Html:
<table class="table table-striped">
<thead>
<tr>
<th>国家</th>
<th>价格(EUR)</th>
<th>价格(CNY)</th>
<th>备注</th>
</tr>
</thead>
<tbody ng-repeat="x in tableData">
<tr ng-repeat="y in x.list">
<td ng-if="$index === 0" rowspan={{x.list.length}}>{{x.cnName}}</td>
<td>{{y.eurPrice}}</td>
<td>{{y.cnPrice}}</td>
<td>{{y.remark}}</td>
</tbody>
</table>
controller.js
$scope.tableData = [
{cnName:‘aaa‘,list:[
{cnPrice: ‘0.22‘,euroPrice:‘0.141‘,remark:‘‘},
{cnPrice: ‘0.14‘,euroPrice:‘0.141‘,remark:‘aa‘},
{cnPrice: ‘0.35‘,euroPrice:‘0.171‘,remark:‘c‘},
{cnPrice: ‘0.67‘,euroPrice:‘0.51‘,remark:‘v‘}
]},
{cnName:‘bbb‘,list:[
{cnPrice: ‘0.22‘,euroPrice:‘0.141‘,remark:‘‘},
{cnPrice: ‘0.45‘,euroPrice:‘0.171‘,remark:‘c‘},
{cnPrice: ‘0.67‘,euroPrice:‘0.51‘,remark:‘v‘}
]},
{cnName:‘ccc‘,list:[
{cnPrice: ‘0.22‘,euroPrice:‘0.141‘,remark:‘‘},
{cnPrice: ‘0.13‘,euroPrice:‘0.141‘,remark:‘aa‘},
{cnPrice: ‘0.35‘,euroPrice:‘0.171‘,remark:‘‘},
{cnPrice: ‘0.35‘,euroPrice:‘0.171‘,remark:‘‘},
{cnPrice: ‘0.67‘,euroPrice:‘0.51‘,remark:‘‘}
]}
];
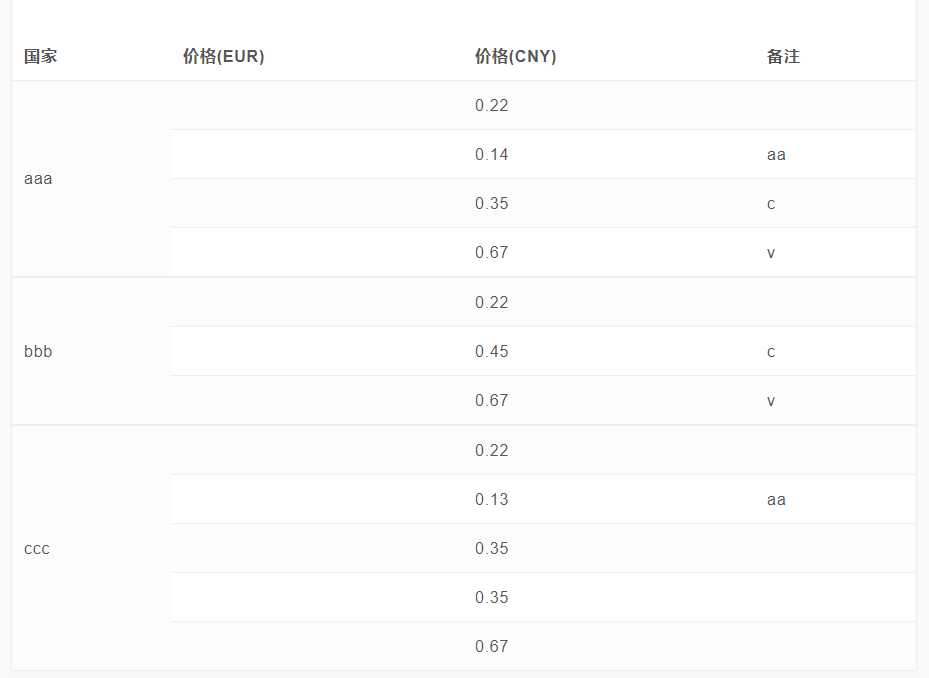
效果: