jinjia2模板
模板渲染和参数传递
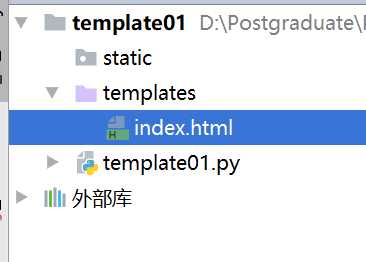
项目结构如下:

主app文件代码:
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def index(): class Person(object): name = ‘hyq‘ age = 25 p = Person() context = { ‘username‘:‘hyq‘, ‘gender‘:‘男‘, ‘age‘:‘25‘, ‘person‘:p, ‘websites‘:{ ‘baidu‘: ‘www.baidu.com‘, ‘google‘: ‘www.google.com‘ } } return render_template(‘index.html‘,**context) if __name__ == ‘__main__‘: app.run(debug = True)
index.html文件代码如下:
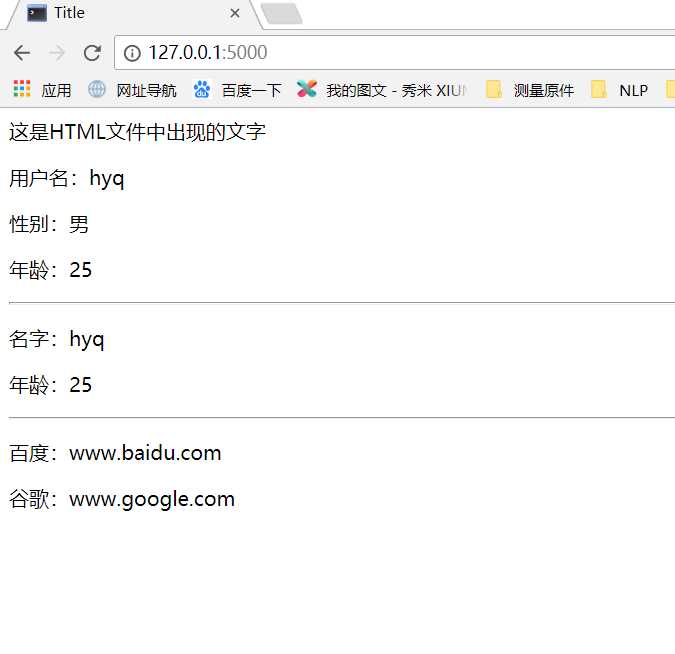
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 这是HTML文件中出现的文字 <p>用户名:{{ username }}</p> <p>性别:{{ gender }}</p> <p>年龄:{{ age }}</p> <hr> <p>名字:{{ person.name }}</p> <p>年龄:{{ person.age }}</p> <hr> <p>百度:{{ websites.baidu }}</p> <p>谷歌:{{ websites.google }}</p> </body> </html>
### Flask渲染Jinja2模板和传参:
1. 如何渲染模板:
* 模板放在`templates`文件夹下
* 从`flask`中导入`render_template`函数。
* 在视图函数中,使用`render_template`函数,渲染模板。注意:只需要填写模板的名字,不需要填写`templates`这个文件夹的路径。
2. 模板传参:
* 如果只有一个或者少量参数,直接在`render_template`函数中添加关键字参数就可以了。
* 如果有多个参数的时候,那么可以先把所有的参数放在字典中,然后在`render_template`中,
使用两个星号,把字典转换成关键参数传递进去,这样的代码更方便管理和使用。
3. 在模板中,如果要使用一个变量,语法是:`{{params}}`
4. 访问模型中的属性或者是字典,可以通过`{{params.property}}`的形式,或者是使用`{{params[‘age‘]}}`.
前端展示效果: