- https://electronjs.org/ —— 官网
- https://github.com/electron/electron-api-demos/releases —— 下载demo
下载安装:
# 克隆示例项目的仓库 $ git clone https://github.com/electron/electron-quick-start # 进入这个仓库 $ cd electron-quick-start # 安装依赖并运行 $ npm install && npm start
安装打包插件/安装并打包:
npm install electron-packager -g
参数如下为打包执行命令的原型:
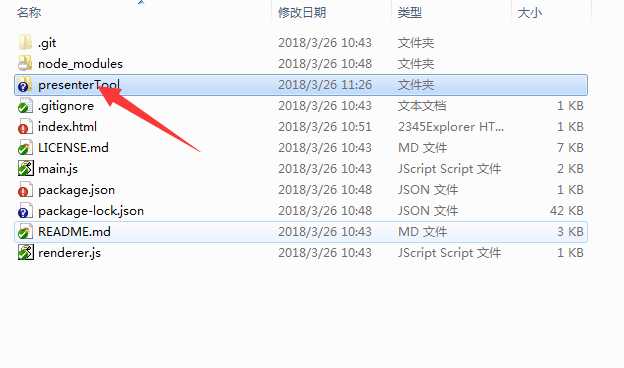
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]执行如下:electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
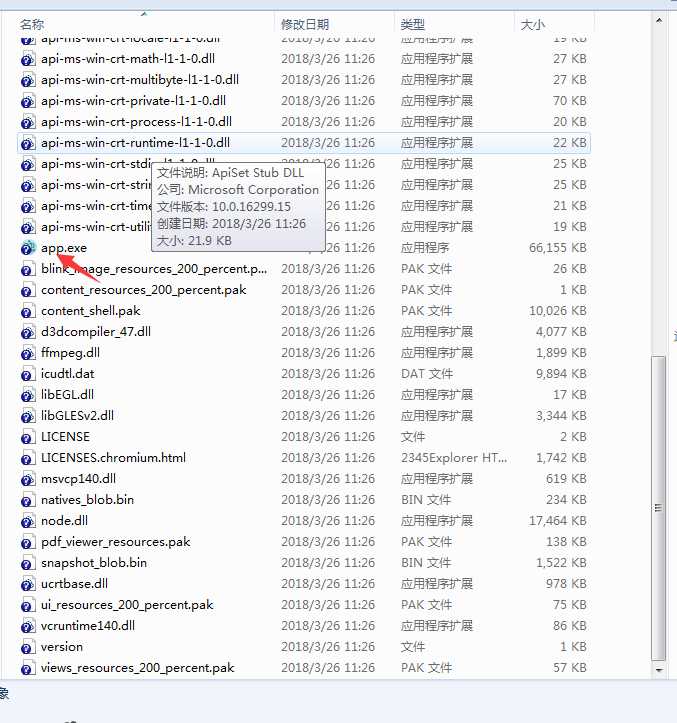
成功运行完成后,生成文件:点击查看结果如下:
部分参数解释:
rimraf一个豪华版本的rm -rf,兼容window。cross-env一个豪华版本的环境变量设置,有NODE_ENV=*的地方,就可以考虑使用cross-env,兼容window。./,一般为package.json的位置。具体可以见这里:https://newsn.net/say/electron-quick-start-modify.htmlappname,这个会影响你打包完毕的可执行文件(exe/dmg)的名字(appname.exe)。--platform和--arch,这两个参数有非常多的变形。这里有详细解释:https://newsn.net/say/electron-packager-basic.html--win32metadata.FileDescription,文件描述信息。见这里:https://newsn.net/say/electron-packager-exe-info.html--overwrite,是否覆盖原有的生成文件。它和下面几项有关系:--out=out、--ignore=out、rimraf out。--ignore,要排除掉的不打包的文件,可以叠加效果。主要是出于减少最终文件大小的考虑。--no-prune,这个参数请慎用,是说不处理node_modules里面dev依赖包,把相关的代码都放进最终asar里面。默认情况下,是会将dev相关的node_modules里面的包给去除之后,再打包的。注意:目前的最新版electron-packager里面没有--prune参数。--electron-version,指定打包时使用的electron的版本。见这里:https://newsn.net/say/electron-packager-control-version.html 。注意:最新版的electron-packager没有--version参数。--out打包完的可执行文件,放在在哪里。--icon设置打包的时候的图标。敲黑板重点,天天有人问如何更换这个图标,就这里更换。图标制作的问题,请参见:https://newsn.net/say/electron-mac-icns.html 和 https://newsn.net/say/electron-ico-format.html 。图标都是特制的图标,妄图不制作图标就能完美无缺更换的想法,都是徒劳的。千万牢记。--asar打包选项,是否在resource文件夹下面,生成app.asar文件。否则将会是个app文件夹加上自己的代码文件。