先描述一下我正在做的这个项目,是跑酷类音游。
那么跑酷类音游在绘制跑道上的时候,就要考虑不同的砖块显示问题。假设我有了一个节奏列表,那么我们怎么将不同的贴图贴到不同的砖块上去呢?
我花了好几个小时才搞清楚里面的门路,且听我慢慢道来。
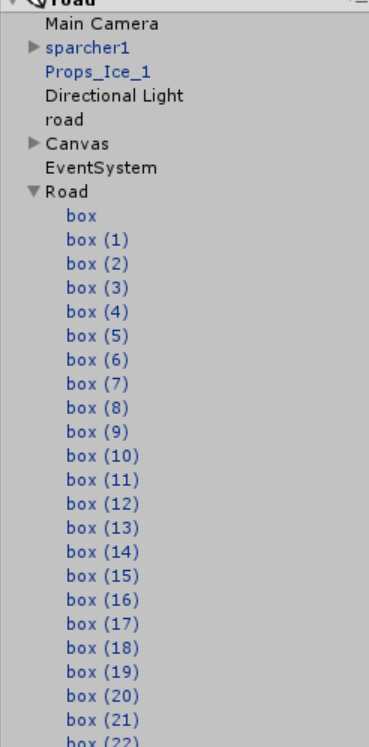
首先我们建立一个地图,在上面新建一个Empty Object,将所有的Road砖块全部划分到这个分组里。

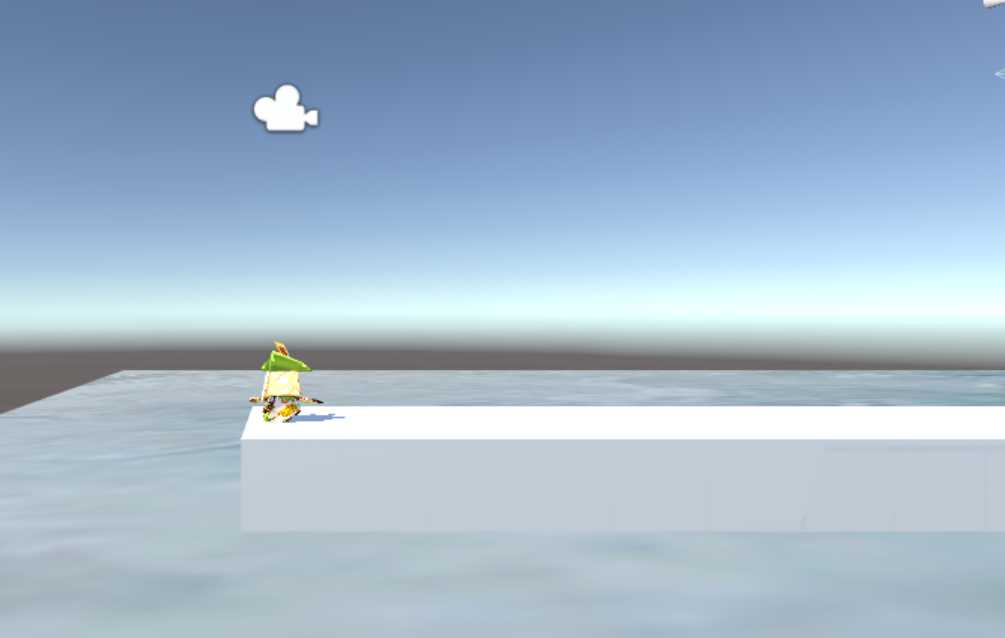
效果图如下:

我们得到了一些预制块,接下来我们要将其染上色。
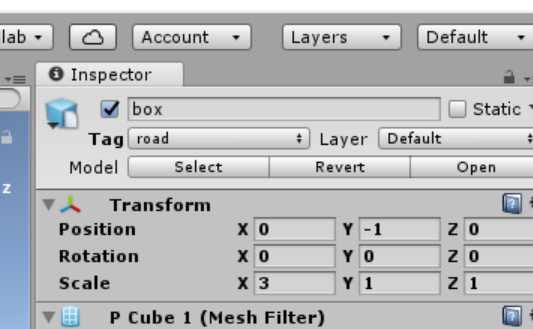
首先的问题是,我们怎么遍历这些砖块呢?很简单,用Tag。我们将所有的砖块打上一个特别的tag,“road”。

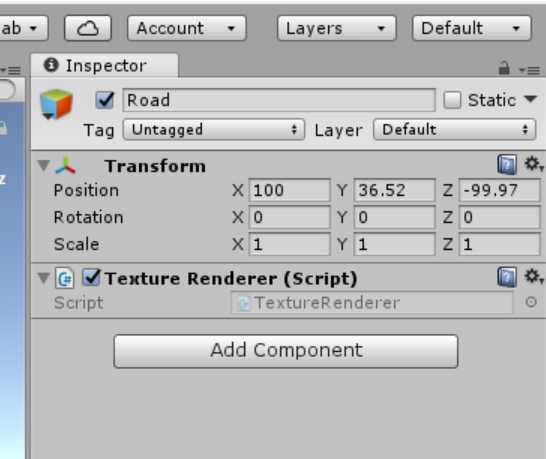
接下来我们寻找一个GameObject,在它的Start函数里添加我们需要的东西。满足需求的Object可以是环境光,也可以是任意一个空项目。

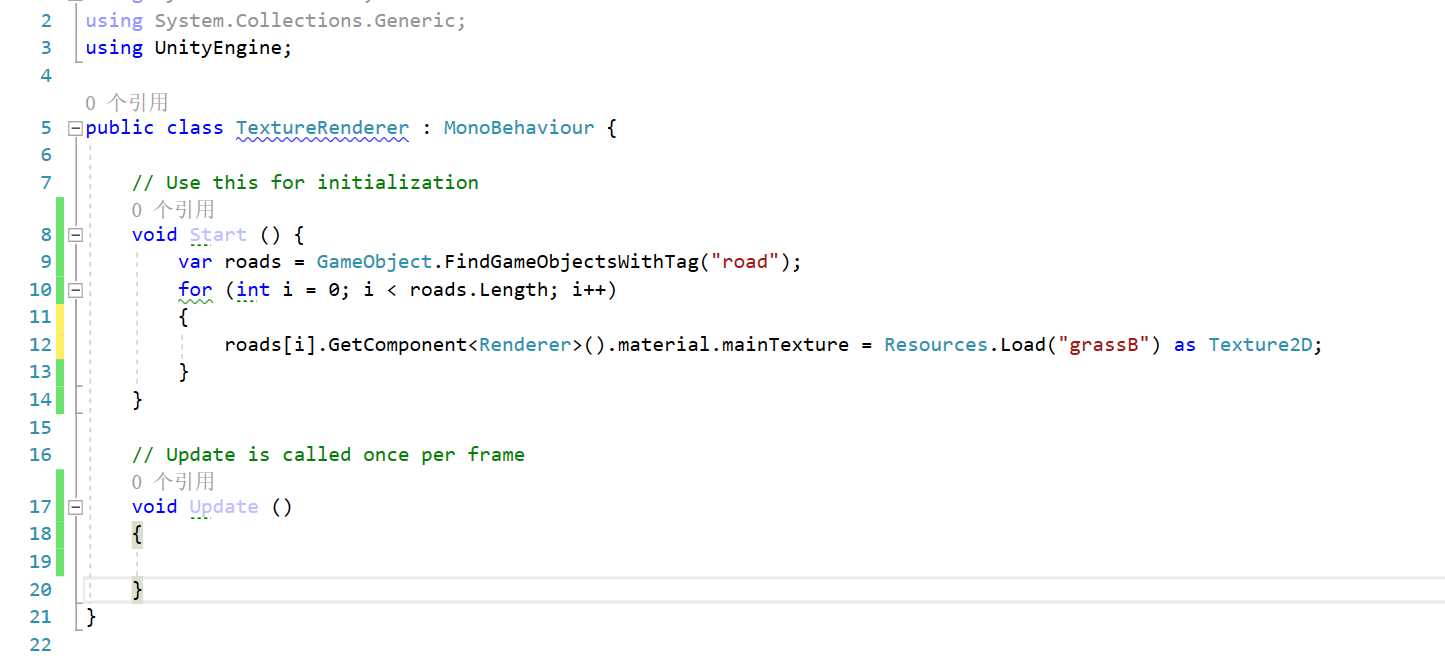
我新建了一个Texture Render的C#脚本,接下来我们使用这个函数,获取所有的砖块:
var roads = GameObject.FindGameObjectsWithTag("road");
接下来这个roads变量就是一个list,其成员便是所有的Tag为road的GameObject。而且更巧的是,它是按照顺序寻找的,这样我们就可以方便地从头到尾按顺序遍历所有砖块。
有关Find各种变种函数的问题,可以移步Document进行查看。
下一步是找出Texture到底是在哪个属性里。我一开始也不明白到底贴图应该是赋什么值好,最后得出结论,应该是赋给这个属性:
roads[i].GetComponent<Renderer>().material.mainTexture
老版本的Unity,可能直接使用
renderer.material.mainTexture
但是这个用法已经过时了。
第三步,我们怎么正确将贴图加载进来。
我翻阅了很多资料,最后发现Resource.Load函数可以胜任这个工作。
首先我们将需要的资源文件放到根目录的Assets/Resources文件夹里。如果没有的话需要创建新文件夹。为什么呢?因为Load()函数的Path是相对地址,而它是从Resource目录找起的。请务必记住这个坑。

现在我在里面放了一些素材,之后我们这么调用。
Resources.Load("rockA") as Texture2D;
as起到了类型转换的作用。我们也可以这么写。
(Texture2D)Resources.Load("rockA");
接下来将加载的资源赋给Object的属性。
roads[i].GetComponent<Renderer>().material.mainTexture = Resources.Load("rockA") as Texture2D;
接下来,我们写一个遍历就可以了。
var roads = GameObject.FindGameObjectsWithTag("road"); for (int i = 0; i < roads.Length; i++) { roads[i].GetComponent<Renderer>().material.mainTexture = Resources.Load("grassB") as Texture2D; }

这里只使用了一个素材,最后渲染出来的效果是这样的:

这样我们就做到了动态加载贴图。
我之前提到过,这是一个音乐游戏。我通过自己的节奏算法,将节奏以list形式存储。
那么我只需要再写一个转换算法,将对应的砖块换成特别的砖块,这样就可以很方便地加载各种各样的音乐。
P.S. Debug.Log()真的很好用,在Unity中,这个功能基本替代了断点功能和变量监视。
