测试行业从最初的手工测试发展到今天基本上已经形成两大主要方向,一是业务专家方向,二是测试开发方向,业务专家要求对系统的整体框架和数据流还要行业业务非常了解,测试开发要求能够自主开发测试工具,搭建测试框架来替代纯手工测试,要达到这样的水平至少需要两到三年的开发经验,在测试开发这一块比较火或者流行的就是接口自动化测试,接下来的一系列随笔将讲述python接口自动化测试需要掌握的知识,也会加入一些实战内容,希望大家耐心看。
当今Web程序的开发技术真是百家争鸣,ASP.NET,PHP,JSP,Perl,AJAX,还有现在比较流行的python,Django。但是无论Web技术在未来如何发展,理解Web程序之间通信的基本协议相当重要,因为它让我们理解了Web应用程序的内部工作原理。理解了Web程序的工作原理是开展接口测试的基础,本文主要对HTTP协议进行详细的实力讲解,内容比较繁杂,希望大家耐心的看,也希望对大家的测试工作有所帮助,使用fiddler工具非常方便的捕获HTTP Request和HTTP Response,关于fiddler工具的使用,在后续的文章中将会进行详细的介绍,在此篇文章中带大家结合fiddler工具来学习HTTP协议。
一、什么是HTTP协议
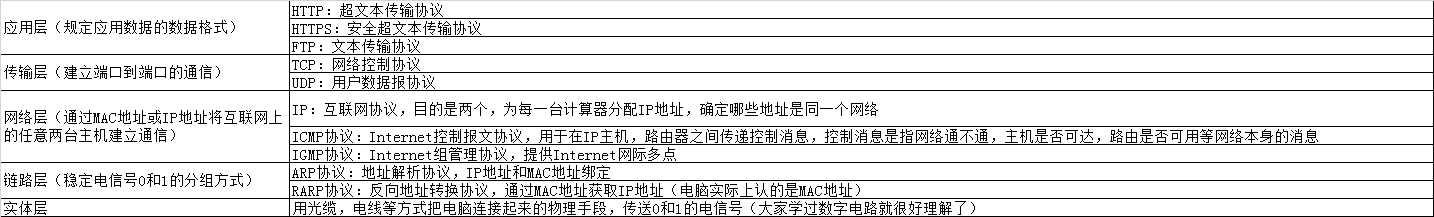
那么说了这么多,大家会问什么是HTTP协议呢?协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。为了让大家更好的理解,下面大概的介绍下网络通信五层架构:

以上只是简单的介绍,想详细了解可以自己百度下,哈哈,其实我自己也不明白。
从上面可以看出,HTTP是网络应用层的超文本传输协议,目前我们使用的是HTTP/1.1 版本
二、Web服务器、浏览器、代理服务器
为什么我们在上网的时候打开浏览器,在地址栏中输入URL,然后我们就能看到网页了,这是什么原理呢?
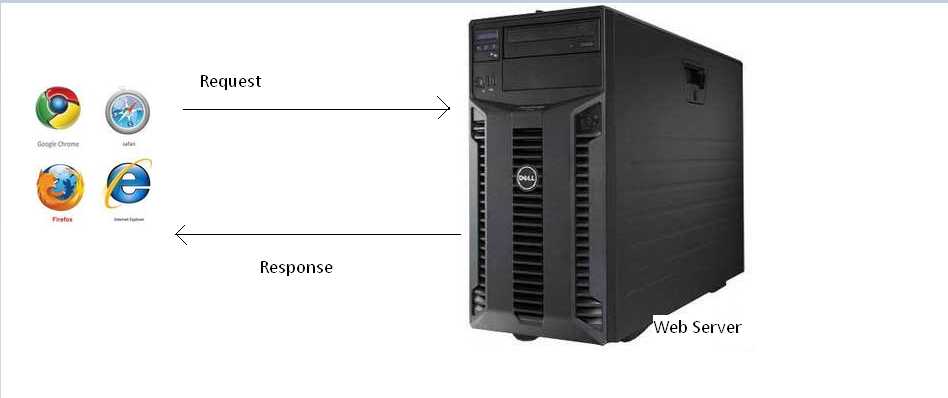
实际上我们输入URL后,我们的浏览器给WEB服务器发送了一个Request,Web服务器接到Request后进行处理,生成的Response,然后发送给浏览器,浏览器解析Response中的HTML,这样我们就看到了网页,过程如下图所示

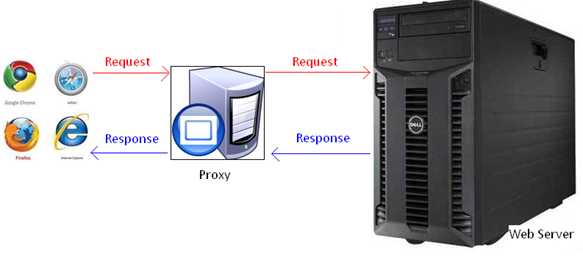
我们的Request有可能是经过了代理服务器,最后才到达WEB服务器的,过程如下图所示:

代理服务器就是网络信息的中转站,有什么功能呢?
1. 提高访问速度, 大多数的代理服务器都有缓存功能。
2. 突破限制, 也就是FQ了
3. 隐藏身份。
