很久没搞微信的js-sdk了, 搞了一下午, 刷新页面老是失败, 没想到结合经验给大家展示下获取用户地理位置
第一步:登录微信公众号https://mp.weixin.qq.com
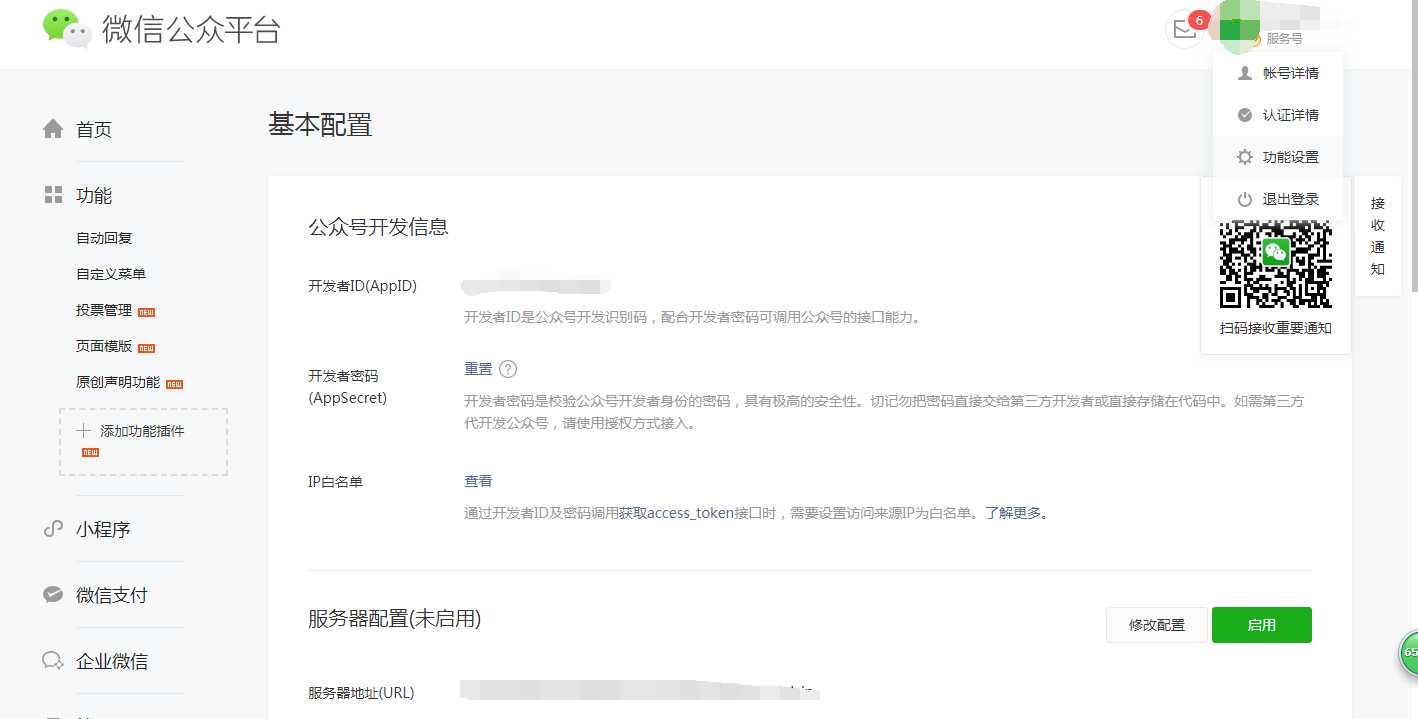
首先先设置最基本的配置(这一步大家应该都会)

第二步:点击公众平台右上角展开点击功能设置

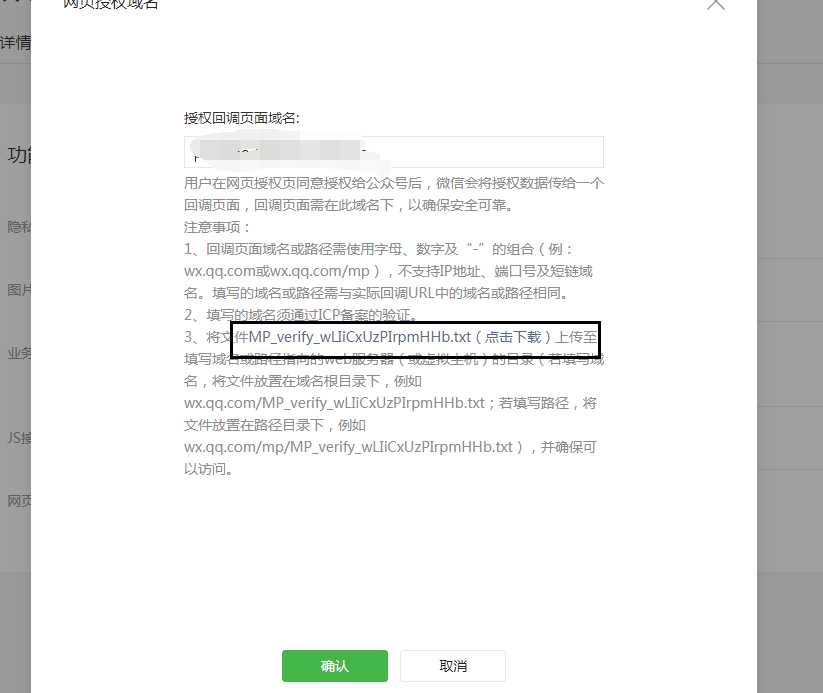
配置网页授权域名

填写项目所使用的的域名并将文件下载放到项目根目录

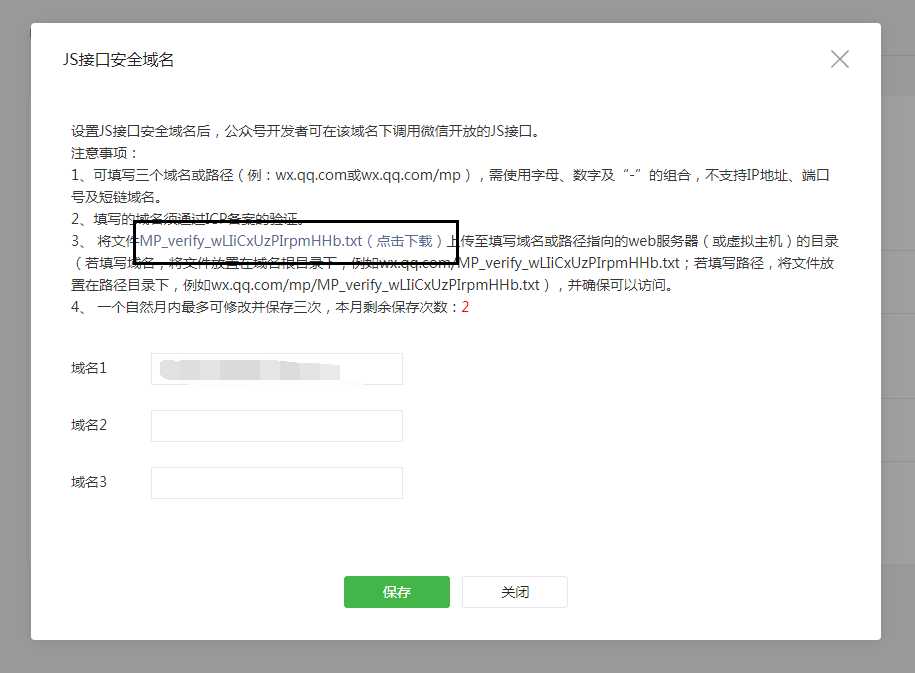
然后在配置js安全域名同样将要下载的txt文件放到项目目录也可以是二级目录, 如果放到二级目录域名后面要就目录路径哦

保存之后:
第三步: 公众号左边栏,开发->子栏目:接口权限

开启用户获取地理位置
第四步:先在php服务端配置好js-sdk所需要的参数:appId, timestamp , noceStr, signature , jsApiList
function getSignPackage($appId,$appSecret) { $jsapiTicket = getJsApiTicket($appId,$appSecret); // 注意 URL 一定要动态获取,不能 hardcode. $protocol = (!empty($_SERVER[‘HTTPS‘]) && $_SERVER[‘HTTPS‘] !== ‘off‘ || $_SERVER[‘SERVER_PORT‘] == 443) ? "https://" : "http://"; $url = "{$protocol}{$_SERVER[HTTP_HOST]}{$_SERVER[REQUEST_URI]}"; $timestamp = time(); $nonceStr = createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序 $string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}"; $signature = sha1($string); // var_dump($signature);die; $signPackage = array( "appId" => $appId, "nonceStr" => $nonceStr, "timestamp" => $timestamp, "url" => $url, "signature" => $signature, "rawString" => $string ); return $signPackage; } function createNonceStr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; $str = ""; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str; } function getJsApiTicket($appId,$appSecret) { // jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例 $data = json_decode(file_get_contents($_SERVER[‘DOCUMENT_ROOT‘]."\jsapi_ticket.json")); // var_dump($data->expire_time);die; if ($data->expire_time < time()) { $accessToken = getAccessToken($appId,$appSecret); // 如果是企业号用以下 URL 获取 ticket // $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken"; $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}"; $res = json_decode(httpGet($url)); $ticket = $res->ticket; if ($ticket) { $data->expire_time = time() + 7000; $data->jsapi_ticket = $ticket; $fp = fopen($_SERVER[‘DOCUMENT_ROOT‘]."\jsapi_ticket.json", "w"); fwrite($fp, json_encode($data)); fclose($fp); } } else { $ticket = $data->jsapi_ticket; } return $ticket; } function getAccessToken($appId,$appSecret) { // access_token 应该全局存储与更新,以下代码以写入到文件中做示例 $data = json_decode(file_get_contents($_SERVER[‘DOCUMENT_ROOT‘]."\access_token.json")); if ($data->expire_time < time()) { // 如果是企业号用以下URL获取access_token // $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret"; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appId}&secret={$appSecret}"; $res = json_decode(httpGet($url)); $access_token = $res->access_token; if ($access_token) { $data->expire_time = time() + 7000; $data->access_token = $access_token; $fp = fopen($_SERVER[‘DOCUMENT_ROOT‘]."\jsapi_ticket.json", "w"); fwrite($fp, json_encode($data)); fclose($fp); } } else { $access_token = $data->access_token; } return $access_token; } function httpGet($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_TIMEOUT, 500); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl); curl_close($curl); return $res; }
然后接下来调用官方微信地理位置接口
这段代码就是如果你的微信接口走不通就会执行此方法 , 还是加上此代码为好
wx.error(function(res){
alert("接口调取失败")
});
使用官方接口
res.checkResult.getLocation(接口名字) 成功true 失败false
success: function (res) {
// alert(JSON.stringify(res));
// alert(JSON.stringify(res.checkResult.getLocation));
if (res.checkResult.getLocation == false) {
alert(‘你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!‘);
return;
}
}
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> <script> wx.config({ debug: true, appId: ‘<?php echo $signPackage["appId"]; ?>‘, timestamp: <?php echo $signPackage["timestamp"]; ?>, nonceStr: ‘<?php echo $signPackage["nonceStr"]; ?>‘, signature: ‘<?php echo $signPackage["signature"]; ?>‘, jsApiList: [ // 所有要调用的 API 都要加到这个列表中 ‘getLocation‘, ] }); wx.ready(function () { wx.checkJsApi({ jsApiList: [ ‘getLocation‘ ], success: function (res) { // alert(JSON.stringify(res)); // alert(JSON.stringify(res.checkResult.getLocation)); if (res.checkResult.getLocation == false) { alert(‘你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!‘); return; } } }); wx.error(function(res){ alert("接口调取失败") }); wx.getLocation({ success: function (res) { alert(JSON.stringify(res)); }, cancel: function (res) { alert(‘用户拒绝授权获取地理位置‘); } }); }); </script>
公众号一定要记得配置js安全域名, 这是一个会可能被遗忘的步骤, 此时如果你进入微信公众号页面 询问你获取地理位置弹框, 授权之后, 会弹框经纬度说明你成功了
