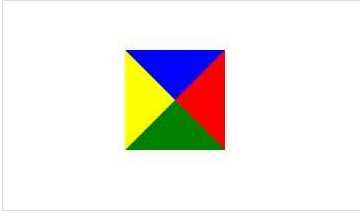
1、
#triangle02{
width: 0;
height: 0;
border-top: 50px solid blue;
border-right: 50px solid red;
border-bottom: 50px solid green;
border-left: 50px solid yellow;
}

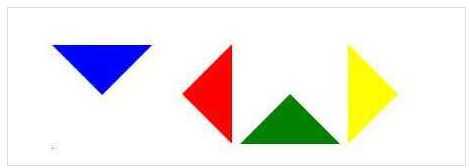
2、
#triangle03{
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 50px solid blue;
}
#triangle04{
width: 0;
height: 0;
border: 50px solid transparent;
border-right: 50px solid red;
}
#triangle05{
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom: 50px solid green;
}
#triangle06{
width: 0;
height: 0;
border: 50px solid transparent;
border-left: 50px solid yellow;
}