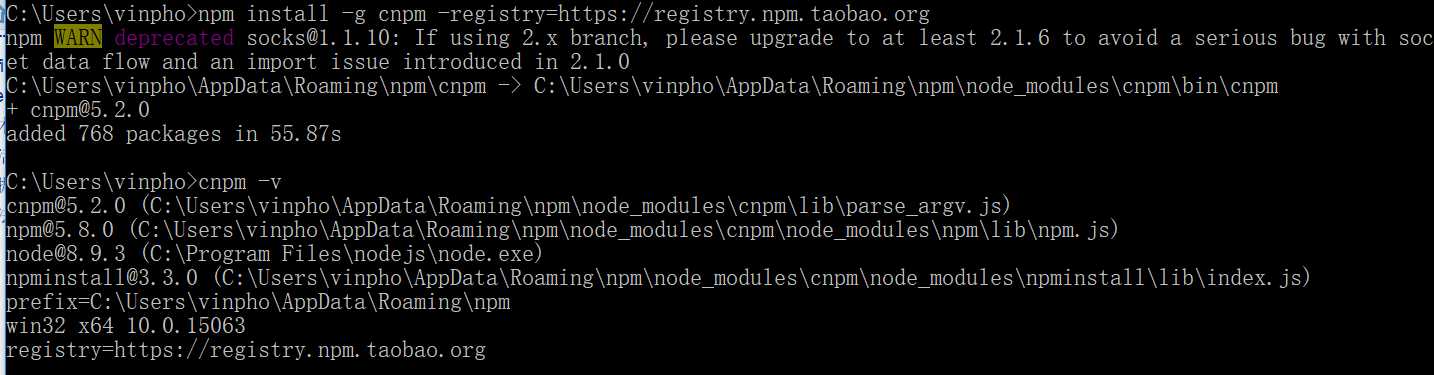
3.打开了以上命令行,输入:npm install -g cnpm -registry=https://registry.npm.taobao.org 即可自动安装npm镜像,但以后需要使用cnpm来代替npm。
完成之后,结果如下图:

输入:cnpm -v 是否安装成功及检验版本号。
4.开始安装vue-cli:
输入命令:cnpm install -g vue-cli 执行完成后,输入:vue会弹出相关vue的信息,则说明成功安装脚手架了。
下面教大家开始创建第一个vuejs项目:
输入命令:vue init webpack vue-project (vue-project是项目名称,大家随便写。)
提示:1.执行期间会有很多提示问你是否安装依赖、项目名、作者等东西,大家看着选择就行。
2.大家如果想把项目建在其他目录,则像用命令打开到哪个目录之后再执行上面这条命令。
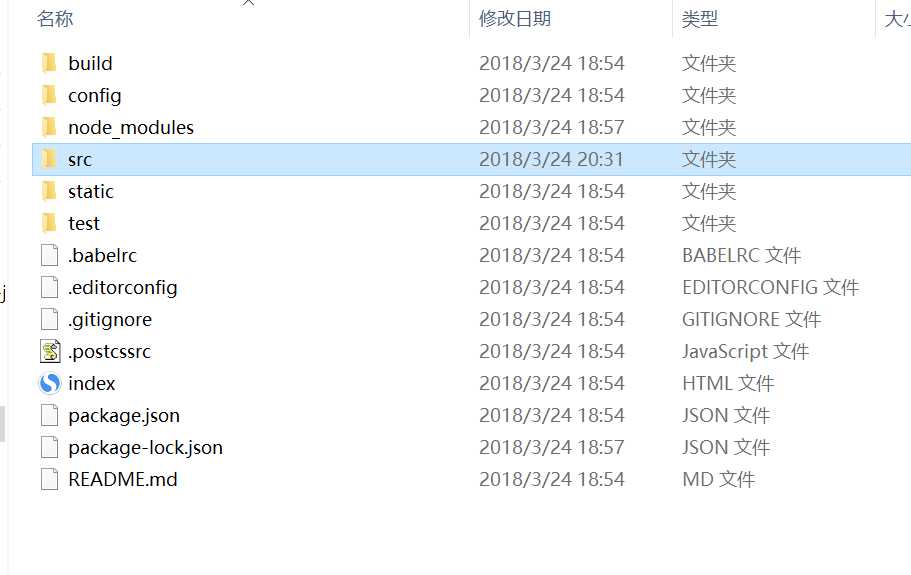
项目创建成功后,目录如下图:

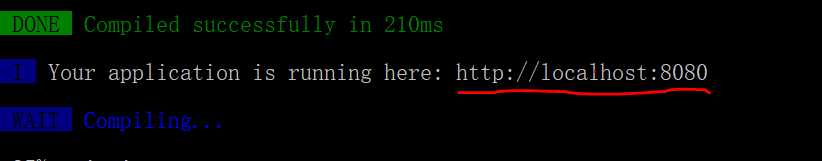
下面开始执行这个项目,输入命令:cnpm vue dev 回车即可得到如下图:

在浏览器打开划红线的地址,即可看到vuejs欢迎页面,第一个项目也就创建成功。
