二阶段学习过程:
(一)看官方文档的框架、组件、API:https://mp.weixin.qq.com/debug/wxadoc/dev/
(二)看极客学院第3、4章视频:http://www.php.cn/course/297.html
(三)模仿并写出各个demo(模板应用demo、快递查询demo、登陆界面demo)
获取app.js的变量/方法:
前提:在app.js中定义了变量或所需方法
①在当前页面的*.js最上面定义var app=getApp()
②在需要调用app中变量的方法中调用即可,使用实例:
btnClick:function(){ var thispage=this;
console.log(app.data.nu); app.getExpressInfo(this.data.nu,function(data){ //getExpressInfo在app.js中的定义 //在这里面不能用this,因为这里的this不是指当前的second页面,要在外面再定义一个var thispage=this才可 //这个被当作参数的方法用于将在app.js中getExpressInfo方法所得到的请求结果数据回传到当前页面
console.log(data); //查看返回结果的结构 thispage.setData({info:data.data}); console.log(thispage.data.info); }); }, input:function(event){ console.log(event); //在控制台查看event的结构 this.setData({nu: event.detail.value}); //获取输入的运单号 }
注:方法的参数也可以是另一个方法
wxml模板引用:
模板的使用有两种方式:
方法1:引入代码如下
<include src="../templates/header" /> <!--这种方式读入模板,里面的{{text}}直接使用的是second页面的text变量,相当于直接复制过来-->
附:此处引用的模板内容
<text>{{text}}</text> <!--非template模板导入template模板可以生效-->
方法2:引入代码如下
<import src="../templates/footer" /> <template is="footer1" data="{{test:testMsg}}" /> <template is="footer2" data="{{test:testMsg}}" />
附:此处引用的模板内容
<template name="footer1"> !! this is footer1 (testMsg: {{test}}) !! </template> <!--template模板导入template模板不会生效--> <template name="footer2"> !! this is footer2 (testMsg: {{test}}) !! </template>
wxml中if和for的使用:
wx:if:格式如下
<view wx:if="{{show}}">{{ifText}} show</view> <view wx:else>{{ifText}} no-show</view>
即当前页面中变量show的值为true时,显示变量ifText的内容+"show";否则显示变量ifText的内容+"no-show"
wx:for:格式如下
-----------wx:for的使用1 <view wx:for="{{forText}}"> {{index}}-{{item}} <!--index当前表循环计数值i item为默认的forText[i]的替代变量名--> </view> -----------wx:for的使用2 <view wx:for="{{forText}}" wx:for-item="demoItem"> {{index}}-{{demoItem}} <!--wx:for-item="demoItem"用于更改forText[i]的替代变量名--> </view>
循环次数为forText的元素个数次,大概类似foreach的用法
窗口跳转(导航)方法:
①wx.redirectTo:这个方法会将当前页面关闭,不会保留在后台中,无法直接返回。
②wx.navigateTo:这个方法会保留当前页面在后台。
③wx.switchTab:这个方法用于跳转到有tabBar的页面,并关闭所有非tabBar页面。
(注:使用wx.redirectTo从原页面(含tabBar)跳转到当前页面后,不要用wx.switchTab跳转回上一页面,否则会出现渲染错误!这种情况下应该用wx.reLaunch)
④wx.reLaunch:这个方法会关闭当前的所有页面,并打开目标页面。
⑤wx.navigatBack:关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages()获取当前的页面栈,决定需要返回几层。
使用方法:
①在*.js中使用:
wx.****({ //****为前四种种方法之一
url: "../index/index"
});
wx.navigateBack({ delta: n //n为返回层数 })
②在*.wxml中使用:
<!--非redirect跳转--> <navigator url="../index/index">no-redirect</navigator> <!--redirect跳转--> <navigator url="../index/index" redirect>redirect</navigator>
给目标页面传递数据:
在url后面添加?a=0&b=1即可,具体代码如下:
wx.****({ //****为前四种种方法之一
url: "../index/index?a=0&b=1" //表示传递a=0和b=1的参数
});
从上一页面获取传来的数据:
onload : function(options){ this.setData({xx : options.a, yy : options.b}); }
小技巧:
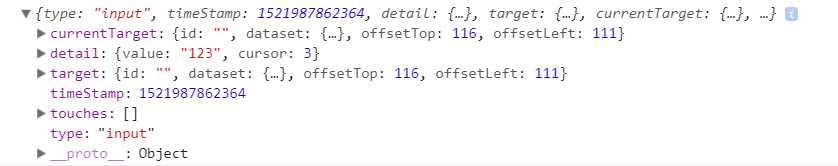
当不知道数据的内容或格式的时候,可以用console.log(var);显示在控制台(Console)中,即可查看它的内容和结构,如图:

图1 控制台(Console)中显示数据的结构

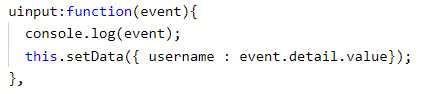
图2 知道数据的结构后摘取其中数据的代码
个人感想:
在本次阶段学习中,最主要有三个问题,实在是令人抓狂。
一是用百度查询快递的api的时候,对照着视频的步骤,然而实际上和视频上的步骤有出入。
二是出在写最后一个登录界面demo的过程中,由于wxss的使用不熟悉导致做页面做了很长时间。然后是因为视频上的开发工具版本和现在我使用的版本有所区别,所以窗口之间的跳转(导航)方法,又花了很长时间去解决。
三是开发工具本身的调试界面,显示出来的页面组件和实际组件的位置不相应,一开始没发现这个问题,导致测试不了输入框输入内容的触发事件的方法。
总结来说,这三个问题耗费了我大量的时间,计划也被延迟了。从此吸取教训:一,视频上的步骤和实际操作并不一定是一致的,很有可能当时和现在由于版本问题或其他资源的更新导致问题的出现;二、开发工具的功能并不值得完全信任。通过这一次血的教训,如果下次遇到这种问题,大概就不会浪费这么多事件了。
